무료 WordPress お問い合わせフォームプラグインのContact Form 7(CF7)には、プライバシーポリシーまたは利用規約に同意するチェックボックスを追加するためのフィールドがあります。 この記事では Contact Form 7の利用規約同意チェックボックスを見てみましょう。
Contact Form 7の利用規約同意チェックボックスフィールド
お問い合わせフォーム7 プラグインでは、「同意する」チェックボックスフィールドを使用して、利用規約またはプライバシーポリシーの同意ボックスを追加できます。
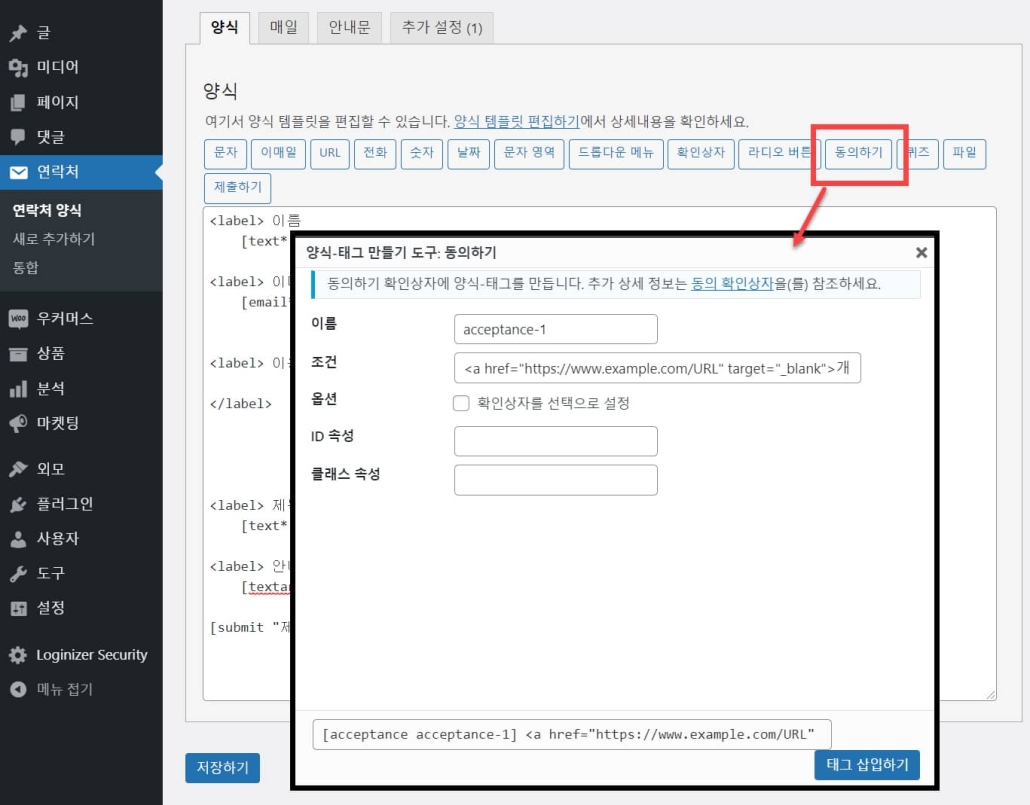
連絡先フォーム編集画面で 同意する ボタンをクリックすると、同意するフィールドを追加できるポップアップが表示されます。

nameにはフィールド名を入力して 条件には、同意チェックボックスの横に表示されるフレーズを入力します。 フレーズにはhtmlタグを含めることができます。 例:
<a href="https://www.example.com/URL" target="_blank">개인정보 보호 정책</a>에 동의합니다.オプションの「確認ボックスを選択に設定」を選択すると選択フィールドになり、ユーザーが同意するボックスを選択しなくても問い合わせフォームが提出されます。
同意するフィールドオプション
[同意する]フィールドには、次のオプションがサポートされています。
| オプション | 例示 | 설명 |
|---|---|---|
| id:(id) | id:foo | input 要素の id 属性値。 |
| class:(class) | class:bar | input 要素の class 属性値。 複数のクラスを設定するには、複数の class:option を使用できます。 例: [acceptance accept-this class:y2008 class:m01 class:d01]。 |
| 任意 | 同意するチェックボックスが選択フィールドとして機能します。 | |
| 転倒 | チェックボックスをオフにしてフォームを送信できるようにします。 | |
| default:on | チェックボックスがデフォルトで選択されます。 |
CSSクラスを追加すると、CSSを使用してスタイルをより簡単に指定できます。
同意するフィールドはデフォルトでは選択されていません。 デフォルトでこのフィールドを選択した状態で表示したい場合 default:onを追加します。
[acceptance accept-this-3 invert default:on] 약관에 동의하지 않으려면 선택을 해제하시기 바랍니다. [/acceptance]検証
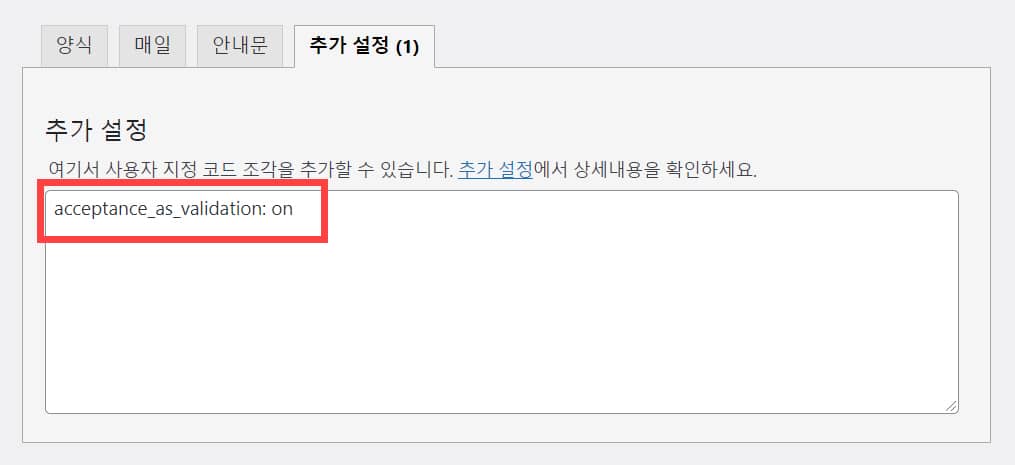
同意するフィールドを必須フィールドに設定している場合、ユーザーが同意するボックスをチェックしない場合(転倒 オプションが使用されている場合は、[同意する]ボックスの選択を解除しない限り、フォームは送信されません。 このフィールドを選択しない場合に警告文を表示したい場合 追加設定 タブに aceptance_as_validation: onを追加するようにします。

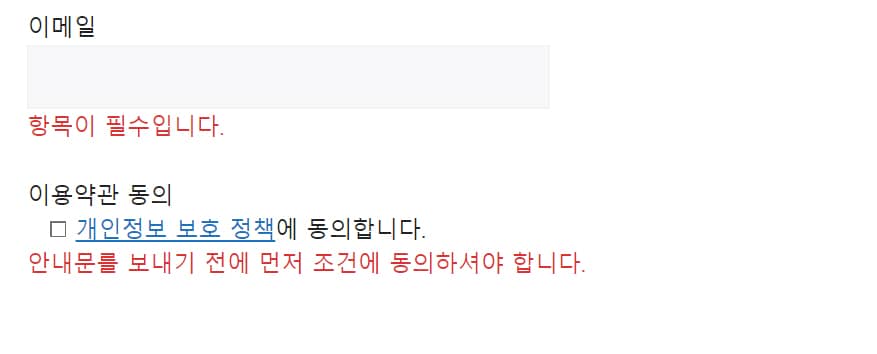
これにより、このフィールドを選択しないと、「案内を送信する前に条件に同意する必要があります」エラーメッセージが表示されます。

エラーフレーズの翻訳は、「ガイド」タブで変更できます。

他の方法
他の方法で確認ボックスフィールドを利用することも可能です。 例:
<label> 이용약관 동의
[checkbox* consent-terms use_label_element "이용약관에 동의합니다"]
</label>この方法は、他の問い合わせフォームプラグインでも同様に活用できます。 例えば、有料お問い合わせプラグイン Quformを使用している場合でも、Checkboxフィールドを使用して利用規約/プライバシーポリシーの同意欄を追加できます。

利用規約のフレーズは 説明 部分に追加するか、別のHTMLフィールドを作成して追加できます。
WPFormsプラグインも同様に、チェックボックスフィールドを使用して利用規約同意欄を作成できます。
コメントを残す