WordPress 5.8バージョンからブロックウィジェット機能が追加され、サイドバーなどウィジェット領域にブロックエディタを使用できるようになりました。 既存のウィジェット(古典的なウィジェット)を使用している場合は、ウィジェットを削除して ブロックウィジェットと交換できます。
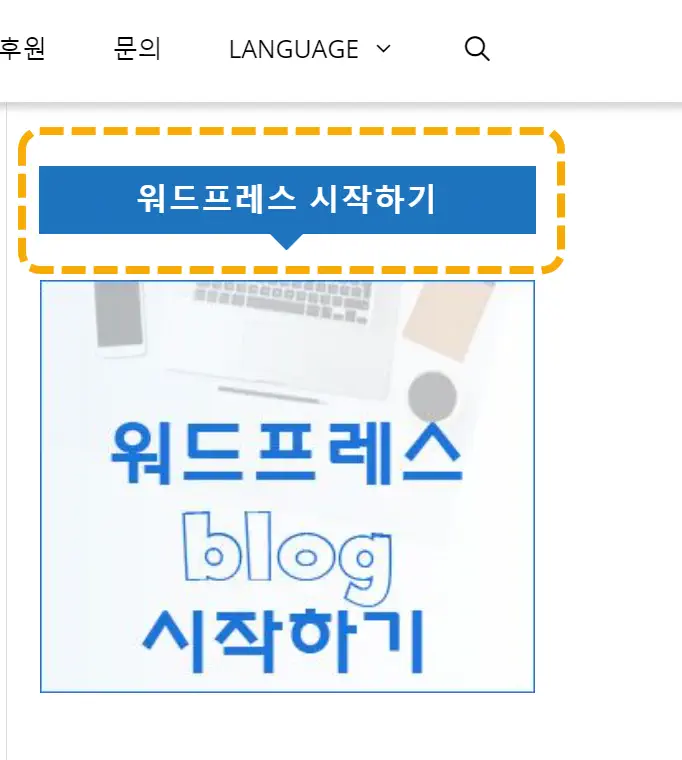
この記事では、サイドバーのタイトルバー(タイトルバー)をこのブログと同じスタイルに変更する方法について説明します。
WordPress ウィジェットのタイトルバースタイルを変更する
基本的なCSSを理解すると、小タイトルやウィジェットのタイトルバーなどのスタイルを好きなように変更できます。

このブログでは、上記と同じスタイルでウィジェットのタイトルバーを表示しています。
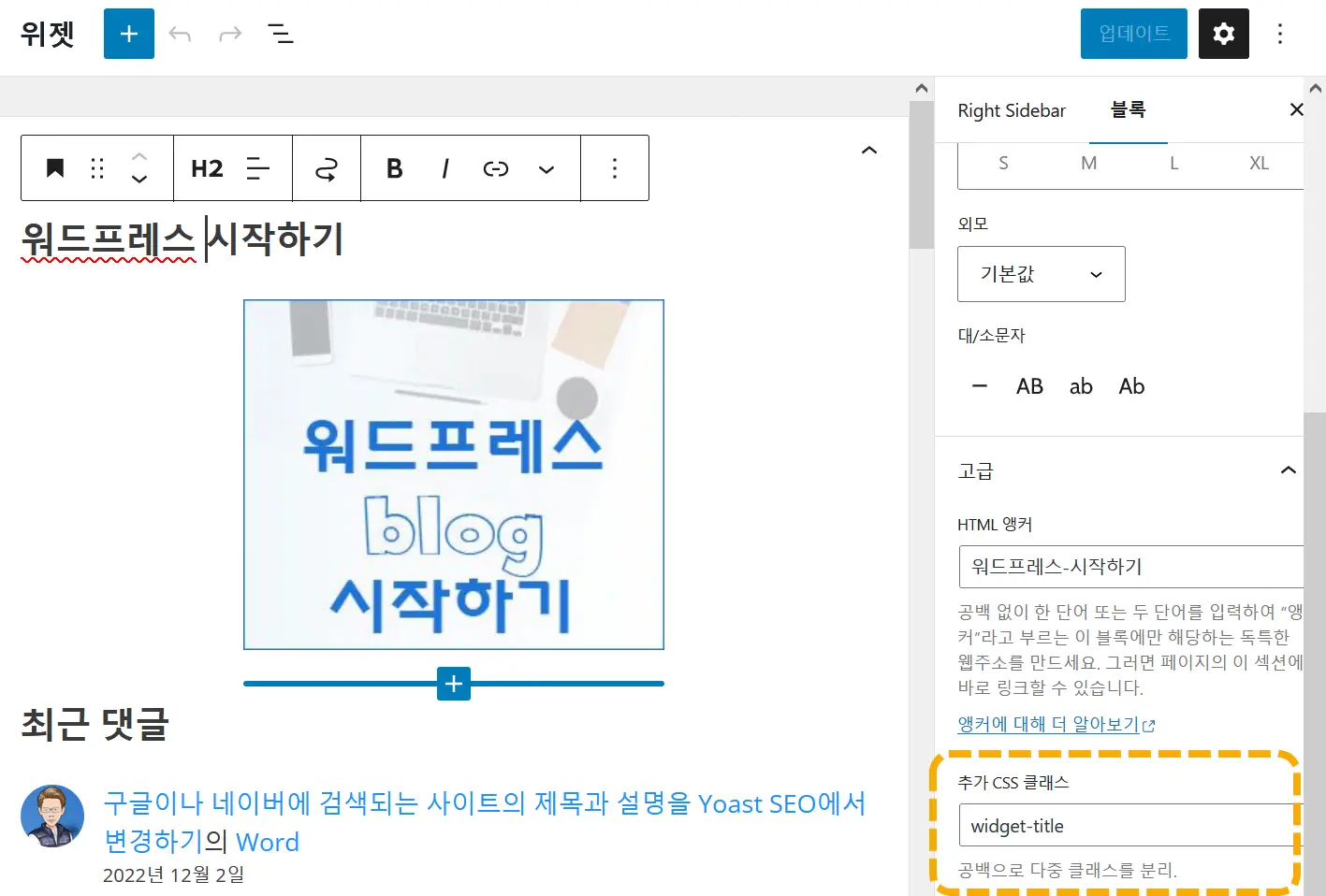
ウィジェット » ルックスに移動してタイトルブロックを追加し、H2タグを選択します。 (デフォルトではH2が指定されています。)

次に、タイトルウィジェット設定パネルで 追加のCSSクラス フィールドに widget-titleを入力します。
最後に WordPress 管理者ページ » ルックス » カスタマイズ » 追加 CSSに移動して、次のCSSコードを入力します。
/* 위젯 타이틀 스타일 변경 */
/* Change the widget title bar style using CSS in WordPress */
.sidebar .widget .widget-title {
font-size: 1.1em!important;
margin-bottom: -30px!important;
background-color: #ff5722; /* 배경색 - 적절히 변경하세요 */
padding: 5px!important;
text-align: center;
color: #fff !important;
vertical-align: middle;
line-height: 1.66em;
font-weight: 600;
position: relative;
display: block;
letter-spacing: 1px;
}
.sidebar .widget .widget-title::before {
content: '';
display: inline-block;
position: absolute;
bottom: -10px;
left: 50%;
height: 0;
width: 0;
margin-left: -10.5px;
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 10px solid #ff5722; /* 적절히 변경하세요 */
}上記のコードは、 GeneratePress テーマを基準にしたものですが、 WordPress テーマでもうまく機能します。 うまくいかない場合は、「.sidebar .widget」部分を削除してテストしてください。 うまくいかない場合は、コメントで使用しているテーマとそのサイトのURLを教えてください。正確なCSSコードを確認します。
カラー等は適宜変更してください。

こんにちは! 最近、WordPressは新しく始めながら良いコンテンツのおかげでよく見ています。 まずありがとうございます。
相違ではなく、先生が適用したようにタイトルと本文を区別できるように、投稿タイトルであるH1タグと最終修正日の下部に下線を入れたいのですが、これに関連するコンテンツがありますか? ㅎㅎ
このような部分はCSSで制御が可能です。 基本的なCSSを学んでください。
https://cafe.naver.com/wphomepage/16730