Forminatorは使いやすい WordPress お問い合わせフォームプラグインの一つで、現在40万を超えるサイトにインストールされ使用されています。 このプラグインを使用して連絡先フォームを作成するときに、電話番号フィールドを3つに分けて電話番号データを受け取り、転送する方法を見てみましょう。
以下は、Forminator開発者が公開したForminator Proの紹介映像です。 Forminator Proバージョンを使用して、どのような種類のコンタクトフォームを作成できるかを大まかに把握できます。
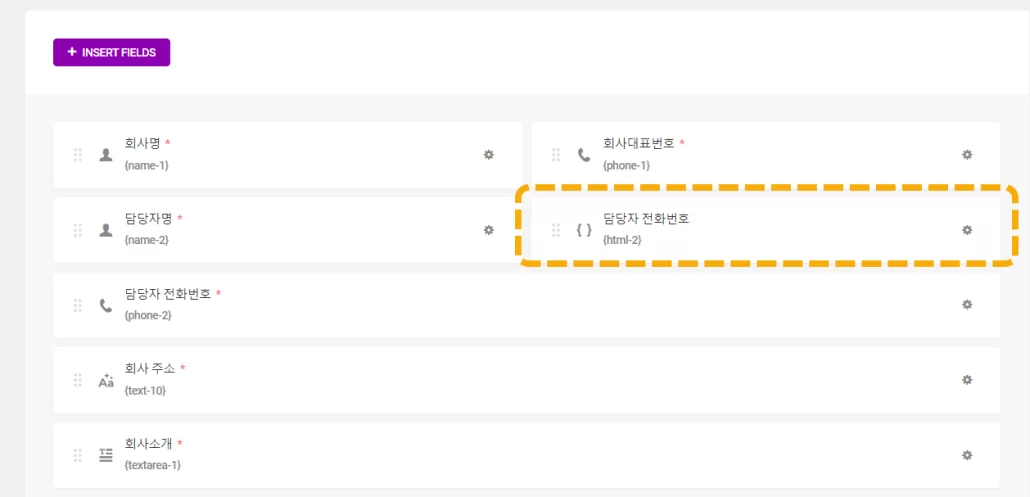
WordPress Forminatorプラグイン:電話番号フィールドを3つに分ける
有料 WordPress コンタクトフォームから電話番号フィールドを3つに分割する方法についてWordPress Quformお問い合わせフォーム:電話番号フィールドを3つに分割する「を参照できます。
Quformでは独自のフィールドを使用して簡単に分離できますが、ForminatorはHTMLコードで電話番号フィールドを3つに分離し、HTMLフィールドを通じて受信したデータを実際のForminatorの電話番号フィールドに渡す方法で進めることができます。

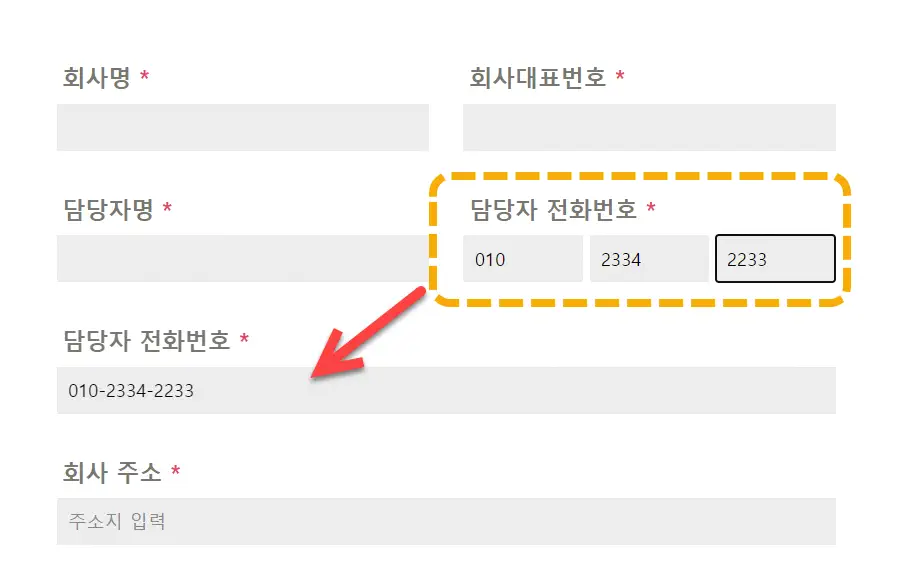
Forminatorのフィールドを使用すると、上記と図のように3つのフィールドで入力を受け取ることができるため、HTMLコードでXNUMXつのフィールドを表示してデータを受け取り、値を実際の電話番号フィールドに渡すことができます。

HTMLフィールドで作成された入力フォームに訪問者が情報を入力しても、値が直接Forminatorを介して電子メールで渡されず、データベース(DB)にも保存されないため、このフィールドで受信した値を組み合わせてForminatorフィールドに渡すと、電話番号情報が正しく送信されます。

この場合、次の JavaScript コードを使用して、HTML フィールドから受け取った電話番号データを Forminator の対応するフィールドに渡すことができます。
<script>
function setupPhoneFields() {
var element = document.getElementById('phone-1');
if (element) {
var parentElement = element.parentNode;
parentElement.style.display = 'none';
}
var element = document.querySelector('.phone-number3 .forminator-label');
if(element && !document.querySelector('#phone-number3 input')) {
element.innerHTML += ' <span class="forminator-required">*</span>';
var divContent = `<input type="text" id="phone1" value="010" maxlength="3" pattern="^01[0-9]{1}" required="required"/>
<input type="text" id="phone2" maxlength="4" pattern="[0-9]{4}" required="required"/>
<input type="text" id="phone3" maxlength="4" pattern="[0-9]{4}" required="required"/>`;
document.getElementById("phone-number3").innerHTML = divContent;
var phone1 = document.getElementById('phone1');
var phone2 = document.getElementById('phone2');
var phone3 = document.getElementById('phone3');
var targetField = document.querySelector('input[name="phone-1"]');
phone1.value = sessionStorage.getItem('phone1') || '010';
phone2.value = sessionStorage.getItem('phone2') || '';
phone3.value = sessionStorage.getItem('phone3') || '';
function updatePhone2Field() {
targetField.value = phone1.value + '-' + phone2.value + '-' + phone3.value;
}
function validateInput(e) {
var newValue = e.target.value;
if (!/^\d*$/.test(newValue)) {
e.target.value = newValue.slice(0, -1);
alert("숫자만 입력할 수 있습니다!");
}
sessionStorage.setItem(e.target.id, e.target.value);
}
phone1.addEventListener('input', updatePhone2Field);
phone1.addEventListener('input', validateInput);
phone2.addEventListener('input', updatePhone2Field);
phone2.addEventListener('input', validateInput);
phone3.addEventListener('input', updatePhone2Field);
phone3.addEventListener('input', validateInput);
function validatePhone1Field(e) {
var newValue = e.target.value;
if (!/^[\d-+ ]*$/.test(newValue)) {
e.target.value = newValue.slice(0, -1);
alert("숫자, 하이픈, +, 스페이스만 허용됩니다!");
}
}
targetField.addEventListener('input', validatePhone1Field);
updatePhone2Field(); // call this once after all setup to propagate the initial values
}
}
window.onload = function() {
setInterval(setupPhoneFields, 200);
};
</script>上記のスクリプトから 電話-1は実際のフィールドIDに応じて適切に変更してください。 また、HTMLフィールドに phone-number3 クラスを追加し、HTMLフィールドの内容として次のHTMLコードを入力します。
<div="phone-number3"></div>Forminatorでは、フィールドにデータを入力して別のフィールドに移動するとHTMLフィールドが消える現象が発生し、これに対処するようにコードが書かれています。
スタイルはCSSコードで制御できます。 例:
.forminator-label {padding:5px;}
.phone-numbers3 input, .input-field {
border-bottom: 1px solid #777771;
box-sizing : border-box;
color : black;
background-color: white;
}
#phone1, #phone2, #phone3 {
width: 30%;
border:none;
background-color:white;
border-bottom: 1px solid #777771;
}
.forminator-input {
background-color:white;
border-bottom: 1px solid #777771;
}
.forminator-textarea {
background-color:white;
border: 1px solid #777771;
}
#phone-number3 {
margin-top: -11px;
}
コメントを残す