一部のテーマの場合は、メニューにアイコンが一緒に追加されたことを見ることができるでしょう。 WordPress メニュー項目にアイコンを追加する方法を説明します。 メニューにアイコンを追加する方法は、プラグインを使用した方法とここに提示するCSSを使用する方法があります。 個人的には、プラグインのインストールを最小限に抑えることをお勧めします。 (といってたくさんインストールしても、必ずしも悪いことではないようです。衝突だけ起こさず速度を緩めなければ、多くのプラグインをインストールしても大丈夫のようです。)
ここで説明する方法は、http://www.wpexplorer.com/資料を参照していました。
WordPress メニューにアイコンを追加する(CSSを使用)
アイコンの準備
まず、 適切なアイコンを用意します。 Finicons.comで適切なアイコンを見つけることができます。 このサイトの説明を見ると、いくつかのは無料で、いくつかのは、市販のだとされていますね(Some icons are free and some are available for purchase right on the site)。
クラスを指定
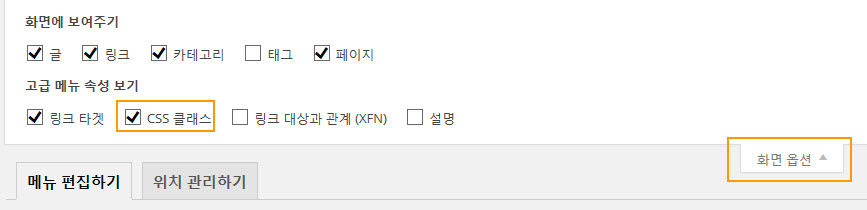
次にすべきことは、アイコンを追加することを希望する メニュー項目のclass(クラス)を指定してくれるのです。 メニュー項目にクラスフィールドが表示されない場合は、右上隅にある「画面オプション」をクリックして「CSSクラス」をチェックしてください。

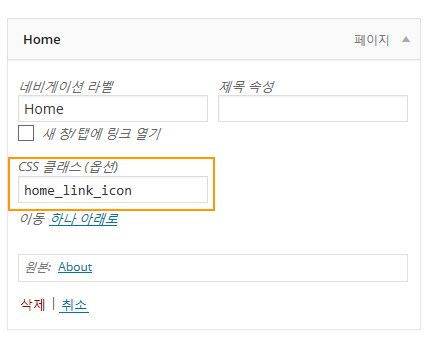
メニュー項目のCSSクラス名を指定します。

CSSコードを追加
さて、先ほどダウンロード受けたアイコンをメディアライブラリに追加して、 CSSスタイルシートに次のような似たようなコードを追加し(CSSスタイルシートにコードを追加する方法は、こちらを参照してしてください)。
.home_link_icon a { padding-left: 30px !important; background-image:url(http://www.abc.com/image_path/home.png); background-position: left; background-repeat:no-repeat; } .home_link_icon a:hover{ padding-left: 30px !important; background-image: url(http://www.abc.com/image_path/home.png) !important; background-position: left !important; background-repeat: no-repeat !important; }
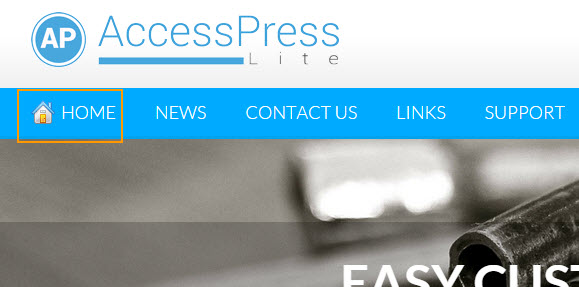
home_link_icon代わりのメニュー項目に追加したCSSクラス名を使用してください。 そして、画像のパスも適切な変更をしてください。 テスト画面を一度ましょうか?

実際にテストしてみると良いですが、テーマに沿ってうまく動作しない場合があります。 そのような場合、プラグインを使用して追加する方法を検討してみることができます。
コメントを残す