前回の記事でContact Form 7と Quformでお問い合わせフォームを送信した後、特定のページ(例えば、監査ページ)に移動させる方法を説明しました。 しかし、Contact Form 7はon_sent_okフックを2017年末までサポートし、現在はサポートが中止されました。
コンタクトフォームの送信後、Thank youページなど特定のページに移動させる場合は、次のような方法を使用することができます。
Quformの場合は、前述の方法を使用してください。 」Contact Form 7 / Quformでフォームを送信した後、別のページに移動させる「Quformでフォームを送信した後に移動するページを指定する(更新)」を参照してください。
[この記事は2022年2月5日に最終更新されました。 ]
Contact Form 7のカスタムDOMイベントを使用する
Contact Form 7では提示する方法は、次のJavaScriptを使用する方法です。
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'http://example.com/';
}, false );
http://example.com/은 원하는 페이지 URL로 대체하도록 합니다.
ページテンプレートを作成して適用する
上記のスクリプトをさまざまな方法で適用することができます。 ページテンプレートを作成コンタクトフォームが挿入されているページにのみ適用することができます。 (あるいはスクリプトを enqueueさせる方法も可能です。 特定のページのみのスクリプトをロードするように設定すると、望ましいと思われる。)
ページテンプレートを作成する方法は、次の記事を参照してください。
スクリプトすぐ上に追加するだけです。 タグは通常footer.phpファイルにあります。 したがって、footer.phpファイルをXNUMXつコピーしてfooter-contact.phpファイルに置き換えてチャイルドテーマフォルダにアップロードし、新しく作成したページテンプレート(たとえばpage-contact.php)ファイルのget_footer( '')部分をget_footer( 'contact') )に置き換えると、新しいテンプレートからフッターがfooter-contact.phpファイルをロードします。 この場合、スクリプトをfooter-contact.phpファイル内のすぐ上に貼り付けます。
この部分の詳細な説明は、 get_header()の使用方法を参考にしてみてください。 get_footer()も同じ原理が適用されます。 (この部分がよく理解できないましたら下にご紹介したプラグインを使用すると便利です。)
その後、コンタクトフォームが追加されているページで、ページテンプレートをスクリプトが含まれているテンプレートで指定するようにします。

ページを保存した後、テストをしてみると、指定したページにリダイレクトされることを確認することができるでしょう。 ジョトゥンテストしてみると 送信 ボタンを押すと、「お問い合わせフォームが送信された」(例:THANK YOU FOR YOUR MESSAGE. IT HAS BEEN SENT.)は、メッセージが非常に短く表示されたことを指定したページに移動します。
テーマ関数ファイルにフックとして追加する
テーマ関数ファイルに次のコードを入れることも可能です。 チャイルドテーマを作成し、チャイルドテーマ(子テーマ)内の関数ファイルに追加します。
add_action( 'wp_footer', 'redirect_cf7' );
function redirect_cf7() {
?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
location = 'https://www.example.com/thank-you/';
}, false );
</script>
<?php
}複数のフォームを使用している場合は、次のコードを使用できます。
add_action( 'wp_footer', 'redirect_cf7' );
function redirect_cf7() {
?>
<script type="text/javascript">
document.addEventListener( 'wpcf7mailsent', function( event ) {
if ( '947' == event.detail.contactFormId ) { // 폼 947
location = 'https://www.example.com/thank-you-1/';
} else if ( '1070' == event.detail.contactFormId ) { // 폼 1070
location = 'https://www.example.com/thank-you-2/';
} else { // 이외의 모든 폼
location = 'https://www.example.com/thank-you-3/';
}
}, false );
</script>
<?php
}プラグインを使用する
ページテンプレートを作成作業するには、FTPに接続する必要があります。 そんな作業が面倒か、楽でない場合 Contact Form 7 Redirection 同じプラグインを使用することができます。

可能な場合は、プラグインを最小限に抑えることが良いが、必要な場合は、このプラグインをインストールしてテストしてみてください。 このプラグインは、現在、7万人以上のサイトに設置されて使用されています。
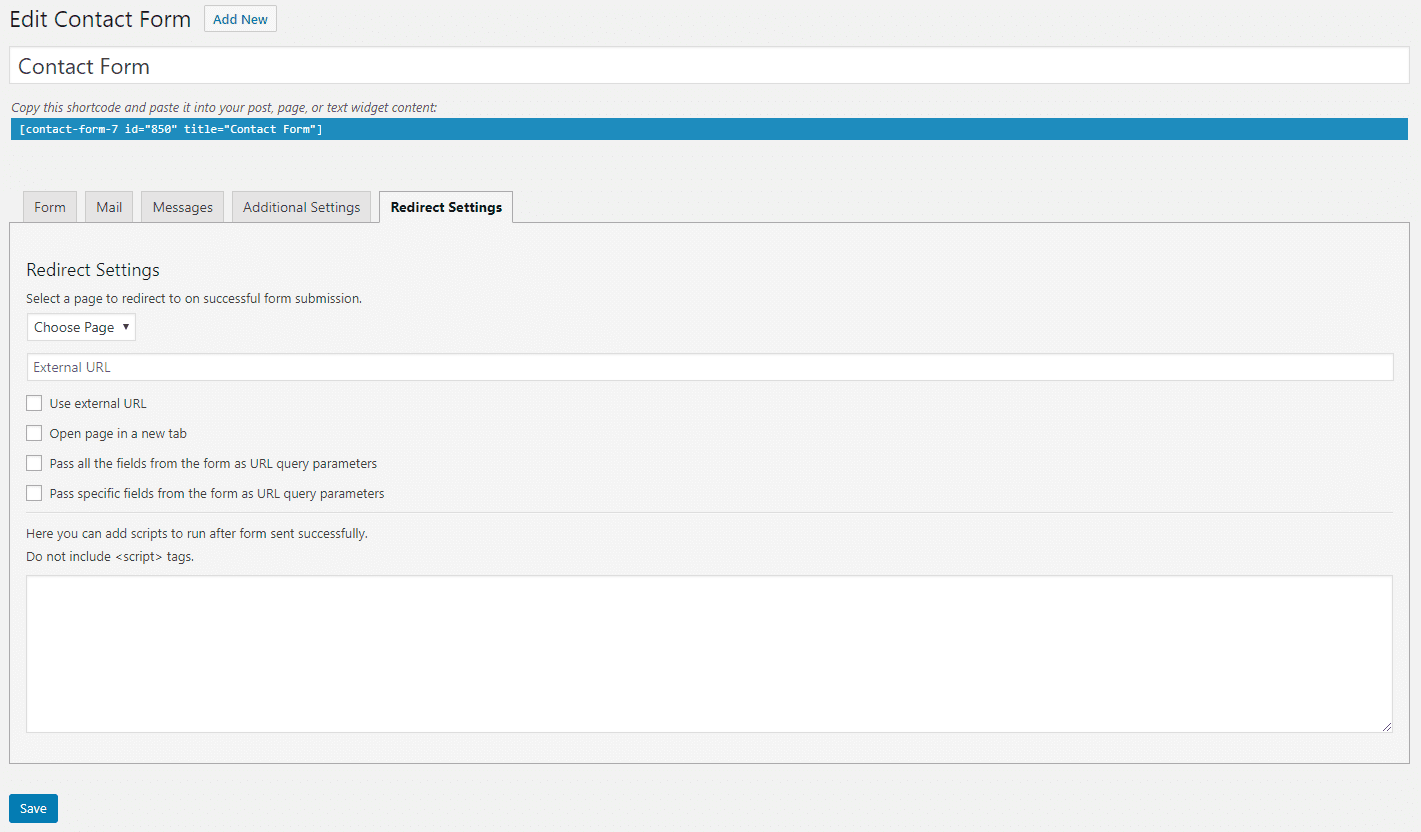
このプラグインをインストールすると、コンタクトフォームの編集ページに「Redirect Settings「タブが追加され、特定のページまたは外部URLを指定できます。

ページを新しいタブで開くことができる機能など、いくつかの追加機能が提供されます。

コメントを残す