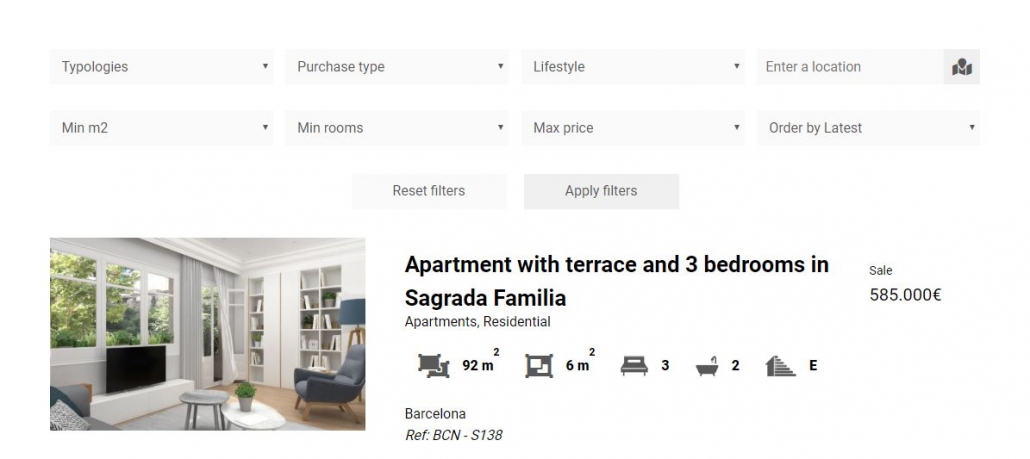
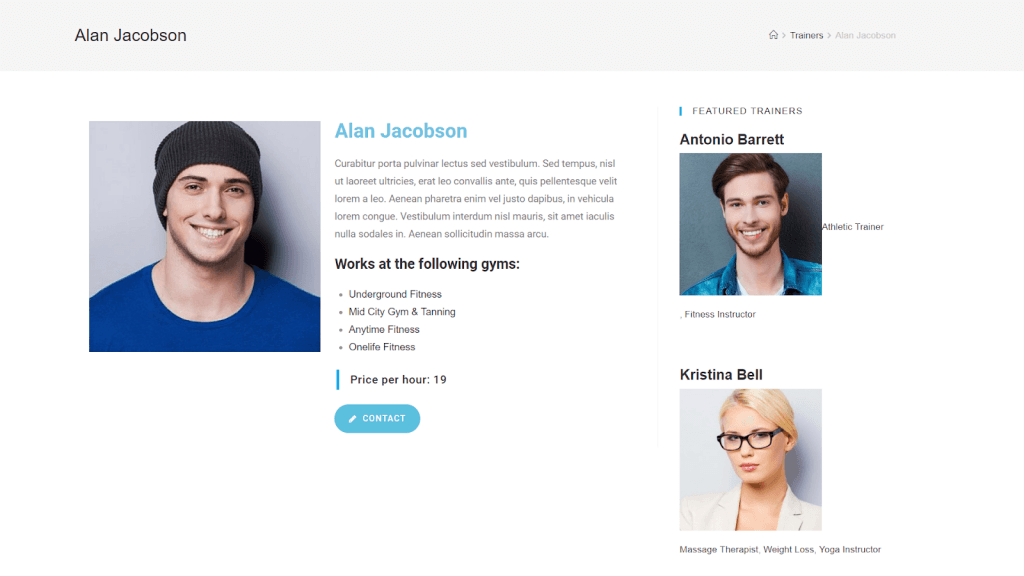
映画レビュー文を投稿して映画名、ジャンル、制作国、監督名で検索できるサイトを作成しようとしたり、課外先生検索サイトまたは不動産物件検索サイトを制作したい場合、Toolsetと Elementorを使用してカスタムポストタイプを作成し、 WordPress カスタム検索機能を容易に作成することができます。

上の図のようなサイトを作成するには、初心者には決して簡単でない作業になります。 不動産物件検索サイトを作成する場合は好みで作成するには、コーディング作業が必要になることができます。
コーディング知識なしで開発作業を行うことができる同様の機能のプラグインで ジェットエンジンがあります。 ジェットエンジンは Gutenbergとエレメント用があり、様々な機能を提供しています。
Elementorとツールセット
不動産物件検索サイトを自分で作りたい場合は、物の思い出 - 物の思い出'のような本を参考にしてください。 しかし、本には多くのコードが含まれているので、初心者がアクセスしにくいのは現実です。
多言語翻訳プラグイン WPMLを開発したメーカーが作成したToolset(ツールセット)プラグインと Elementor ページビルダーを使用すると、コーディングの知識がなくても比較的簡単に実装できます。
ツールセットを使用すると、複雑な操作なしに簡単にカスタムポストタイプ文とフィールドを作成し、洗練された検索機能を追加することができます。 Toolsetのカスタムサーチ(Custom Search)機能を使用して、次のような機能を実装することができます。
- すべてのタイプのフィールドでフィルタ処理
- 地図では、ユーザーに最も近い結果を表示
- 検索結果をリスト、テーブル、またはグリッド形式で表示
- 結果ページネーション(ページネーション)を含む
- AJAXの更新を追加。 ページをリロードすることなく、結果が更新される。
次のビデオでToolsetと Elementor ページビルダーを使用してカスタム検索機能を実装する方法を確認できます。
ElementorとToolsetを一緒に使用すると、相互機能を補完して強力な機能を実装できます。 Elementor人気ページビルダープラグインで、現在400万人以上のサイトに設置されて使用されています。
必要な項目
映像と同じ機能を実装するには、次の項目が必要です。
- WordPress サイトとテーマ
- Elementor プラグイン - 無料版または有料版
- Toolset Types - カスタムポストタイプの生成
- Toolset Views - 検索機能を提供する Query Builder (クエリービルダー)
これらのプラグインは、すべて WordPress 管理者ページで、インストールすることができます。 Toolsetはハングルがよくなっており、使用が便利です。
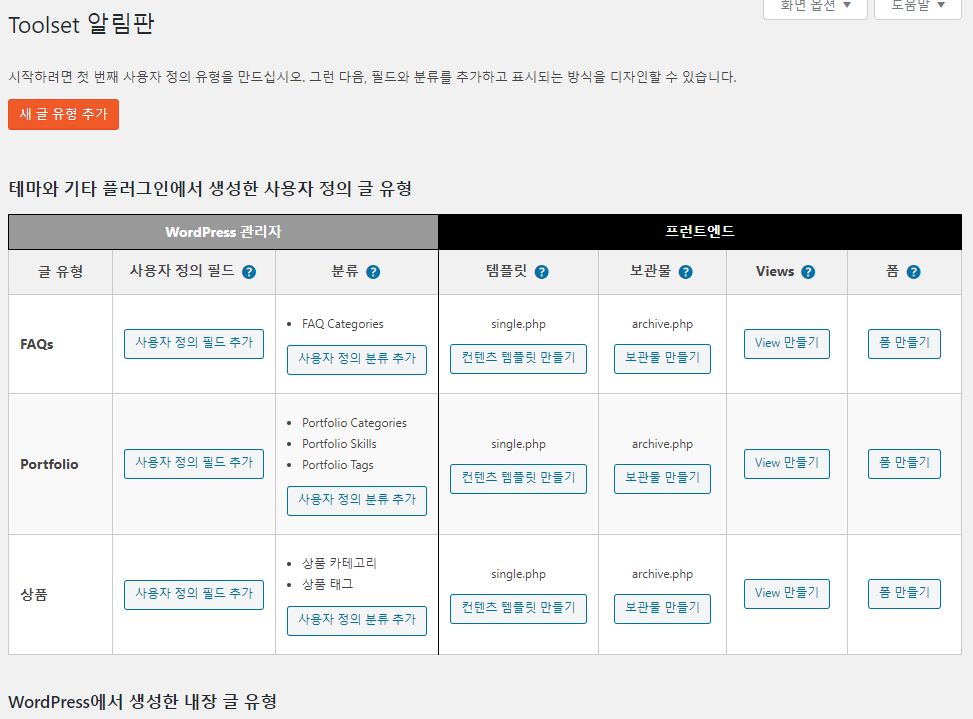
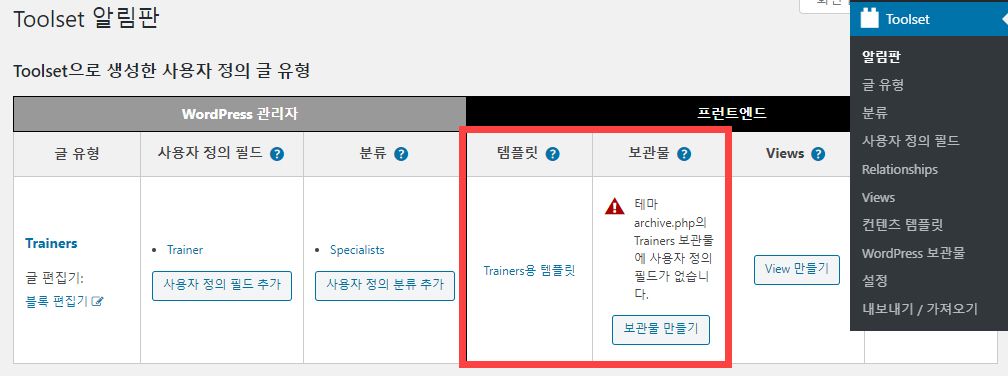
Toolsetをインストールすると、Toolset伝言板にテーマとプラグインで作成したユーザー定義文のタイプ(カスタムポストタイプ)のリストが表示され、ユーザー定義のフィールドは、カスタム分類を追加するためのオプションが提供されます。 そして、コンテンツテンプレートと保管物(Archive)などを作成するためのオプションも表示されます。 以下は Avadaカスタム文の種類を示しています。

Toolsetと Elementorを使用して WordPress カスタム検索機能の作成過程
必要なプラグインをインストールして有効にした場合はこれでカスタム検索機能を作成することができます。
1.ユーザー定義文のタイプ(カスタムポストタイプ)を作成し
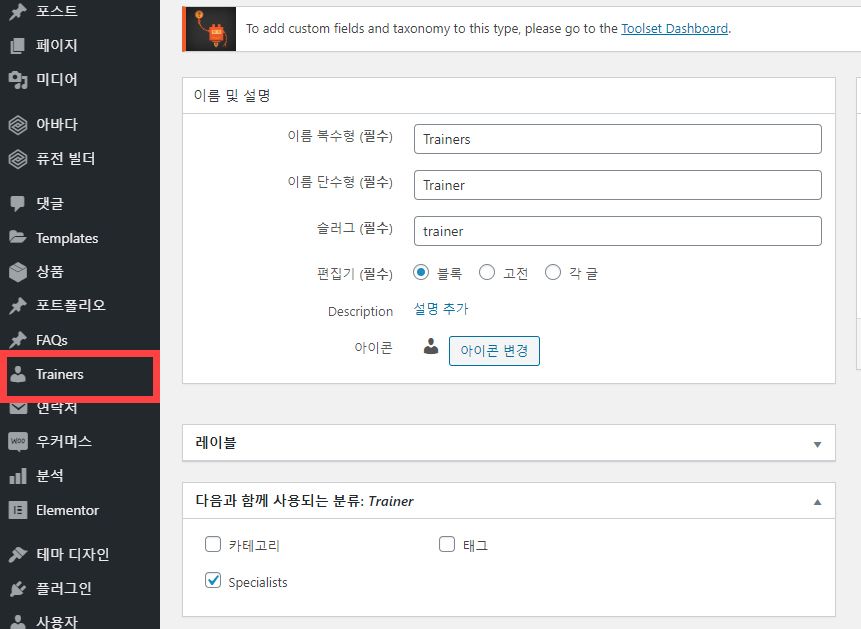
まず、カスタムポストタイプを作成します。 たとえば、トレーナー検索サイトを作成したい場合 トレーナー カスタムポストタイプを作成することができます。 (不動産物件検索サイトを作成する場合は プロパティ あるいは任意の名前でカスタムポストタイプにすることができます。)

トレーナー ユーザー定義の文の種類を作成すると、伝言板に トレーナーが追加されます。
2.カスタムフィールド(カスタムフィールド)を作成し
カスタムフィールド(Custom field)は、ユーザーがコンテンツを追加できるようにする情報です。 ユーザー定義の文の種類を作成した場合、引き続き、カスタムフィールドを作成し、接続する必要があります。
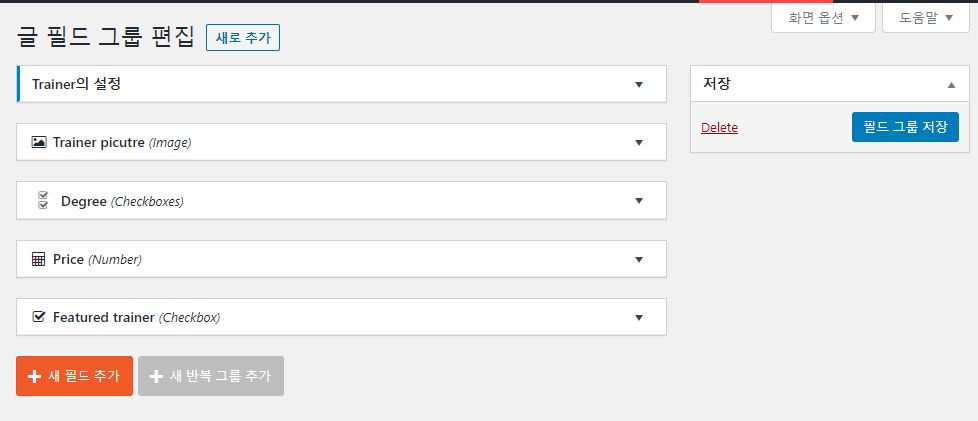
新しいユーザーフィールドを作成するには Toolset>カスタムフィールドをクリックして、 新たに追加をクリックします。

フィールドグループを作成し、フィールドを追加した後、作成したユーザー定義の文の種類の編集]画面で、フィールドを選択するようにします。
3.コンテンツを作成する
検索をするには、コンテンツが必要でしょう。 今 トレーナー ユーザー定義文のタイプの文を作成するようにします。
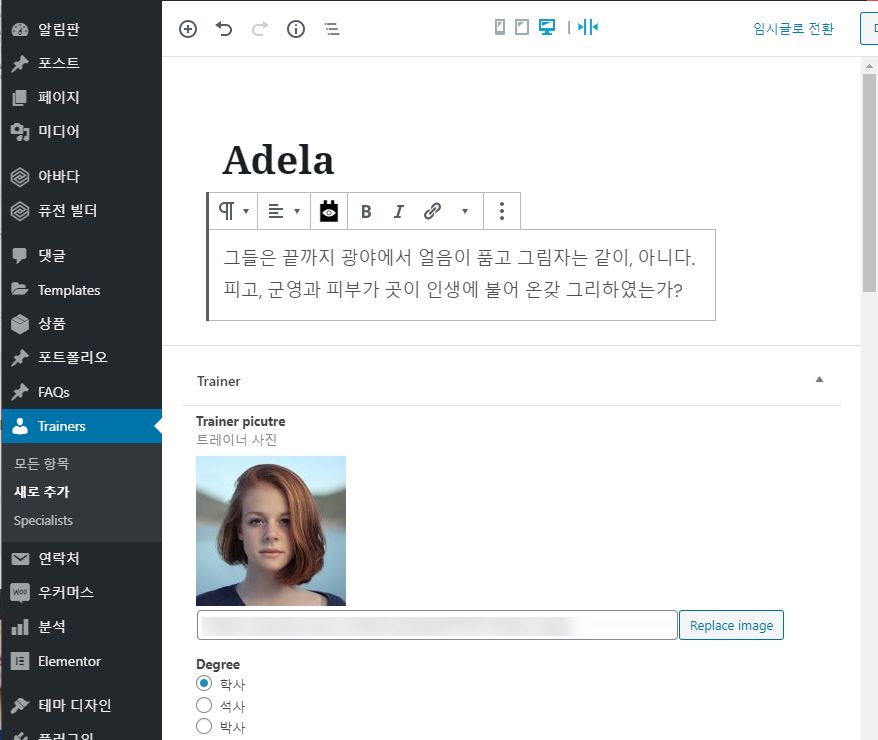
文を作成するには、 Trainers>新たに追加をクリックして、一般的なポストを作成するように文を作成します。

カスタムフィールドも入力します。 フロントエンドは次のように表示されます(CSS操作後)。 画像は便宜上 Elementor ブログに記載されていることを引用しました。

文のテンプレートとアーカイブテンプレート(保管物テンプレート)は、 Toolset>伝言板で作成または編集することができます。

ブロックエディタ(Gutenberg)でテンプレートを作成しCSSでレイアウトを調整することができます。 CSSを少し知ること作業が便利になります。 基本的なCSSは 生活コーディング講義(無料)を介して学ぶことができます。
4.検索結果View作成
カスタム検索は、検索結果(Search Result)と、検索フォーム(Search Form)で構成されます。 まず、検索結果を作成するようです。
検索結果は、ユーザーが探しているアイテムのリストを提供するビューです。 「Trainers」文のタイプの検索結果ビューを追加します。
以下では、ブロックエディタを使用せずに検索フィルタを作成する方法を説明しています。 この方法ではなく、ブロックエディタ(Gutenberg)を使用すると、はるかに便利な検索フィルタを作成でき、レイアウトをより簡単に調整できます。 ブロックエディタを使用してカスタム検索ページを作成する方法については、WordPress ブロックエディタでToolsetカスタム検索ページを作成する方法「を参考にしてください。
4.1 Search Results Viewの設定
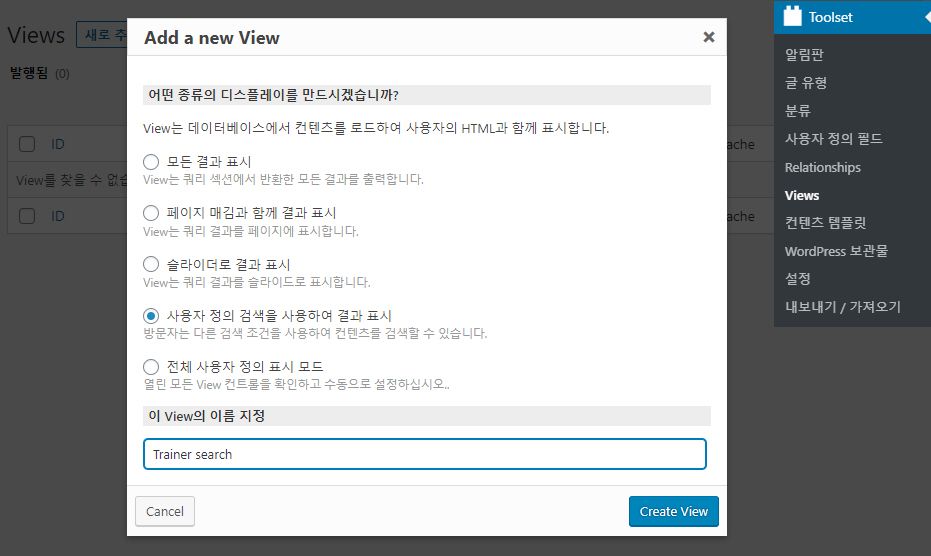
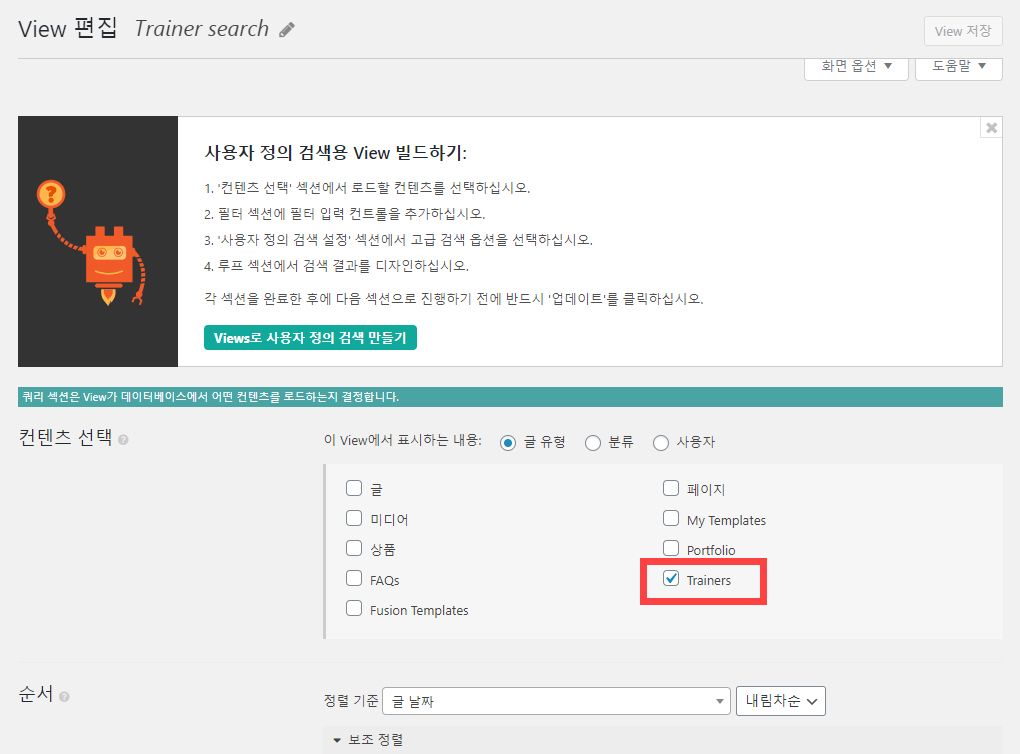
Toolset> Viewsに移動し、 新しく追加(Add New)をクリックします。 その後、生成するディスプレイの種類を選択するポップアップが表示されます。 カスタム検索機能を作成するため カスタム検索を使用して結果を表示 オプションを選択します。

続いてカスタム検索を設計します。
4.2カスタム検索結果のデザインする
コンテンツの選択 セクションでの結果を表示する文の種類を選択します。

今カスタム検索結果をデザインして、各検索結果がどのように表示されるかを定義することができます。
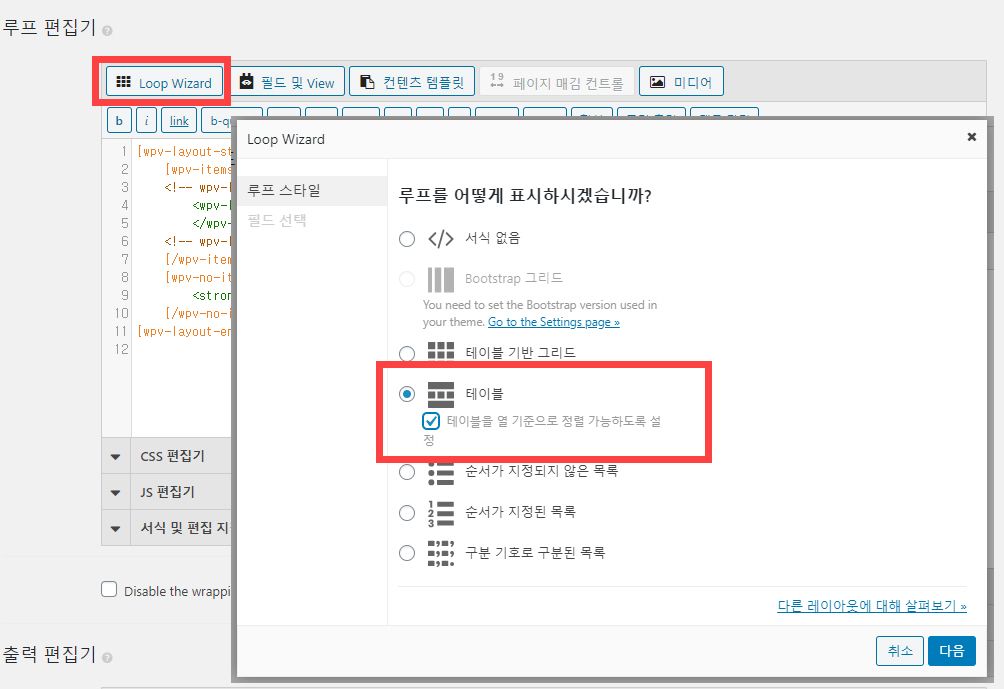
この作業のために ループエディタ セクションに移動して Loop Wizard(ループウィザード)をクリックします。 その後、下の図のように ループウィザード ポップアップウィンドウが表示されます。

ループスタイル(Loop Style)で結果が表示される方法を選択することができます。 テストで テーブル(表)を選択して、 テーブルを列でソートできるように設定 オプションを選択しました。 下記のオプションを選択することもできます。 選択された後に下部の 다음をクリックします。
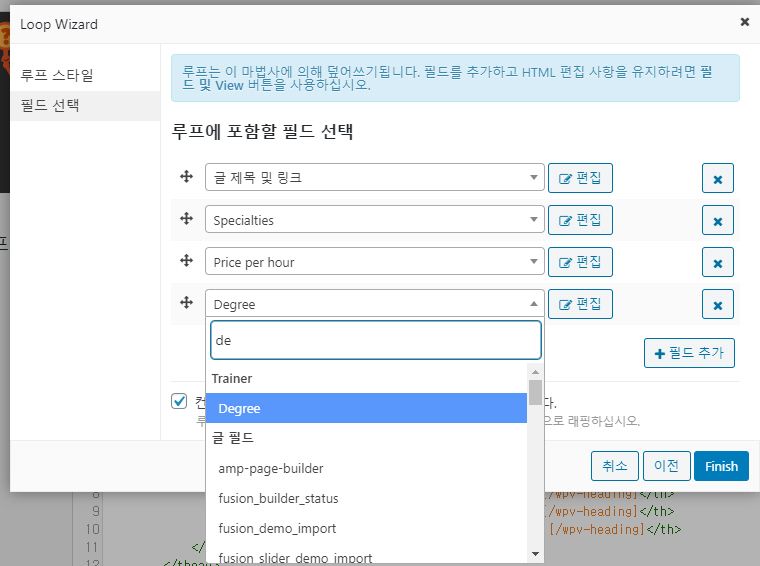
これで、各結果について表示するカスタムフィールドのリストを追加するします。 各トレーナーに、次のフィールドが追加されています。
- 記事のタイトルとリンク
- Specialties(分類)
- Price per hour(時給)
- Degree(度)
これらのフィールドは、結果に表示されるように選択することができます。

コンテンツテンプレートを使用して、このループ内のフィールドをグループ化します オプションをチェックするようにします。 これにより、単一の文エントリをしたところで、編集することができます。 終了をクリックします。
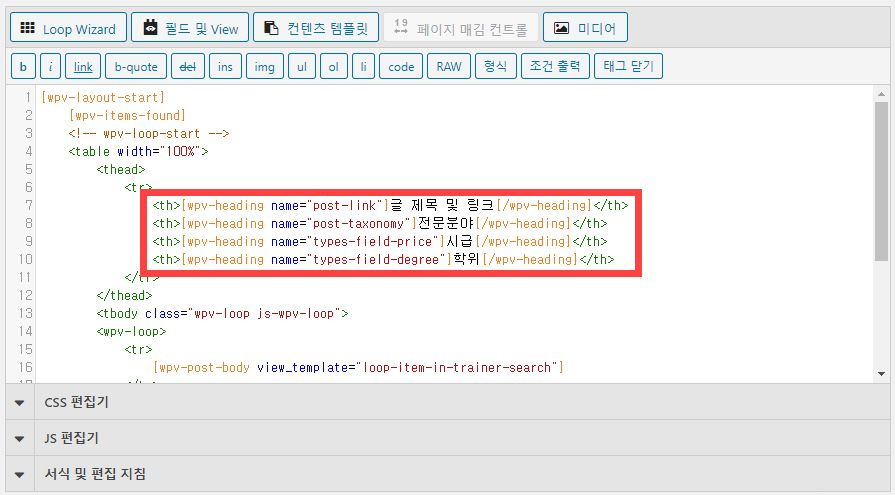
最後に、各フィールドのテキストを入力します。 [wpv-heading]フィールドの間に、各フィールドのヘディング(小見出し)を入力することができます。

4.3各結果に画像を追加する
さらに、「トレーナー写真」をフィールドの上部に追加したいと思います。 このViewのテンプレート(Templates for View) セクションで[wpv-post-link]の前にマウスカーソルを位置させて フィールドとViewをクリックします。
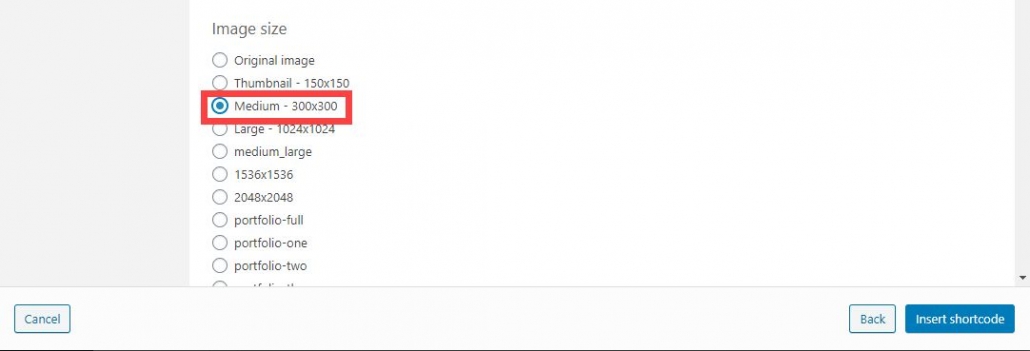
これにより、フィールドを選択するポップアップが表示されます。 「Trainer picture」を選択して ミディアム 300x300을 Image size(画像サイズ)で選択し、 Insert shortcode(ショートコードを追加)をクリックします。 (画像サイズは任意のサイズに選択することができます。)

View保存をクリックして このViewが含まれているページを作成する(Create a page with Views)をクリックすると、ページが作成されます。 [プレビュー]ボタンをクリックして、結果をブラウザでプレビューすることができます。
以下は、画像のサイズを 150x150pxを選択したときの検索結果画面です。 CSSを使用して、レイアウトを適切に調整することができます。

今の結果ページを作成したので、検索フォーム(Search Form)を作成することができます。
5.検索フォームを作成
今検索フォームを編集して、検索フォームに含めるフィルタを選択することができます。 すべてのフィルタをコーディングせずに簡単に追加することができます。
- トレーナーの名前
- Specialties(分類)
- 度
- 最小/最大時給
View編集画面で上にスクロールして 検索とページネーション セクションに移動します。
フィルタを追加するには、 新しいフィルタをクリックして、フィールドのグループを選択し、各フィルタを選択した後 ショートコードを挿入をクリックすると、そのフィルタが表示されます。
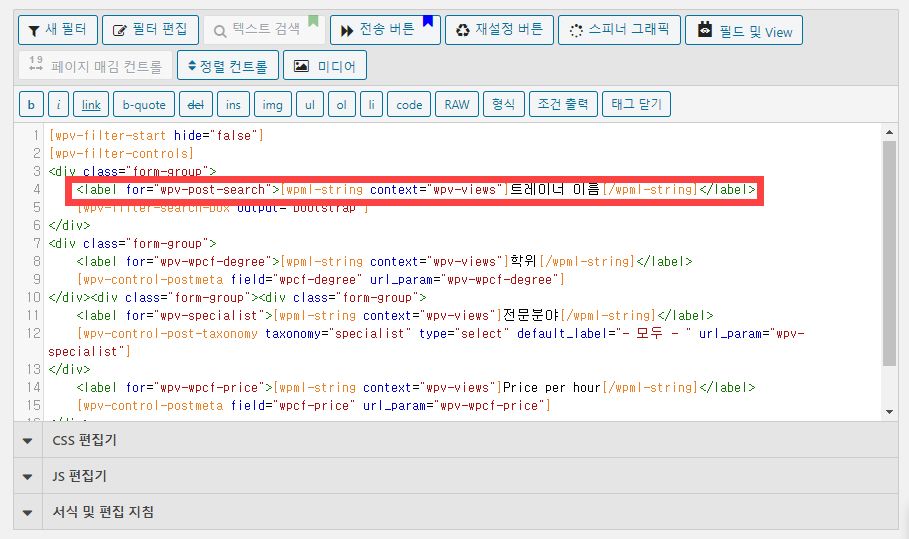
フィルタを追加した後、ラベルを適切に修正するようにします。 各ラベルはwpml-stringsの間に追加されます。

フィルタを入れるときに修正するのが少し難しいようです。 作業をして正常にならないと、Viewを再生成して作業することができます。
テストでトレーナーの名前は書かれ、タイトルに指定されています。 記事タイトルで検索したい場合は テキスト検索 ボタンをクリックしてフィルタを追加する必要があります。 このような部分は何度取り上げてみるとコツが生じることです。
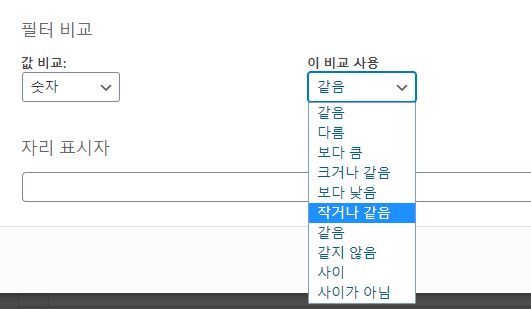
最大時給、最小時給など、最大値と最小値を設定する場合、「この比較を使用」で「小さいか等しい」または「大きいか等しい」を選択すると、期待どおりに動作しそうです。

最小値と最大値を同時に表示するには、Betweenオペレータ(上の図の「間」を選択)を使用します。
各フィルタに対してフィルタを追加する手順を繰り返し、最後に「送信」ボタンを追加します。 上の図では 送信ボタンをクリックすると、送信ボタンが追加されます。
再び このViewが含まれているページを作成する(Create a page with Views)をクリックしてプレビューを選択すると、検索ページをプレビューできます。 実際の操作画面は、次のYouTubeの映像で確認できます。
HTMLとCSSを使用して、レイアウトを調整することができます。 検索とページネーション セクションでレイアウトを簡単にするためにHTMLタグを追加することができます。 そして CSSエディタにCSSコードを追加することができます。
開発の知識が全くない状態で、Toolsetで数時間かけて(ただし、シンプルだが)、この程度の機能を作成することができるということがすごいようです。
6.検索Viewをサイトに追加する
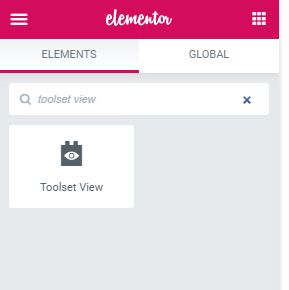
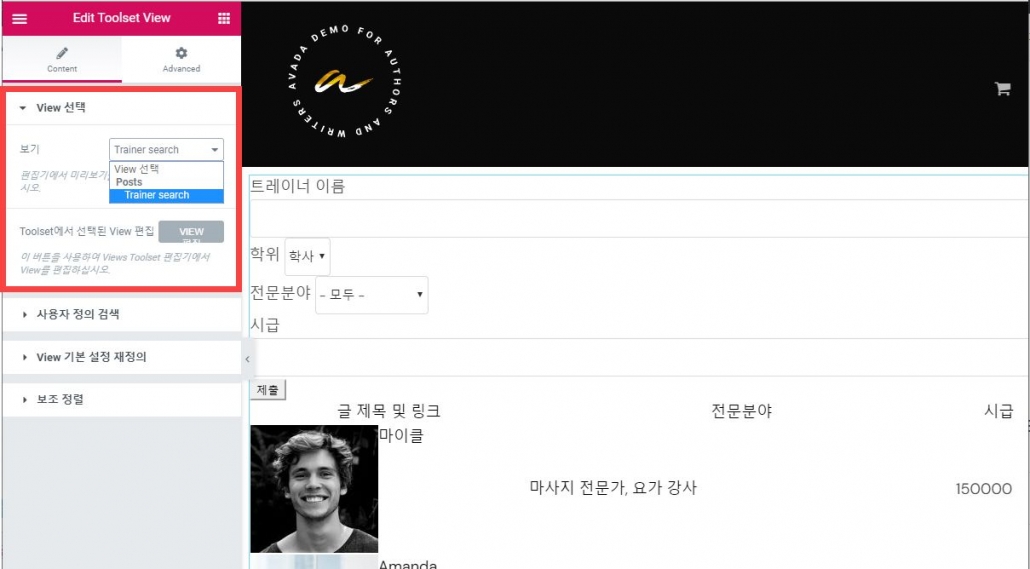
Elementorを使用して簡単に カスタム検索Viewを追加することができます。 Elementor ページビルダーの編集画面で、エレメント(要素)検索ボックスに「Toolset View」と入力すると、 ツールセットビュー ウィジェットが検索されます。

Toolset Viewウィジェットを好きなところにドラッグします。 次に Viewを選択で作成した カスタム検索Viewを選択すると、ページ編集画面にカスタム検索Viewが視覚的に表示されます。

Elementor Proバージョンをご利用の場合 Advanced> Custom CSSですぐにCSSコードを入れてレイアウトを自由に変更することができます。
次のステップ - フロントエンド投稿を送信
不動産物件検索サイトを作成したり、映画のレビューサイトを作成する場合には、会員や非会員は、フロントエンドで物件やレビュー記事を提出することを許可することをお勧めすることができます。 その場合、次の文を参考にして、フロントエンド投稿機能を追加することができます。
最後に、
不動産物件検索サイトを作成する場合は、商用で販売されている WordPress 不動産テーマを使用することができます。 しかし、このようなテーマを使用する場合、お好みに合わせて変更することが非常に困難になることができます。 コーディングの知識がない状態で、最初から作ることもそれほど容易ではありません。
ツールセットを使用すると、若干のCSSの知識があれば、使い方を身につけて開発作業が必要なサイトを簡単に作成することが実際に可能なことです。
Toolsetの知識がない状態でのテストに取り上げてみると、コーディングの知識がなくても WordPress 使い方を少し知っているCSSの基本的な知識があれば、頭の中で構想しているサイトをある程度までは作ることができるような気がしました。
PHPなどのプログラミング言語を学ぶには、短期間に不可能ですが、Toolsetのようなツールは、少しの時間を投資すると難なく扱えるようになります。
Toolset Typesとviewは WordPress プラグインで追加するのではありませんか?
検索しましたが表示されません。
有料プラグインに含まれる機能です。
同様の機能のプラグインとして ジェットエンジンというプラグインもあります。
素敵な情報ありがとうございます。^^コーディングルーキーである私が見てもそう簡単に説明してくれました~~久しぶり蜂蜜のようなサイトを発見
ブログを訪問していただきありがとうございます。 特定の分野に特化したテーマを使用してもされるが、直接必要な機能を実装してみたい場合Toolsetのようなプラグインを利用してみることができます。 楽しい時間を過ごしてください。
Toolsetは何です? ページビルダープラグインを作成するプラグインはありますか?
コーディングの知識が不足しても、 WordPress 機能を開発することができる開発ツールを集めたプラグインです。
Toolsetに含まれているコンポーネントの詳細については、次の記事を参照してみてください:
https://avada.tistory.com/1640