この記事アイコン画像ファイルを使用して WordPress メニューにアイコンを配置する方法を説明しました。 ここFontAwesomeを使用して、より簡単にアイコンを追加する説明ましょう。
![]()
まず、 この記事を参考にしてFontAwesomeをインストールするようにします。
FontAwesomeを正しくインストールすると、現在FontAwesomeをメニューに追加することができます。
ホーム ラベルの横にアイコンを追加することを例を挙げましょう。 まず、メニュー項目に追加するアイコンを検索するようにします。 このページのアイコンを確認することができます。 目的のアイコンを探してクリックすると、次のようにFontAwesomeコードを入力することができる画面に移動します。
![]()
上の図で コードをコピーするようにします。
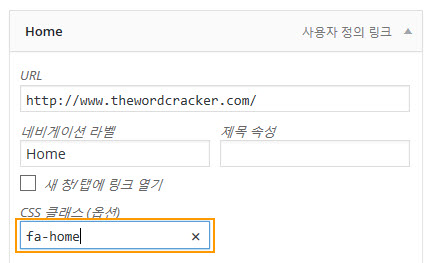
これで、管理ページ(伝言板)で 外観 - >メニューに移動して適切なメニューを選択します。 メニューの「Home」項目をクリックします。

上の図のように、「ナビゲーションラベル」欄の「Home」ラベルの前にコピーしたコードをコピーします。 そして i classは span classに修正するようにします(つまり、iをspanに修正)。 サンプルでは、ラベル部分は、次のとおりです。
<span class="fa fa-home"></i> Home
保存をすると、ホームページに正常にアイコンが表示されます。 たまに表示されないアイコンがあります。 この場合、別のアイコンを選択するようにします。
他の方法
他の方法でクラスにFontAwesomeコードを入れる方法があります。

FontAwesomeコード FA-ホーム">のfa-home部分のみを"CSSクラス"部分に追加するだけです。保存して確認してみると、同じ結果が得られます。
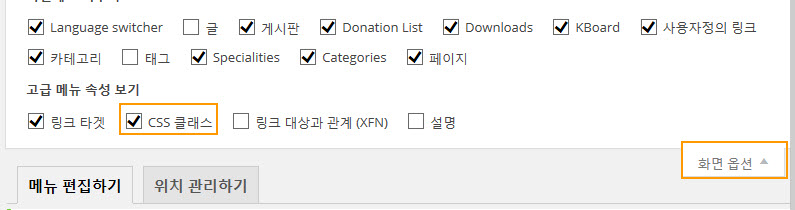
「CSSクラス」フィールドがメニューにない場合は、右上の「画面オプション」をクリックして「CSSクラス」をチェックします。

他にも CSSの背景画像として挿入する 部分のようにCSSだけを通してもFontAwesomeアイコンフォントを追加することができます。

コメントを残す