WordPressでCKeditorを使用できるようにする CKEditor for WordPressと」Ckeditor With Jquery「同じプラグインがあります。これらのプラグインを使用せずに直接CKeditorをダウンロードしてインストールしてから、コメントシステムと接続することも可能です。しかし、期待どおりに動作せず、Ckeditorバージョンも3.6.5で、最新バージョンとは違いがあります.)
CKeditorを直接インストールすると、必要なtextareaに簡単CKeditorを使用することができます。 そして Image Uploader プラグインを追加すると、イメージもアップロードが可能なので(有料プラグインがある)KBoardなどのプラグインのtextareaにCKeditorを連動させると、画像ファイルもアップロードが可能なことです。 顔文字、画像ファイルの追加(URL)、表、ハイライト(蛍光ペン)など、さまざまな機能を利用することができ、コードの部分(コードスニペット)もテキスト形式で挿入することができます。 事実CKeditorをインストールした理由は、コードスニペットの挿入機能からです。 思わず WordPress コメントのPHPコードを追加したら、予期せぬエラーが発生したことがあります。 だからコードスニペットを追加が可能なコメント入力機を乳児期CKeditorを知りました。 (比較的最新バージョンでは、コードスニペットの追加機能をサポートします。)
CKeditorをインストールする方法:
- ckeditor.zipファイルをダウンロードします。
- ckeditor.zipファイルを解凍します。
- フォルダ目のサイトにアップロードします。 ルートディレクトリまたは任意のディレクトリにアップロードしても構いません。)
- CKeditorが使用されるファイルを変更します。
ckeditor.zip ファイルのダウンロード
次のサイトから最新版をダウンロードすることができます: http://ckeditor.com/download。 標準パッケージでダウンロードする無難です。 (ここにインストールされたパッケージは、 フル Standard版です。)
Ckeditorに使用プラグインを選択して、ビルドするには、次のビルダーのページからダウンロードすることができます: http://ckeditor.com/builder.
comments.phpファイルの変更
次のXNUMXつのコードをcomments.phpファイルの一番下に追加します:
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
("ckeditor.js"ファイルのパスは適切に修正してください。)
<script> CKEDITOR.replace( 'comment' ); </script>
そして、次のコードを関数ファイルに追加します:
add_filter( 'comment_form_field_comment', 'my_comment_form_field_comment' );
function my_comment_form_field_comment( $comment_field ) {
$comment_field = '<p class="comment-form-comment">' .
'<textarea id="comment" class="ckeditor" name="comment" cols="45" rows="8" aria-required="true"></textarea>' .
'</p>';
return $comment_field;
}
インストール方法は、 このページを参照してください。
Ckeditorで画像の表示の問題
このように設定すると、Ckeditorが正常に動作しているが、画像が正しく表示されないいくつかの機能が正常に動作しない場合があります。 これ WordPressで、特定のタグの使用を無効に遮断するためです。 この問題を解決するには、kses.php(/ wp-includes /フォルダの下にあります)で、次のようなコードを$ allowedtags = array下に追加します。
'img' => array ('alt' => array (), 'align' => array (), 'border' => array (), 'height' => array (), 'hspace' => array (), 'longdesc' => array (), 'vspace' => array (), 'src' => array ()),
'h1' => array(
'align' => true,
),
'h2' => array(
'align' => true,
),
'h3' => array(
'align' => true,
),
'pre' => array(
'width' => true,
),
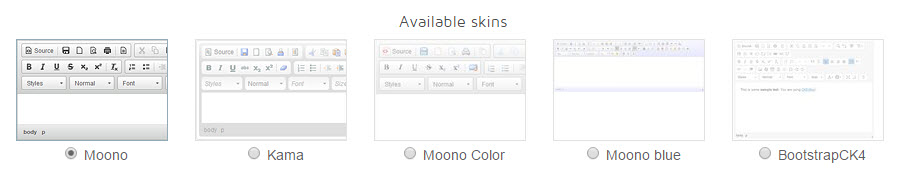
他のタグを追加することができます。 今正常に動作します。 スキンはいくつかあります。 好みとして選択してダウンロードしてください。



Disqusにコメントシステムを変更しました。
https://www.thewordcracker.com/basic/disqus/
ここで使用されるコメントは、任意のプラグインですか?
こんにちは?
私のブログを訪問していただきありがとうございます。
コメントのプラグインは、使用しないアンゴヨ、NiceditというHTMLエディタを利用しています。
もっと詳しく https://www.thewordcracker.com/basic/how-to-used-nicedit-in-wordpress/ 文を参照してみてください。
コメントは会員のみにすることもあり誰でも付けることができようにすることができます。
別のメンバーの管理プラグインを使用すると、会員登録から管理まで、より体系的に行うことができると思う、WP-Membersという有料のプラグインを使用してもされて、または有料のプラグインを使用してもされます。 そして会員登録をすることを許可しなければならないという法律がないため、このサイトのように会員登録は受けずコメントは誰でも付けることができようにするのも一つの方法です。 どのような用途でのサイトを利用するのかを考えていただき決定となりそうです。
前のコメントでエラーがあったね。 WP-Membersは有料プラグインではなく、無料のプラグインです。 参照してください。
グーグルマップの挿入テスト: