WordPress GeneratePress テーマを使用している場合は、最新の記事を前面ページに一覧表示すると、概要が表示され、Read Moreのフレーズまたはボタンが表示されます。 また、カテゴリページなどのアーカイブページにも同様にRead Moreボタンが表示されます。
ツェナーレートプレスのテーマでRead Moreラベルを変更する方法を見てみましょう。
WordPress GeneratePress テーマ Read More フレーズを変更する方法
ジェネレートプレステーマ有料版を使用する場合
GeneratePress 有料版 GPプレミアムを使用している場合は、「カスタマイズ」で「Read More」テキストを変更するオプションが提供されます。
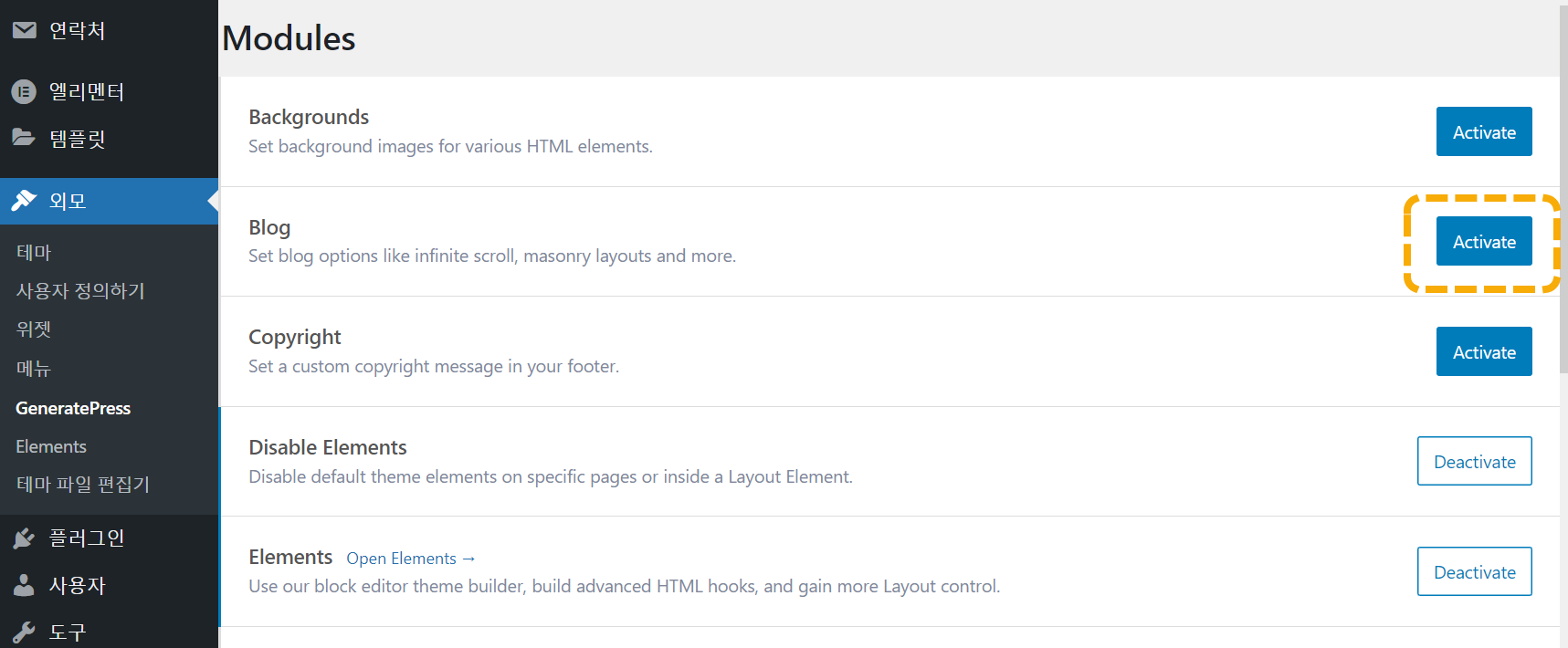
まず、 WordPress 管理者ページ » ルックス (Appearance) » GeneratePressに移動し、 モジュール セクションで Blog モジュールを有効にします。

上の図で アクティブにしましょう ボタンをクリックするとモジュールがアクティブになります アクティブにしましょう フレーズは 非活性化しますに変わります。 再び 非活性化します ボタンをクリックすると、そのモジュールは非アクティブになり、ボタンラベルは アクティブにしましょうになります。
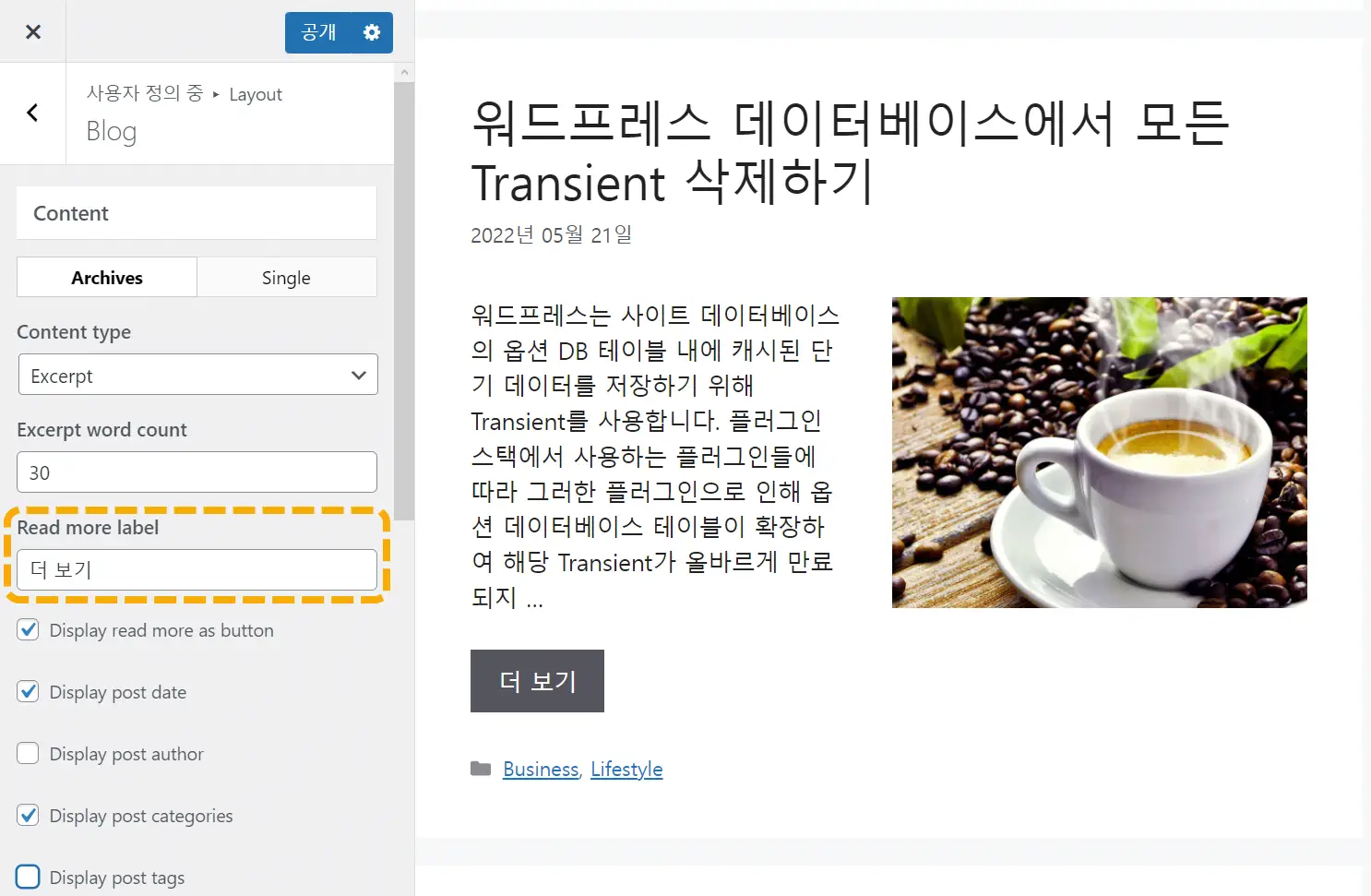
今 WordPress 管理者ページ » ルックス » カスタマイズ » Layout » Blogに移動します。 コンテンツ セクションの下 Archive タブの Read more label フィールドにRead moreフレーズを指定できます。

GPプレミアムバージョンをご利用の場合 Blog 設定ページでは、ブログ/アーカイブ(カテゴリ、タグなど)ページのレイアウトをさまざまな方法で設定できます。 このブログでも現在 GeneratePress テーマが適用されています。 設定方法については、次の記事を参照してください。
ジェネレートプレステーマ無料版でRead Moreラベルを変更する
GeneratePress 無料版を使用している場合は、設定できるオプションが制限されています。 Read More テキストは、次のようなフィールドを使用して変更できます。
// Change the "Read More" text in the GeneratePress theme
add_filter( 'generate_excerpt_more_output', function() {
return sprintf(
' ... <a title="%1$s" class="read-more" href="%2$s" aria-label="%4$s">%3$s</a>',
the_title_attribute( 'echo=0' ),
esc_url( get_permalink( get_the_ID() ) ),
__( '더 읽기', 'generatepress' ),
sprintf(
/* translators: Aria-label describing the read more button */
_x( 'Continue Reading on %s', 'more on post title', 'generatepress' ),
the_title_attribute( 'echo=0' )
)
);
});上記のコードをテーマフォルダ内の関数ファイル(functions.php)に追加してテストしてください。 なるべく チャイルドテーマを作成してチャイルドテーマ(子テーマ)内の関数ファイルに追加しなければ、後でテーマが更新されても修正/追加は消えません。
可能であれば通知板の テーマエディタを使用する代わりに FTPに接続して作業してください。
その他の方法:Loco Translateを使用してRead Moreフレーズを翻訳する
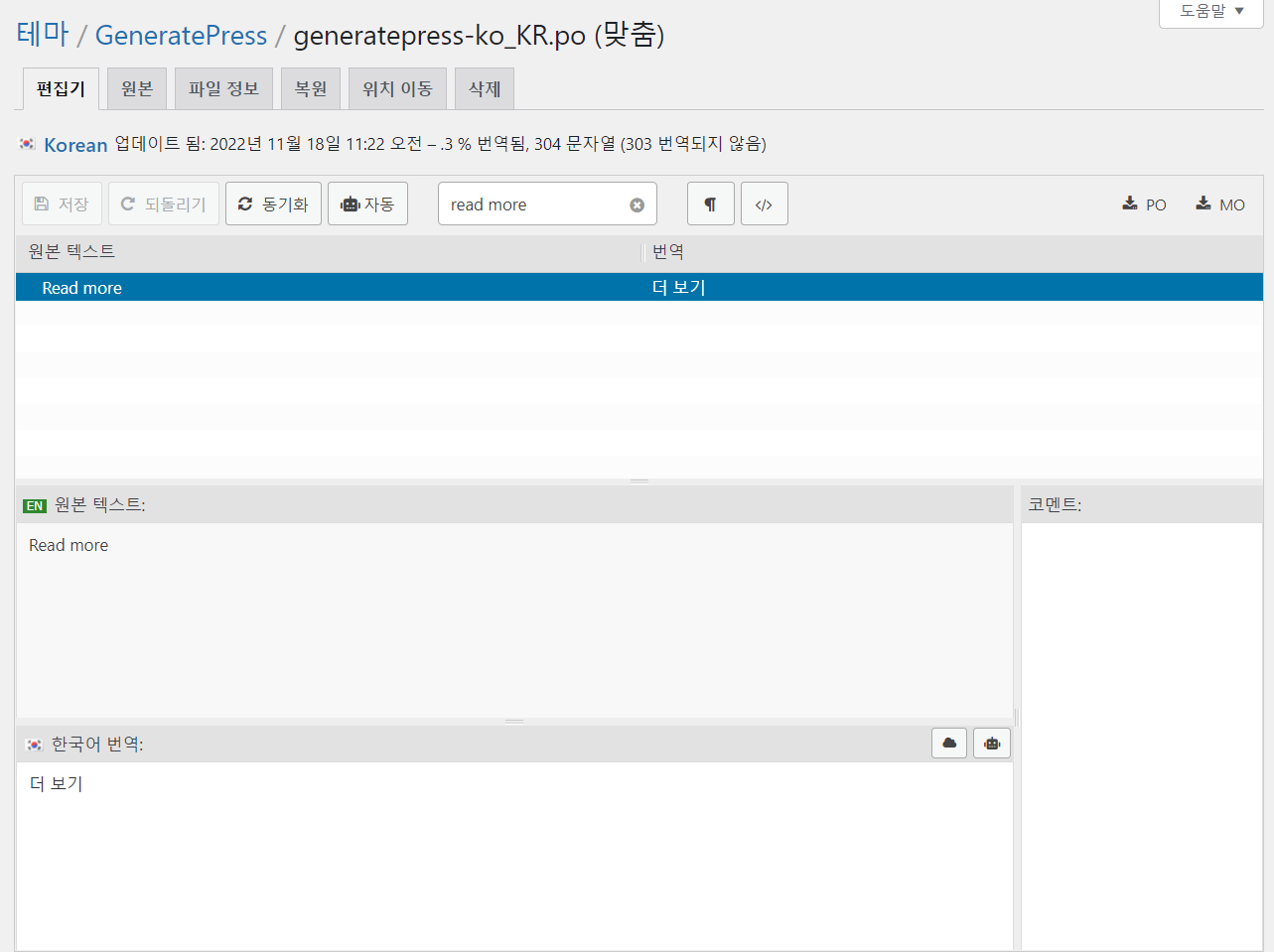
他の方法で Loco Translateプラグインを使ってRead Moreのフレーズを翻訳することができます。 この方法を言及する文がなくてテストしてみるとLoco TranslateでRead More文字列を翻訳できるようになっていますね。

Loco Translateの使い方については、次の記事を参照してください。
Loco Translateは WordPress 通知パネルからインストールして使用できる無料のプラグインです。 このプラグインは現在100万を超えるサイトにインストールされ、アクティブになっています。 PC用プログラムであるPoeditを使用してPOファイルを翻訳することも可能です。 poeditは無料版と有料版があり、有料版では自動翻訳機(機械翻訳機)に翻訳することもできます。
https://avada.tistory.com/3089
上記のリンクに記載されているRead Moreテキスト変更コードと現在のページに記載されているコードのいずれかを使用しても構いませんか?
無料版の場合は、Loco Translateを使って翻訳してください。
コードで解決するのであれば、あえてプラグインをインストールしたくないです..ㅎㅎ
Loco Translateを使用して翻訳した後、このプラグインを無効にできます。 ただし、テーマが更新されたら、もう一度翻訳してください。
投稿はいつもよく見ています!
もしかしたらもっと読むまで修正するのは成功したのにボタン形式にしたいのですがコードでできるのですか?
Generatepress テーマを書いています無料版ですよ!
無料版なのでコードで解決してみましたが、もっと読むという姿がリンク形式になっていますが、これをボタンに変える方法はないかと質問します!
基本的なCSSを理解すれば、難しくない可能性があります。 基本的なCSSは難しくないので、しばらく時間をかけて煮てみてください。 新しい世界(?)が開きます。😄😄
https://cafe.naver.com/wphomepage/16730
ボタン自体をカスタマイズできますか?
たとえば、丸く5pxボーダーは出てくる1px colorはブラックです。
基本的なCSSを使用してスタイルを変更できます。 このブログでは、CSSを使用して「もっと読む」ボタンのスタイルを調整しました。 基本的なCSSはそれほど難しくなく、習うのに時間もかかることはありません。
https://cafe.naver.com/wphomepage/16730