WordPressで非会員または会員ユーザーがフロントエンドで記事を作成して提出できるようにするフロントエンド投稿フォームを作成したい場合、プラグインがある場合は、プラグインを使用してもしますが、制約が多いため、ユーザーが希望するフロントエンド文の作成フォームを作成するには、通常、開発が必要です。
WordPress 多言語翻訳プラグイン WPML 開発者で作成された Toolsetツールを使用すると、コーディングの知識がなくても簡単に WordPress フロントエンド文の提出フォームを簡単に作成することができます。
ちなみに、ユーザーがコンタクトフォームフォームを介して提出するフロントエンド投稿機能をご希望の場合Ninja Formsプラグインの Front-End Postingアドオンを使用したり、 WPFormsの有料版を利用することができます。 以下で説明するように、カスタムポストタイプを作成せずに簡単にコンタクトフォームフォームを投稿したい場合に便利に活用することができるようになります。
WordPress フロントエンド投稿フォームの作成プロセス
カスタムポストタイプ文を作成し、フロントエンドの投稿フォームを作成するには、まず、カスタムポストタイプを作成する作業が先行しなければならない。 WordPress デフォルトのポストタイプの文やページに提出したい場合や、一部のテーマで提供されているカスタムポストタイプ(例えば、ポートフォリオ)グロー提出する場合は、この作業は必要ありません。
カスタムポストタイプ(ユーザー定義文のタイプ)で文を提出したい場合は、次のプロセスに進むとされます。
- カスタムポストタイプを作る(例えば、不動産物件のポスト、映画レビュー記事など)
- カスタムフィールド(カスタムフィールド)を作成し
- カスタム分類の作成
- 文とアーカイブ(保管物)のページをフロントエンドに表示するようにテンプレートを作成する
- フロントエンド投稿フォームの作成
1段階から4段階までの内容は「Toolsetと Elementorを使用して WordPress カスタム検索機能を実装する「を参考にしてください。 Avada など、いくつかのテーマで提供されるポートフォリオ(Portfolio)などのカスタムポストタイプ文をユーザーがフロントエンドで作成して提出する場合は、このプロセスは不要です。
以下では、 5段階。 フロントエンド投稿フォームの作成について説明します。
WordPress フロントエンド投稿フォームの作成
この作業には、Toolset FormsとToolset Accessをインストールして有効にする必要があります。
フロントエンド文の作成フォームの作成
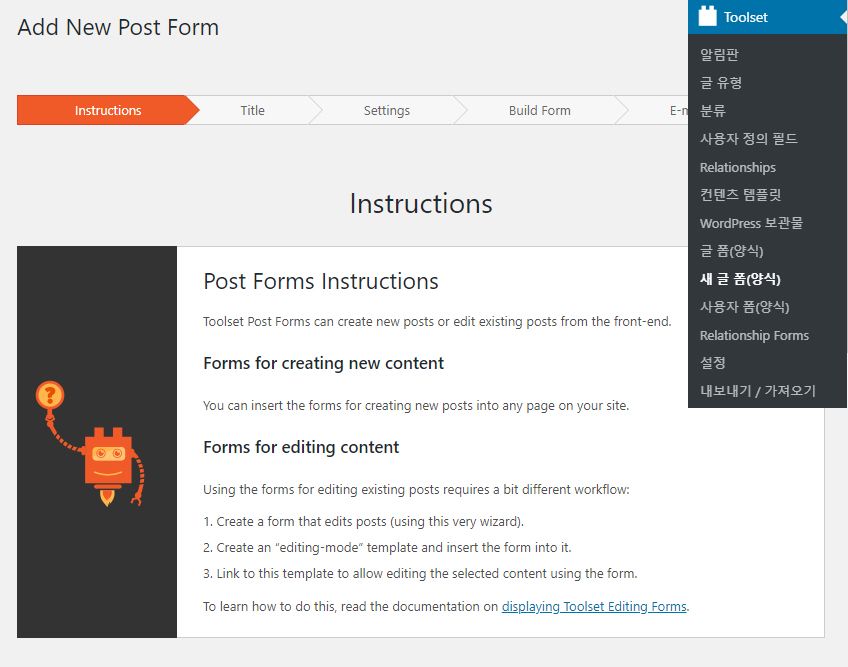
WordPress 伝言板> Toolset>文フォーム(フォーム)をクリックして、 新たに追加をクリックして、新しいポストフォームの作成ウィザードを実行します。

下段の Continueをクリックします。 次のステップで文フォームの名前を指定します。 名前を指定した後、 Continueをクリックすると、Post Form設定画面が表示されます。

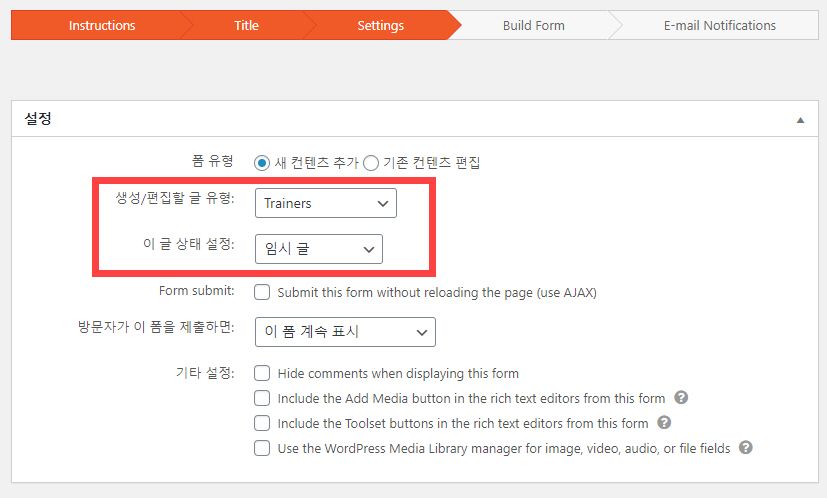
フォームタイプには、「新しいコンテンツを追加」を選択します。 作成/編集する文の種類ユーザーがフォームを送信したときの記事タイプに登録されるかを選択します。
そして この記事の状態設定では、ユーザーがフロントエンドで文を提出したとき文の状態を指定します。 基本的には次の状態の中から選択することができます。
- 下書き
- 検討中
- プライベート
- 発行さ
審査中の状況については、WordPressで「仮文」と「レビュー中」の違い(外部必須役割)「を参考にしてください。
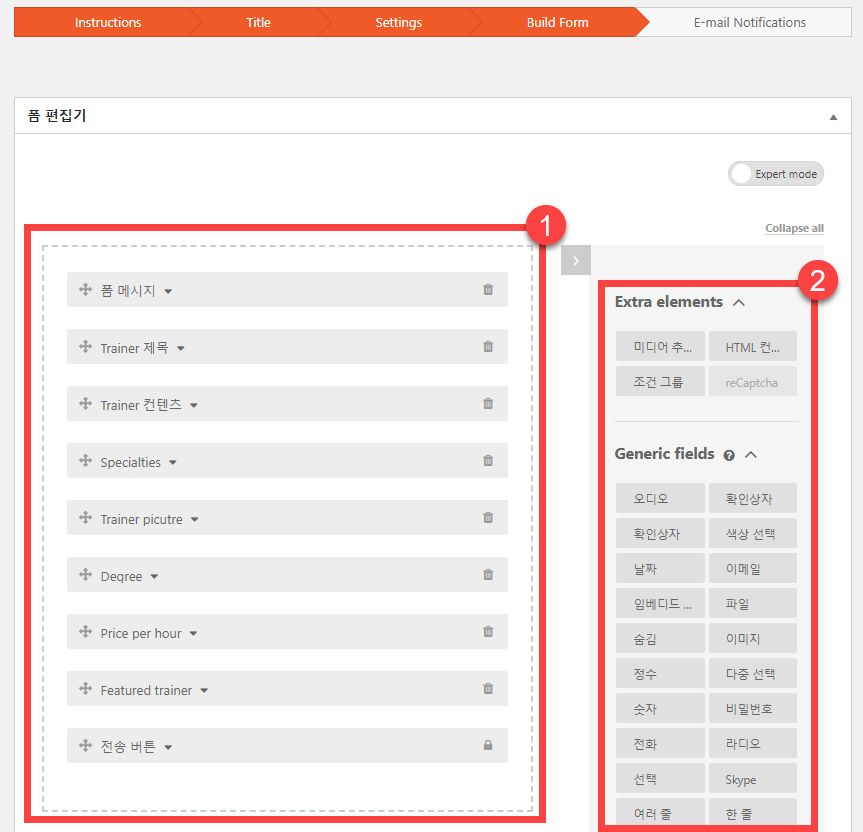
次のステップでは、フォームのレイアウトを設計することができます。

Build Form(フォームの作成)段階では、XNUMXつの要素で構成されています。 左はフォームの領域であり、右側はフォーム領域に追加することができるフィールドと要素が表示されます。 左からフィールドをドラッグして順序を変更したり、不要なフィールドを削除することができます。 フォームに追加するフィールドを右からドラッグ&ドロップすることもできます。
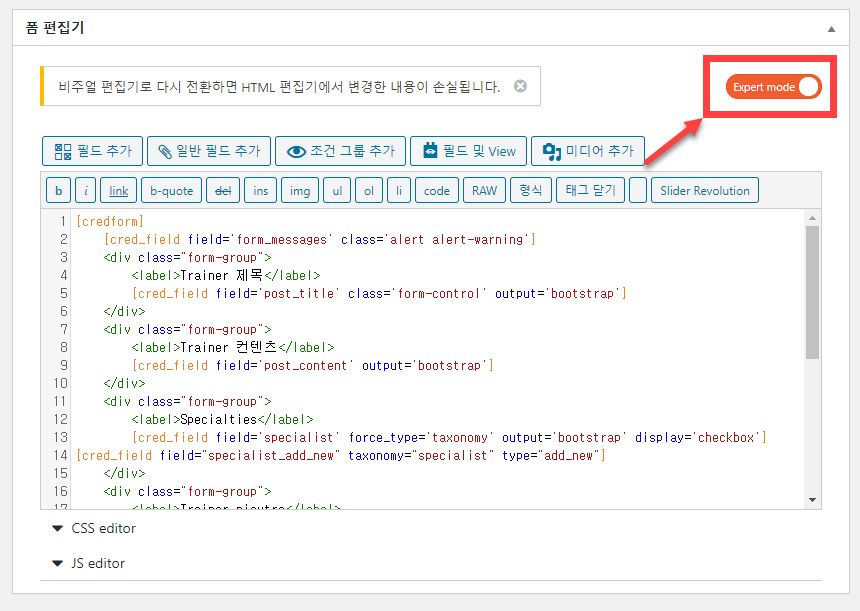
Expert mode(エキスパートモード)を有効にすると、マークアップエディタでフォームを編集することができます。

Expert modeでラベルを変更して、一般的なフィールド(generic field)を追加し、条件に応じて、いくつかのフィールドを表示するように編集することができます。
CSSエディターにCSSコードを入れてレイアウトを調整することができます。 JSエディターにJavaScriptコードを追加することができます。
フォームの編集が完了したら、次のステップで電子メール通知を設定することができます。 電子メール通知を設定すると、フロントエンドポスティングフォームの作成が完了します。
Toolsetフォームへのアクセス権(Access Permissions)ユーザー定義する
続いて、作成したポストフォームにアクセスする権限を設定することができます。 たとえば、ゲスト(非会員)がこのフォームにアクセスするように設定したり、特定のメンバーの役割(例えば、作成者または外部筆陣)のみアクセスが可能なように制限することができます。
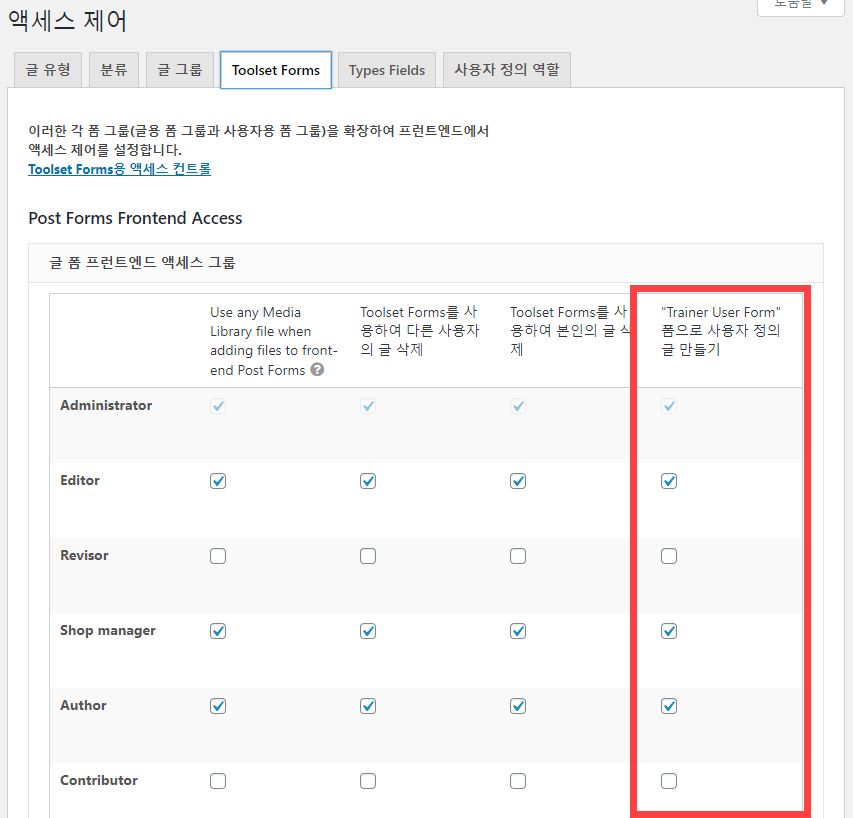
WordPress 伝言板> Toolset>アクセス制御をクリックして、 ツールセットフォーム タブをクリックします。

上記のような画像が表示されたら、作成したポストフォームへのアクセス権を設定するようにします。 非会員のポストを提出できるようにするには、(上の図では、表示されませんが)の下にある ゲストをチェックしてください。
スパム対策
非会員フォームを送信することを許可すると、スパムが問題になることがあります。 この場合、Google reCAPTCHAを追加して、スパムからフォームを保護することができます。 グーグルreCAPTCHAを追加するにはGoogleからAPIキーの発給を受けToolset設定ページに入力する必要があります。 その後、フォームにreCAPTCHAフィールドを追加することができます。
Toolset Form(フロントエンド投稿フォーム)を表示する
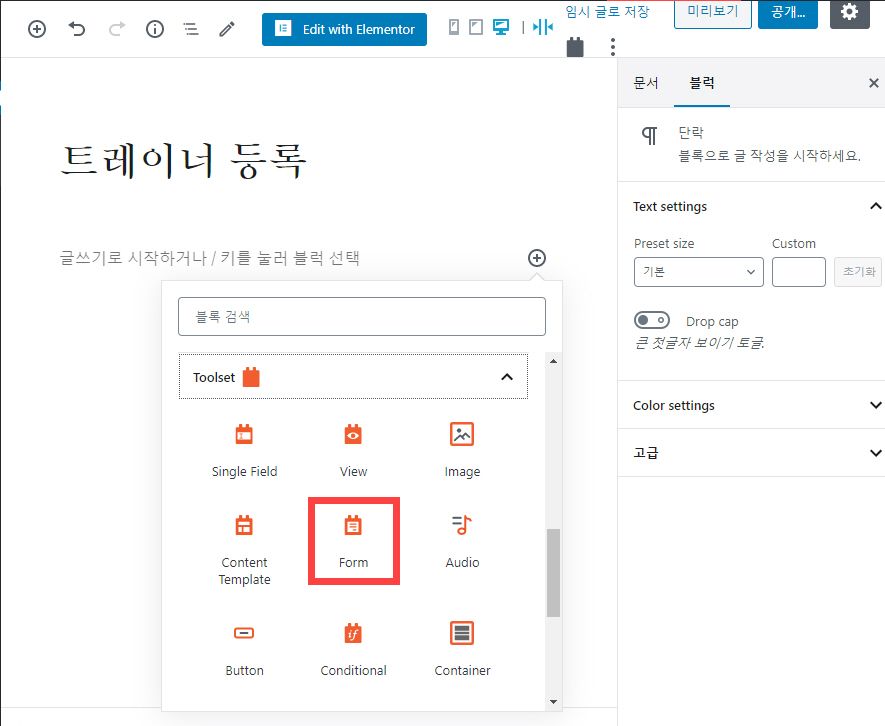
フロントエンドにツールセットフォームを表示するには、 ツールセットフォーム ブロックを使用するようにします。 ブロックエディタ(Gutenberg)でブロックを追加することができます。

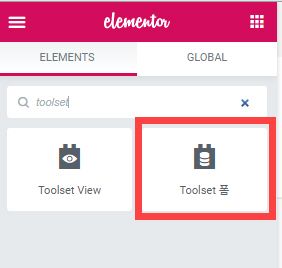
Elementor ページビルダーでもToolsetフォームを利用することができます。

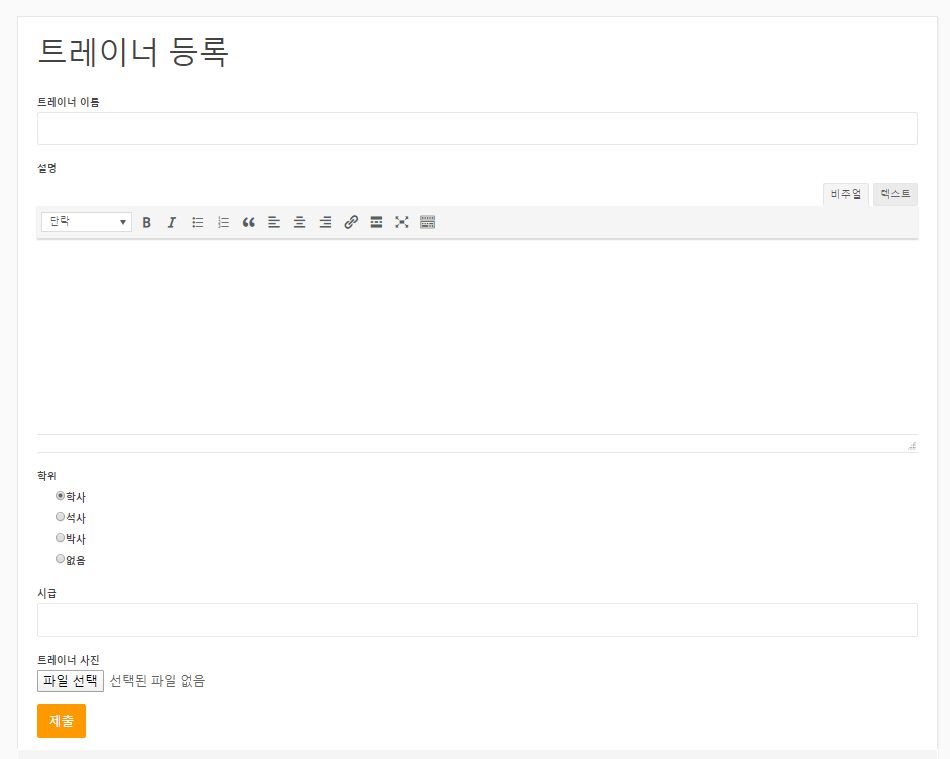
これでフロントエンドのポストフォームの作成が完了しました。 今のフロントエンドでは、ユーザーが記事を作成して提出することができます。

CSSなどを使用してレイアウトを調整するようにします。 基本的なCSSは本を介して煮たり 生活コーディングのような無料のインターネット講義を利用して学ぶことができます。
実際文を提出してみると、フロントエンドで提出した文が設定過程で指定された文の状態(例えば、下書き)に文章が登録されます。

最後に、
以上で Toolsetプラグインを使用して、フロントエンド文の作成フォームを作成する方法を説明しました。 上記の過程で分かるように、コーディング作業が全く介入されなくても、フロントエンドの投稿フォームを作成することができます。
プラグインを使用する場合、決められた枠を変えることは非常に難しいですが、このツールを使用すると、管理者ページで簡単な作業でレイアウトを必要に応じて指定することができます。 Toolsetを使用すると、開発時間とコストを削減することができるようになります。

コメントを残す