WordPressが更新されると、ブロックエディタで作成された文に挿入された画像とテキスト間隔が狭すぎる現象が現れるバグが報告されています。 本文画像とテキスト間の間隔は簡単なCSSで調整が可能です。
WordPress 本文画像とテキストの間隔を増やす
WordPress 本文では、画像の下の間隔が狭すぎるため、画像の下の段落やタイトルなどの要素に近すぎる場合があります。 この場合、 CSS コードを使用して画像の下に余白を追加できます。
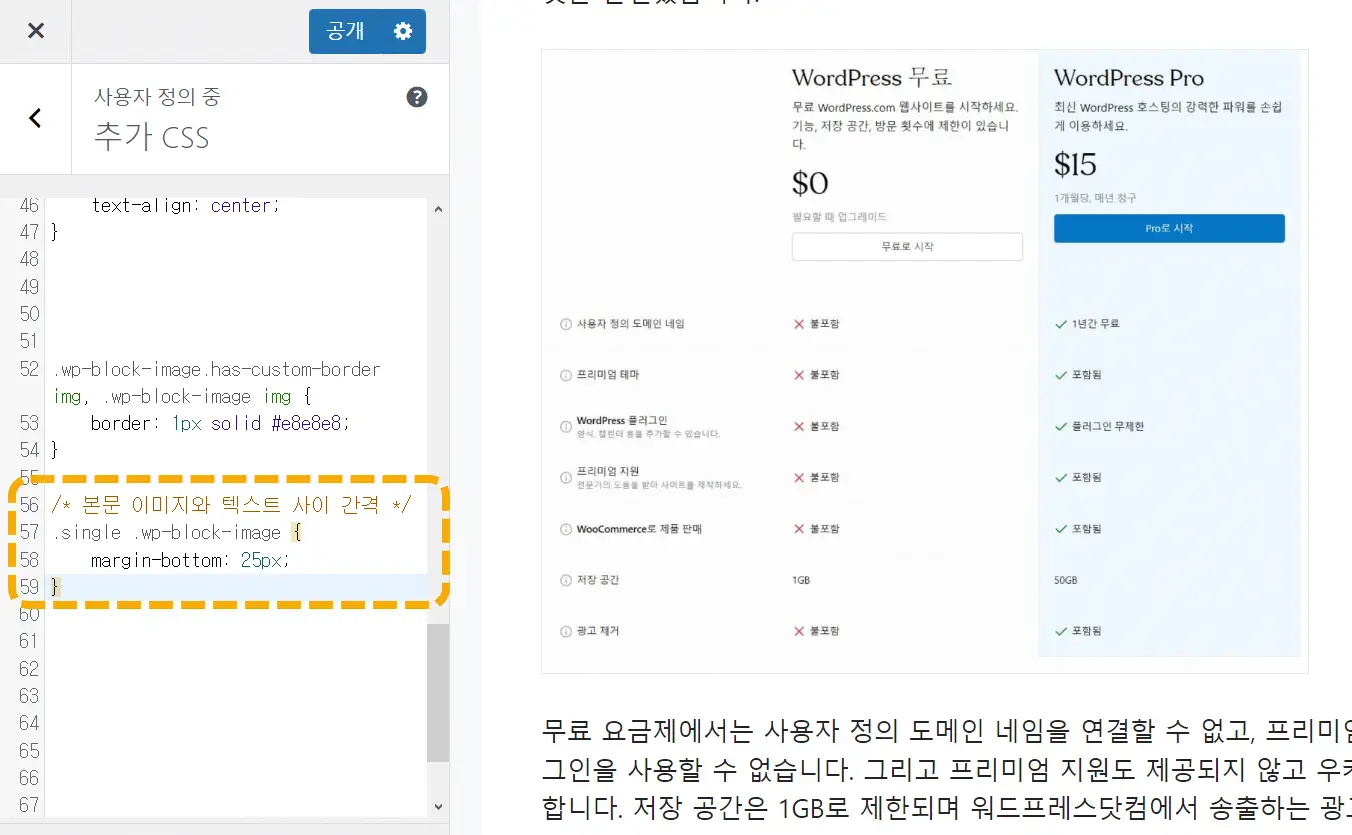
/* 본문 이미지와 텍스트 사이 간격 */
/* Margin between images and text in WordPress single posts */
.single .wp-block-image {
margin-bottom: 25px;
}上記のコードを WordPress 管理者ページ » ルックス » カスタマイズ » 追加 CSSに追加できます。 (数値を適切に調整して適切な余白を適用するようにします。)
上記のCSSコードをコピーして貼り付けても画像の下の間隔が増えない場合は、貼り付ける代わりに上記のコードを ダイレクトタイピングを入力して問題が解決する見てください。

この問題が人気ニュース、マガジンのテーマ Newspaper(Newspaper)に表示されています。 他のテーマでも、このような現象が現れることがあります。 このブログにインストールされている GeneratePress テーマの場合、ほとんどのサイトでこの現象が現れていませんが、一部の記事でこのような現象が目撃されることもありますね。
画像ブロックの下にギャップが狭すぎる場合は上記のコードでテストし、うまく機能しない場合は、以下のコメントで使用しているテーマとそのサイトのURLを残してください。正確なコードを確認します。
ちなみに基本的なCSSはそれほど難しくなく、学ぶのに時間もあまりかかりません。 CSSについてよくわからない場合は、次の記事を参照してCSSを学んでください。 ライフコーディングなどの無料動画講義を利用し、CSS関連書籍を購入し、リファレンスとして活用できます。
ボディ画像の中央揃え
参考までにブロックエディタ(Gutenberg)で書かれた記事で、すべての本文画像を中央揃え(中央揃え)したい場合は、次のCSSコードを使用できます。
/* 모든 본문 이미지 가운데 정렬하기 */
/* Center align all images in WordPress */
.single .wp-block-image img {
display: block;
margin: 0 auto;
}- または -
.single .wp-block-image {
text-align: center;
}同様に、カスタマイズの下の追加のCSSセクションに上記のコードを入力してください。
画像にシェーディングを適用する
このブログのように、ボディイメージにシェーディング効果(シャドウ効果)を適用したい場合は、次のコードを適切に適用できます。
/* WordPress 본문 이미지에 음영 효과 적용하기 */
/* Apply box shadow effect on images in WordPress single posts */
.single .entry-content img {
box-shadow: 0px 0px 20px #000;
-webkit-box-shadow: 0px 0px 20px #000;
-moz-box-shadow: 0px 0px 20px #000;
}
/*サムネイルとヨーグルの間の間隔*/
.wp-post-image {
margin-bottom:数値。
}
マイナス値も適用されますね。^^
GeneratePress テーマの上部 - サムネイル、下部 - 概要のレイアウトの場合、サムネイルとサマリーの間隔も調整できますか?
ネ、 基本的なCSSを理解すれば、難しくないように間隔を調整できるはずです。
margin-topやmargin-bottomを使って調整してみてください。
もしホームページのメインページのヘッダと本文の間隔を狭めるCSSがあるのでしょうか?
テーマオプションで利用できない場合は、簡単なCSSで可能です。
次の記事を参照してみてください:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
GeneratePress テーマですべてのサムネイル画像を中央揃えできますか?
すべてのサムネイル画像を中央揃えできます。 CSSを使用できます。
요소명 {text-align: center;
}
또는
요소명 {margin: 0 auto;
}
そのサンプルURLをXNUMXつ教えてください。正確なコードを確認します。
https://issue-note.com/category/%ec%9d%8c%ec%8b%9d-%ed%9a%a8%eb%8a%a5/%ec%83%9d%ec%84%a0-%ed%9a%a8%eb%8a%a5/
ありがとう!
サムネイルを中央揃えにするには、次のCSSコードを試してください(外観 - カスタマイズ - 追加CSSに追加してください):
.post-image {text-align: center;
}
上記のコードがうまくいかない場合は、次のコードでテストしてみてください。
.post-image {margin: 10px auto !important;
}
適用後にキャッシュを削除してください。 クラウドウェイズの場合は、サーバーキャッシュも削除してください。
https://avada.tistory.com/2947
最初の画像の下に目次が入る形式で文を作成していますが、もし本文画像と目次の間の間隔だけ増やすことができるのでしょうか?
本文画像と目次の間隔を増やすことができます。 実際のサイトのURLを教えてください。私はチェックします。
https://issue-note.com/
現在は、本文イメージとテキストの間の間隔を増やすCSSコードで適用しておいた状態です。 ありがとうございます!
目次の上部に余白を追加できます。 例:
div#ez-toc-container {margin-top: 40px;
}
先生こんにちは! 最近ワープに入門した新賭けです。
初めからこれまでずっと先生のブログを見ながら適用し、勉強しています。
画像とテキストの間の隙間をあけるコードを貼り付けて適用してみたり、直接タイプして適用してみたりしましたが、どれは適用になり、またある文は適用にはなりません。 結局は適用がきちんとできないと見るのが正しいようです。
使用しているテーマは Generatepress 有料版を使用しており、
サイトは https://brocoly.co.kr 입니다。
ありがとう!
こんにちは、ブロッコリー様。
画像をブロックエディタ(Gutenberg)の画像ブロックを使用している場合にのみ機能します。
記事を見てみると、イメージブロックではなくギャラリーのようですね。
.single .wp-block-gallery {// 코드
}
上記のコードも追加してみてください。
基本的なCSSを理解すると簡単に解決できる部分です。
https://cafe.naver.com/wphomepage/16730
GeneratePress 有料版を使用している場合は、モジュールで「Spacing」を有効にし、 ルックス » カスタマイズ » Typography (タイポグラフィ) » Bodyで本文段落余白を設定しても構いません。
https://app.screencast.com/EisH5Sfii0y3C
ハック..私のコメントが走っていないと思います..回答できませんでした。 解決しました!