Diviのブログモジュールの列数を増やす方法
エレガント Themesの Diviテーマで提供されているブログモジュールを「グリッド」に設定すると、デフォルトで3つの列が表示されます。
このカラムの数を4個、5個に増やしたい場合、簡単な方法で列の数を増やすことができます。
以下は、ブログモジュールのグリッド列の数を5つに増やす方法です。 4つ増やすことも同様の方法で可能です。
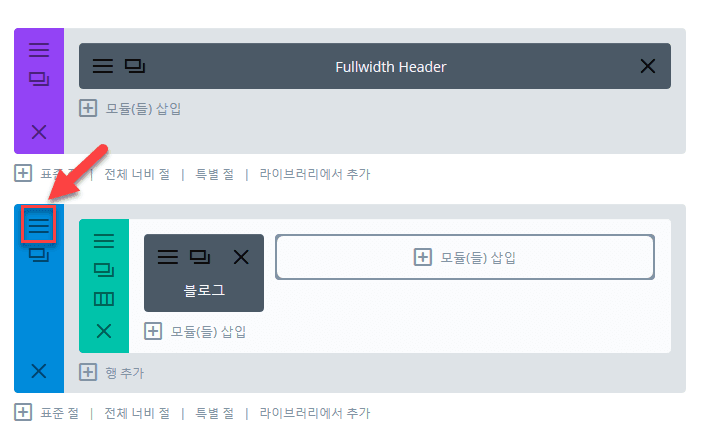
まず、ページを作成するか、既存のページでセクションを追加し、次のセクションの設定でCSS IDを追加するようにします。

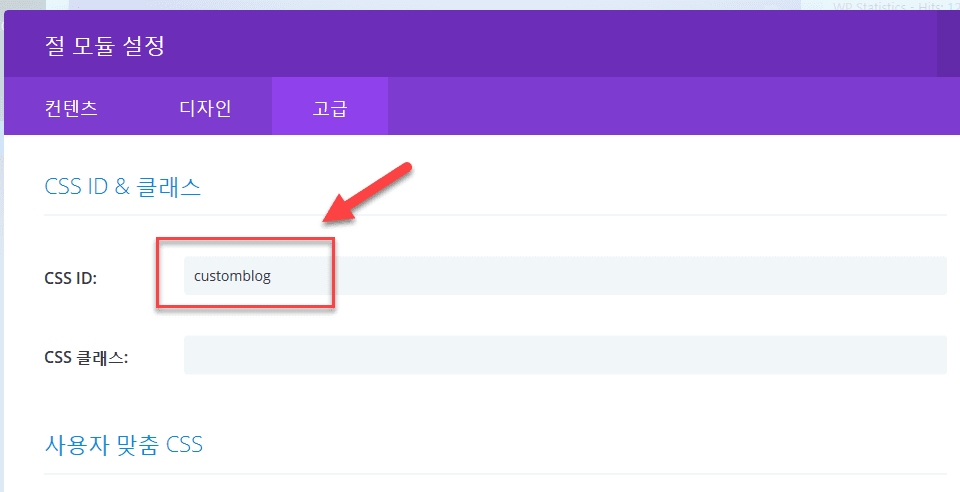
表示されているセクションの設定で、高度な移動してCSS IDを指定します。

CSS IDは目的のIDで指定できます。 ここではcustomblogというIDを指定します。
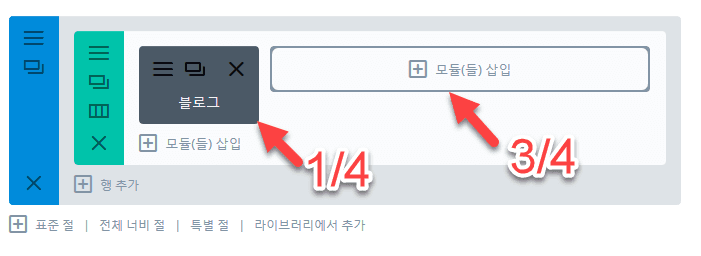
今の行を追加して、列を指定します。 熱は1/4と3/4をそれぞれ選択します。

1/4熱領域にブログモジュールを追加します。 そして3/4熱領域は空白のままに。
最後に、次のCSSコードをDivi>テーマオプションの「カスタムCSS」部分に追加します。
/* Increase Columns in Divi Blog Module Grid */
#customblog .et_pb_column.et_pb_column_1_4 {
width: 100%;
}
#customblog .et_pb_blog_grid .et_pb_post {
float: left;
margin-right: 1%;
max-width: 19%;
margin-bottom: 10px;
}
#customblog .et_pb_blog_grid .et_pb_post:nth-child(5n+1) {
clear: both !important;
}
// Reference: Elegant Enthusiast
今Divi Blog Module Gridが5列で表示されます。
実際の動作は、次のページで確認することができます。
4列で表示する方法は、上記の方法を少し応用します。 この部分は難しくないので、少し考えてみてください。(笑)
ちなみに、モバイルに対応するために、メディアクエリを上記のコードに適用すると、より良い効果を得ることができます。
*この記事は、あるハヌルニムの要求に応じて作成されました。
メモ:
一部の記事にはアフィリエイトリンクが含まれている場合があり、パートナーの活動で一定額の手数料を受け取ることがあります。


portfolioエレメントの熱を変えることはどのようにすればいいㅠ
こんにちは?
LayoutをGridに設定しCustom CSSでGallery Itemに次のコードを挿入すると、5列変わることです。
margin: 0 !important;width: 20% !important;
clear: none !important;
同様の方法で幅を変更する列の数が変わることです。