WordPress ブログページ(最新の記事ページ)またはアーカイブページに投稿数が多い場合は、複数のページに分割され、最新の記事が最初に表示されます。 各ページの下部には、前/次のページに簡単に移動するために、前/次のナビゲーションボタンが表示されるか、ページ番号が表示されます。
Astra テーマの最新の記事ページやカテゴリなど、アーカイブページにはページネーション(ページ番号付け)が表示されます。 デフォルトでは、シンプルできれいなページネーションナビが表示されますが、スタイルが気に入らない場合があります。 この記事では、アストラテーマのいくつかのページナビゲーションスタイルを紹介します。
GeneratePress テーマのページナビゲーションスタイルについては、次の記事を参照してください。
ページネーションとは?
ページネーションは、多くのコンテンツを複数のページに分割し、ページ番号または前/次のナビゲーションボタンを介してページ間の移動を支援する機能を指します。
WordPressでは、ブログページ、カテゴリ、タグページなどのアーカイブページでページネーションが使用されます。 Elementor Proのポストウィジェットを介したポストのリスト Newspaper(Newspaper)テーマでのカテゴリ別ポストの一覧でも、全文数が画面に表示される文数より多い場合、ページネーションまたは前/次ボタンが表示されます。
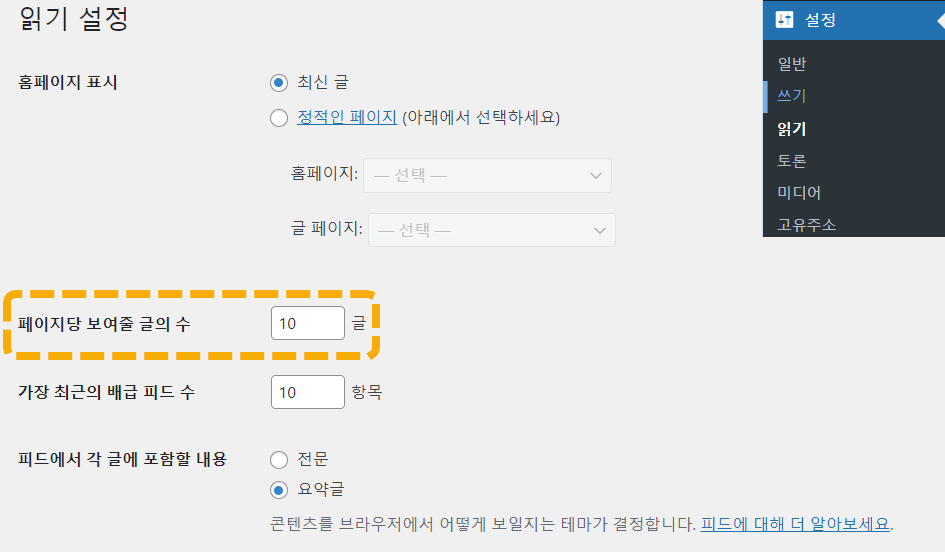
ブログページやカテゴリ/タグなど、アーカイブページでページごとに表示されるポスト数は 設定 » 読むの "ページあたりに表示する投稿の数「から変更が可能です。

通常、このオプションは「10」で指定されますが、値を変更してXNUMXページに表示する投稿の数を調整できます。 特定のカテゴリまたはタグページに表示される投稿の数を異なる方法で指定することもできます。
Astra テーマページネーションスタイルの例
Astra テーマの最新の記事やアーカイブページの下部に表示されるページ番号スタイルは、きれいでミニマルなスタイルを好む場合はそのまま使用してもよいようです。

GeneratePress テーマや他のテーマと同様に Astra テーマのページナビゲーションスタイルは、カスタムCSSコードを使用してスタイルに合わせてカスタマイズできます。 次は Astra テーマのページナビゲーションのいくつかの例です。 お気に入りのスタイルをそのまま使用するか、カスタマイズして使用してください。
カスタムCSSコードを追加した後にスタイルが変更されない場合は、キャッシュプラグインのキャッシュを削除してください。 クラウドウェイズでは、サーバーキャッシュも削除しなければ正しく反映されません。
明るいスタイルのページネーション
以下のCSSコード ルックス » カスタマイズ » 追加 CSSに追加します。 以下のコードはすべて、解像度768ピクセル以上の画面(タブレットデバイスとデスクトップデバイス)にのみ適用されます。 モバイル端末には適用されません。
/* Pagination styled with a light theme for the WordPress Astra Theme */
@media (min-width: 768px) {
/* Bright Style for tablet and desktop */
.ast-pagination {
background-color: #ffffff; /* Pure white background */
color: #333; /* Dark gray for contrast */
box-shadow: 0 4px 12px rgba(0, 0, 0, 0.05); /* Soft shadow for depth */
padding-bottom: 20px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
.ast-pagination .page-numbers {
background-color: #e8f4fc; /* Soft blue background */
color: #333; /* Dark gray text for better legibility */
border-radius: 12px; /* Rounded corners */
margin: 0 6px; /* Spacing between numbers */
transition: background-color 0.3s, color 0.3s; /* Smooth color transition */
}
.ast-pagination .page-numbers.current {
background-color: #007BFF; /* Bright blue for active page */
color: #ffffff; /* White text for contrast */
}
.ast-pagination .page-numbers:not(.current):hover {
background-color: #c0e0fa; /* A slightly darker blue on hover */
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #aaa; /* Light gray for ellipsis */
}
.ast-left-arrow, .ast-right-arrow {
color: #007BFF; /* Using the same bright blue for consistency */
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
background-color: #c0e0fa; /* Consistent hover effect for arrows */
color: #333;
}
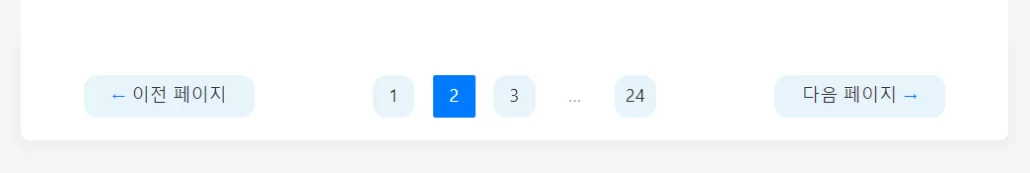
}上記のCSSコードを入力すると、アストラテーマのページネーションスタイルは次の図のように変わります。

明るく鮮やかなスタイル:
/* Bright Style for tablet and desktop */
@media (min-width: 768px) {
.ast-pagination {
background-color: #e9f7fa; /* Light Sky Blue Background */
color: #333;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding-bottom: 25px;
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
/* Page numbers with a turquoise border */
.ast-pagination .page-numbers {
background-color: #a8e6cf; /* Light Green */
color: #333;
border: 1px solid #4dd0e1; /* Turquoise */
transition: transform 0.2s; /* Smoothens hover effects */
}
/* Current page with a deeper blue background */
.ast-pagination .page-numbers.current {
background-color: #00bcd4; /* Bright Blue */
color: #fff;
}
/* Hover effect: Slightly deeper green and a subtle scale effect */
.ast-pagination .page-numbers:not(.current):hover {
background-color: #56c8a1; /* Medium Green */
color: #fff;
transform: scale(1.05); /* Slightly enlarges the button */
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #999;
}
/* Arrow colors */
.ast-left-arrow, .ast-right-arrow {
color: #333;
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
background-color: #00bcd4; /* Bright Blue */
color: #fff;
}
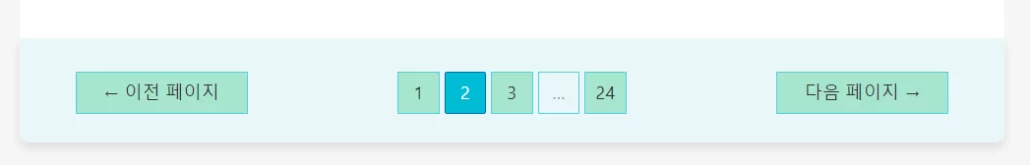
}上記のコードを追加すると、次のスタイルでページネーションの外観が変わります。

ダークスタイル(ダークスタイル)ページネーション
暗いスタイルのページネーションが必要な場合は、次のコードでテストできます。
/* Dark theme for the WordPress Astra Theme */
@media (min-width: 768px) {
.ast-pagination {
background-color: #2c2c2c;
color: #f1f1f1;
border-radius: 0;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding-bottom: 25px;
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
.ast-pagination .page-numbers {
background-color: #3d3d3d;
color: #f1f1f1;
border: 1px solid #555;
}
.ast-pagination .page-numbers.current {
background-color: #007BFF;
color: #fff;
}
.ast-pagination .page-numbers:not(.current):hover {
background-color: #505050;
color: #fff;
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #b5b5b5;
}
.ast-left-arrow, .ast-right-arrow {
color: #f1f1f1;
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
background-color: #505050;
color: #fff;
}
}
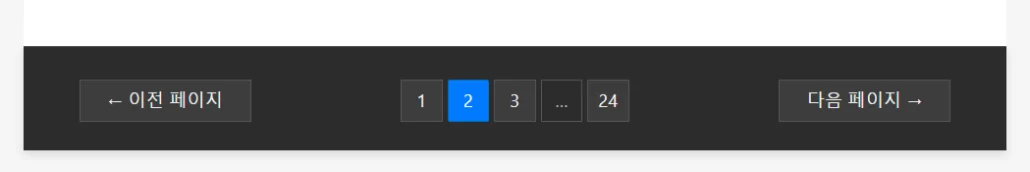
上記のコードを適用すると、次のように暗いスタイルのページングナビゲーションに変わります。

カートゥーンスタイルページナビゲーション
面白いスタイルのページ番号スタイルが必要な場合は、次のコードを使用できます。
/*
---------------------------------------------------------------
Comic Style Pagination Design
Theme: WordPress Astra Theme
Description: This styling provides a playful and comic-inspired appearance for the pagination component.
---------------------------------------------------------------
*/
@import url('https://fonts.googleapis.com/css2?family=Bangers&display=swap'); /* Comic-style font */
@media (min-width: 768px) {
/* Comic Style for tablet and desktop */
.ast-pagination {
font-family: 'Bangers', cursive; /* Comic-style font */
background-color: #ffeb3b; /* Bright Yellow, reminiscent of comic page color */
color: #333;
border-bottom-left-radius: 12px;
border-bottom-right-radius: 12px;
box-shadow: 4px 4px 0px #000; /* Bold, offset shadow for a paper pop effect */
padding-bottom: 25px;
border: 2px dashed #000; /* Dashed border for a comic panel look */
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
.ast-pagination .page-numbers {
background-color: #ff5722; /* Bold Red-Orange for contrast */
color: #fff;
border: 2px solid #000; /* Bold outline */
transition: transform 0.2s; /* Adds a fun interaction on hover */
}
.ast-pagination .page-numbers.current {
background-color: #4caf50; /* Heroic Green for the current page */
color: #fff;
transform: scale(1.1); /* Slightly larger for emphasis */
}
.ast-pagination .page-numbers:not(.current):hover {
background-color: #e91e63; /* Bright Pink for hover state */
color: #fff;
transform: rotate(-10deg); /* Tilt on hover for fun */
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #000;
font-size: 1.5em; /* Larger dots */
}
.ast-left-arrow, .ast-right-arrow {
color: #000;
font-size: 1.5em; /* Emphasized arrows */
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
background-color: #e91e63;
color: #fff;
}
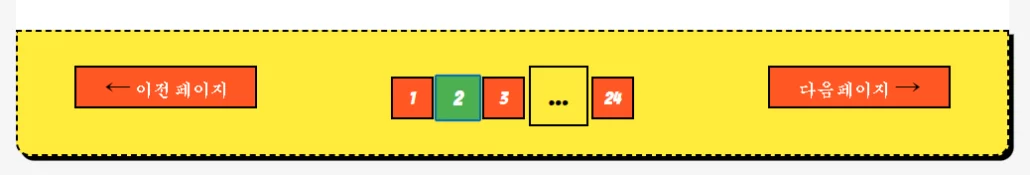
}上記のコードを使用すると、次のようにページネーションスタイルが変更されます。

やや変形したコミックスタイルのページネーション
@media (min-width: 768px) {
.ast-pagination {
background-color: #FFEB3B;
color: #333;
padding-bottom: 20px;
border-bottom-left-radius: 8px;
border-bottom-right-radius: 8px;
border: 3px dashed #FF5722;
box-shadow: 4px 4px 0px #FF5722;
}
.ast-pagination .nav-links {
display: inline-block;
width: 100%;
}
.ast-pagination .page-numbers {
background-color: #FFF176;
color: #333;
border: 2px solid #FF5722;
border-radius: 50%;
margin: 0 8px;
transition: transform 0.3s;
}
.ast-pagination .page-numbers.current {
background-color: #FF5722;
color: #ffffff;
transform: scale(1.1);
}
.ast-pagination .page-numbers:not(.current):hover {
transform: scale(1.05);
}
.ast-pagination .page-numbers.dots {
background: transparent;
color: #FF5722;
border: none;
}
.ast-left-arrow, .ast-right-arrow {
color: #FF5722;
}
.ast-pagination .prev.page-numbers:hover, .ast-pagination .next.page-numbers:hover {
transform: scale(1.05);
}
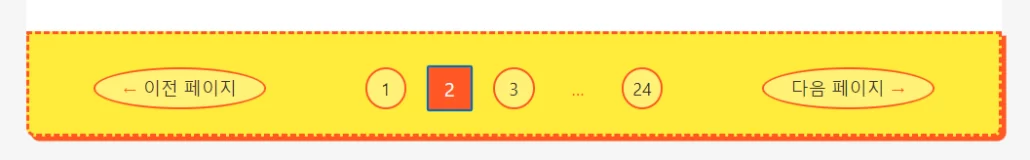
}上記のコードを適用すると、次のような面白いページネーションスタイルが表示されます。

WordPress Astra Proを安く利用する方法
クラウドウェイズ(Cloudways)を利用する場合 Astra Proは1年間無料で利用できます。

1年無料使用後以降は月4ドルで無制限のサイトで使用が可能です。 Astra Proがサイトあたり年間49ドルであることを考えれば、非常に安く利用が可能です。
ちなみに、以下の記事に記載されているリンクをクリックしてクラウドウェイズに参加すると、合計45%の割引を受けることができます。 Naver カフェの運営にご協力いただけます。
📍 クラウドウェイズの加入方法(+ Cloudwaysプロモコード、割引クーポンコード)
最後に、
以上で WordPress Astra テーマのページネーションスタイルを変更する方法について説明しました。
本文のサンプルコードをそのまま使用したり、応用して使用することができます。 CSSを少し知ると、他のテーマでも同様の方法でページネーションスタイルを変更できます。

コメントを残す