Diviにブログレイアウトを追加するDivi Blog 付属品
エレガント ThemesのDiviには、ポストを全幅(Full-width)とグリッドレイアウトで表示できる Blog モジュールが含まれています。 これらのブログのレイアウトをうまく活用すると、それは大丈夫ですが、文章を好きな形式で表示するには少し不足しているようです。
必要に応じて」Diviテーマでブログモジュールのレイアウトを変更する「で説明したコードを使用して、ブログモジュールのレイアウトを追加することもできます。
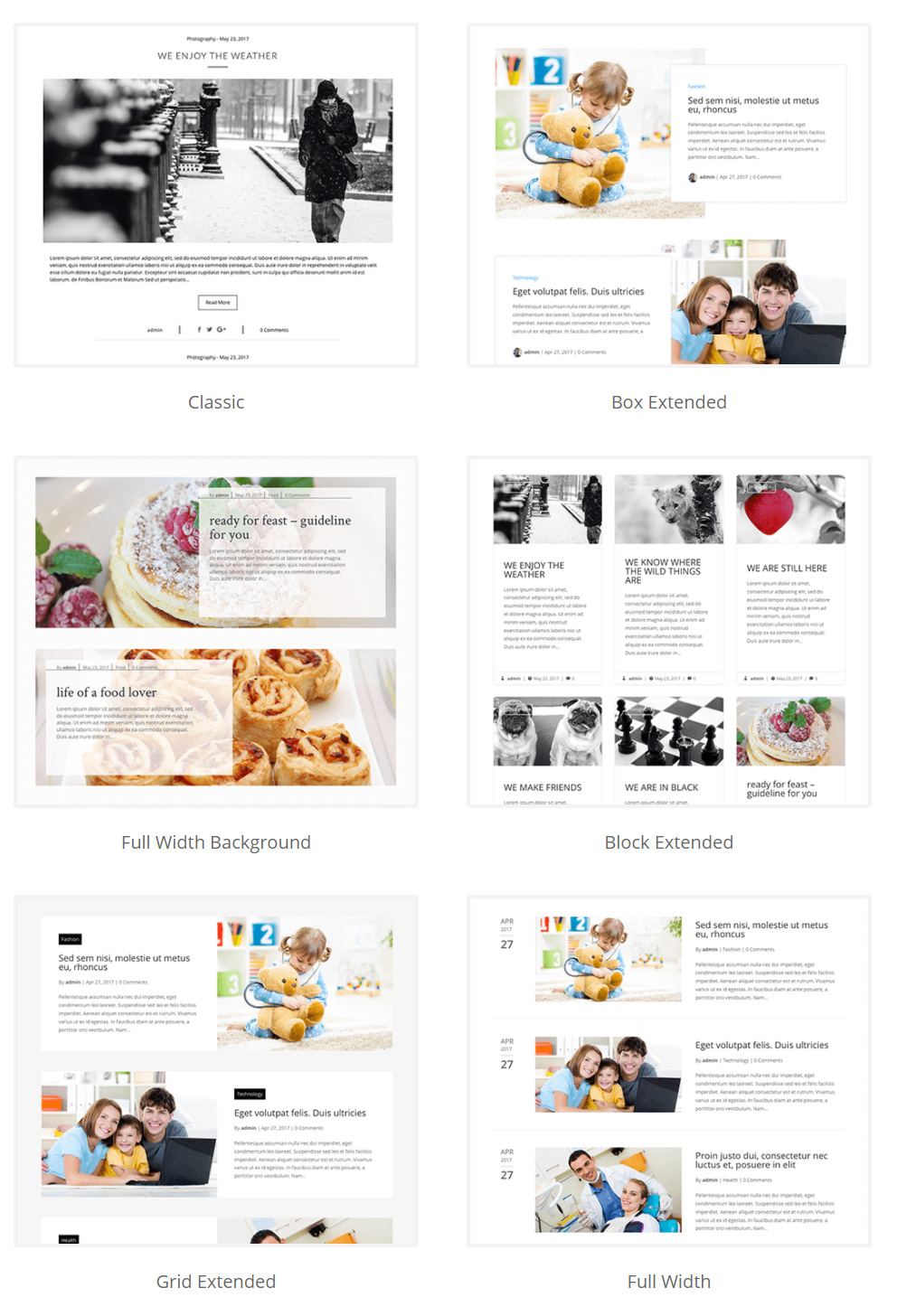
より多様で洗練されたブログのレイアウトをご希望の場合 Divi Blog 付属品というサードパーティのプラグインを使用してみることができます。 リンクをクリックすると、プラグインのデモページに移動します。 プラグインのデモページを見ると、6つのブログモジュールが提供されます。

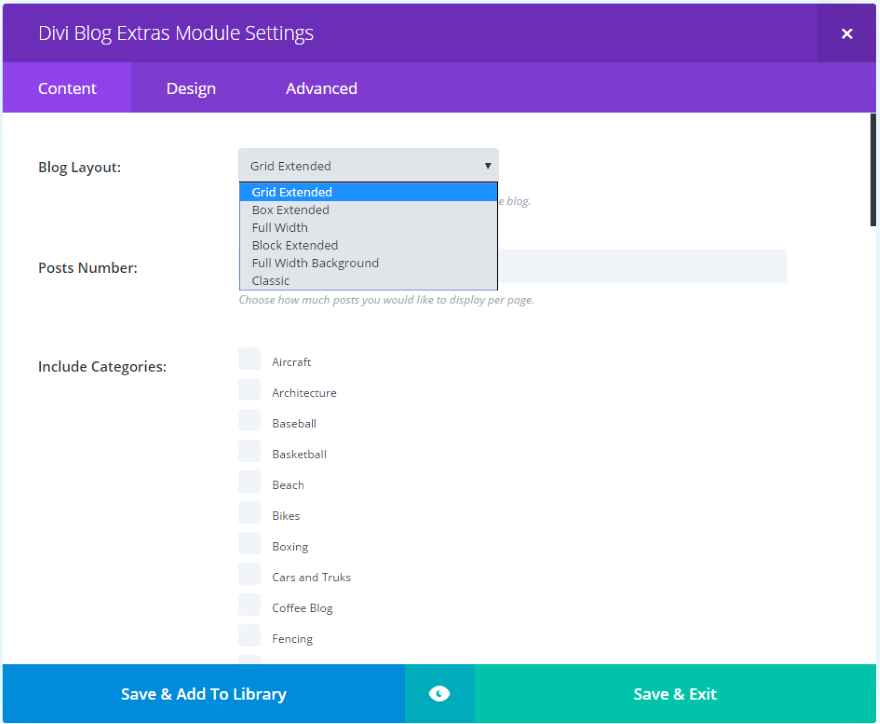
このプラグインをインストールして有効にすると、Divi Blog ExtrasモジュールがDivi Builderに追加され、Divi Blog Extrasモジュールでは、次の図のように Blog レイアウトとして、Grid Extended、Box Extended、Full Width、Block Extended、Full Width Background、Classなど6つの中から選択が可能です。

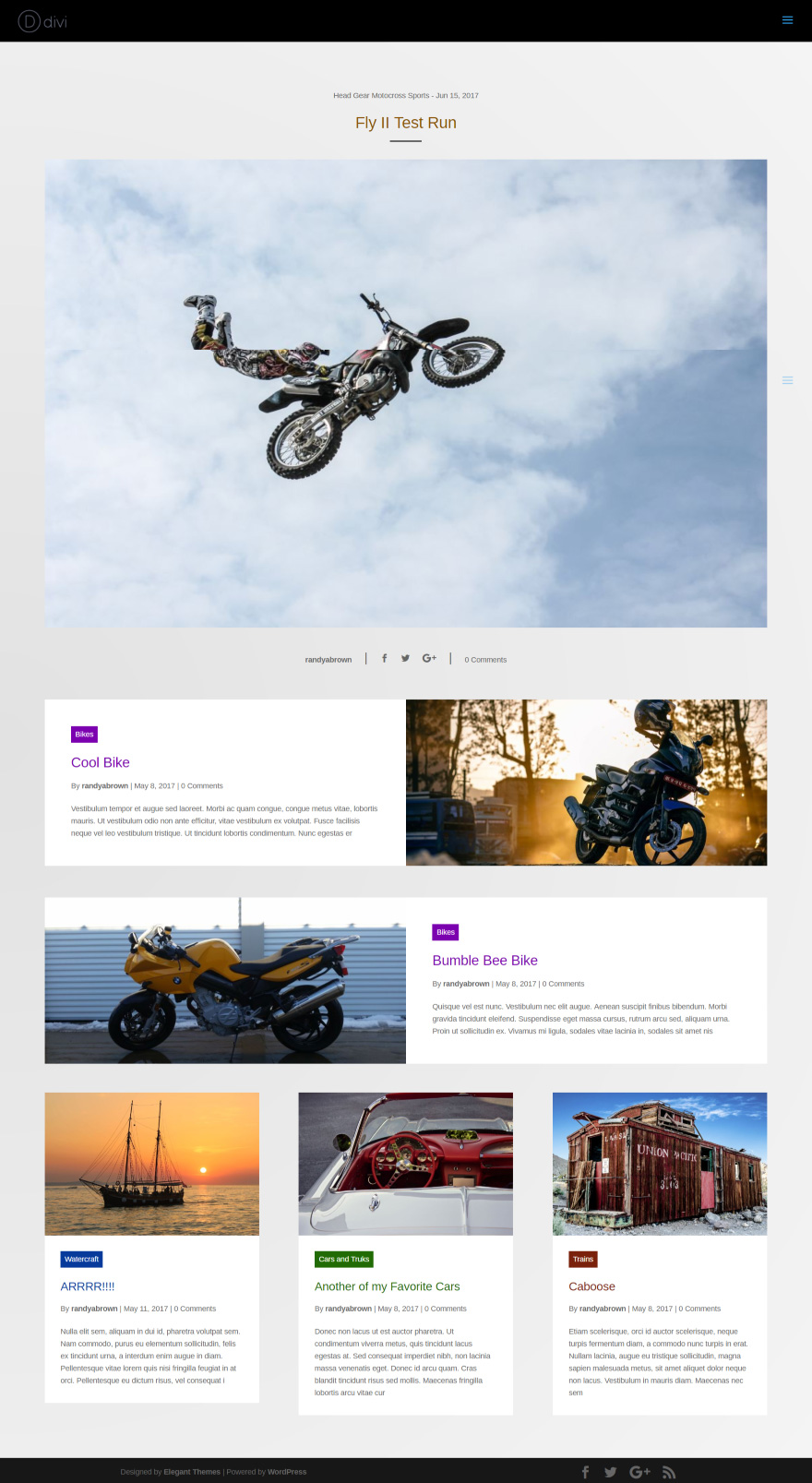
いくつかのブログのレイアウトを組み合わせてサイトをマガジンのレイアウトや多様に構成することができるようになります。
次のように組み合わせて使っても大丈夫なようですね。

このプラグインは有料であり、Single Siteは15ドルであり、Extendedライセンスは30ドルです。 Extendedライセンスを購入すると、無制限のサイトに適用可能です。
Divi Extendedサイトで購入することができます。


