WordPress ポストに最終更新日を表示する方法について取り上げたことがあります。 この記事では、 GeneratePress テーマのポストに更新日を表示する方法について、もう少し詳しく見てみましょう。
GeneratePress テーマ:ポストに更新日を表示する

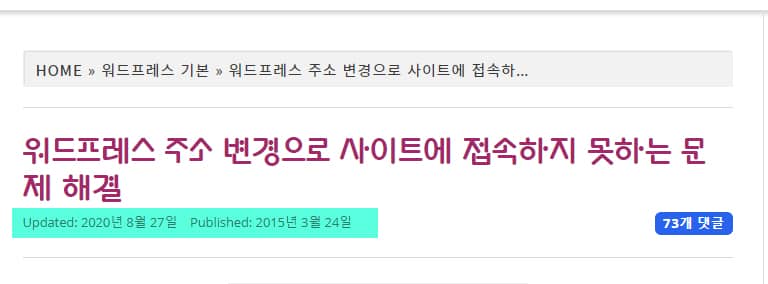
このブログには、現在のポスト発行日ではなく更新日が表示されています。 更新日のみを表示する場合、更新日がGoogleの検索時にポストの日付として表示されるようです。 しかし、発行日と更新日を同時に表示する場合には、発行日がポストの日付として表示されます。
記事の内容を最新情報に更新することが重要です。 5年前に書いた文章を大幅に修正したら、発行日をどうすればいいですか? 悩みではありません。 記事を大幅に変更した場合は、発行日を変更することを検討してください。 この問題についてYoast SEOの「Publish date on updated articles「を参考にしてください。
私は最終的な修正日付のみを表示してみると、その文がいつ最初に作成された知ることができない欠点があります。 だから発行日と更新日を同時に表示すると、どうする気がしました。 GeneratePress テーマを使用している場合は、簡単なCSSで発行と最終更新日を同時に表示することができます。
/* Display updated date in WordPress GeneratePress theme */
.posted-on .updated {
display: inline-block;
margin-right: 1em;
}
/*Add date prefixes */
.posted-on .updated:before {
content: 'Updated: ';
}
.posted-on .entry-date:before {
content: 'Published: ';
}上記のCSSコードを テーマのデザイン>ユーザー定義>追加CSSに追加します。 上記のコードを追加したら、次のように更新日付と文発行日が同時に表示されました。

しかし、上記のコードを追加した後、私はGoogleでこのブログの記事を検索してみました。 XNUMX日ですべての記事の日付が変わったことに慌てて、上記のコードを取り除きます」WordPress ポストに最終変更日を表示する方法「で説明した方法で最終修正日を表示するように変更しましたが、しばらく日付が変わりませんでした。
したがって、最終更新日付のみを表示している状況では、上記のコードを適用すると、Googleで検索されているすべてのポストの日付が発行に変更されることができるという点を与えてください。
発行日ではなく最終更新日だけを表示したい場合には、次のCSSコードを使用することができます。 (このコードは、テストではありませんでした。)
.posted-on .updated {
display: inline-block;
}
.posted-on .updated + .entry-date {
display: none;
}
.posted-on .updated:before {
content: "Last Updated ";
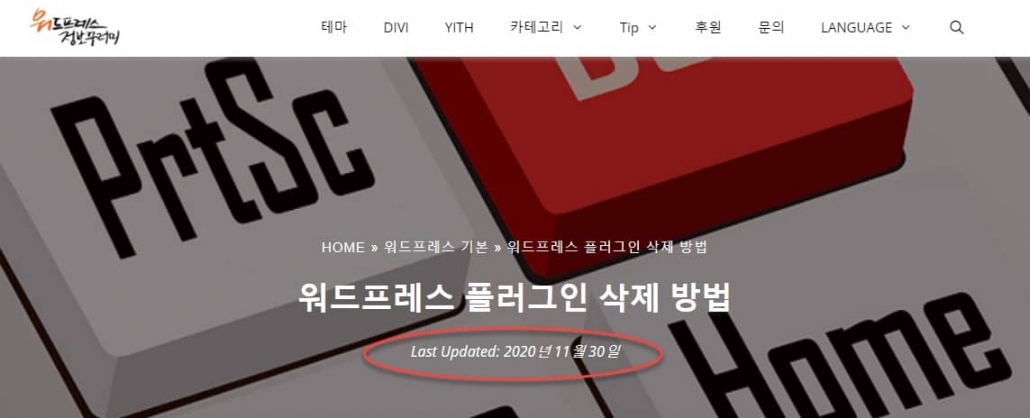
}ヘッダー要素に「更新」日付を表示する

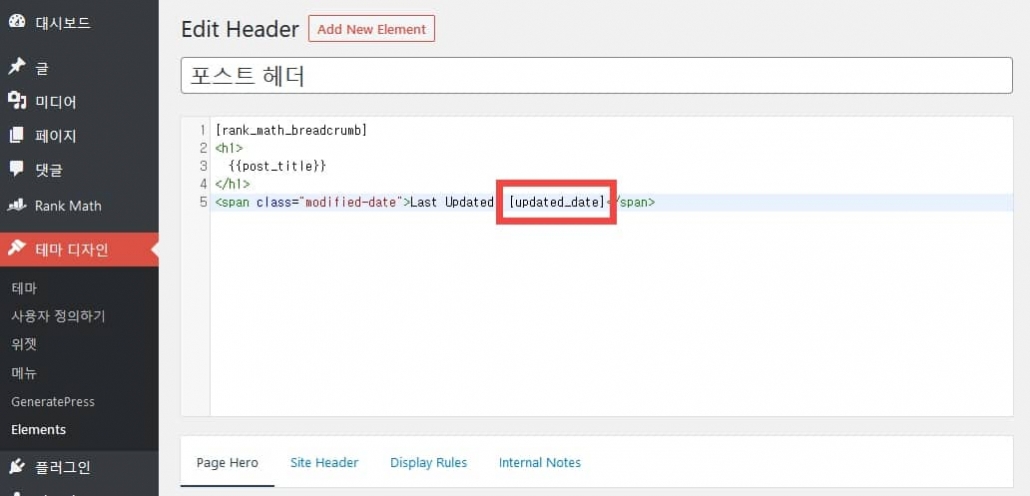
図のようにHeader Elementに最終更新日を表示したい場合は、まずショートコードで最終更新日を表示するPHPコードを作成し、Header Elementコンテンツにショートコードを追加します。
まず、次のようなPHPコードをテーマの関数ファイルに追加するようにします。 (チャイルドテーマを作ってチャイルドテーマの関数ファイルに追加してください。)
function post_modified_date() {
return get_the_modified_date();
}
add_shortcode( 'updated_date', 'post_modified_date' );その後、ヘッダ要素のコンテンツに [updated_date]を追加すると、変更日付が表示されます。

GPプレミアムのElementsの使い方は「GeneratePress テーマフックを使用する「をご覧ください。
新しい要素を追加するときは、ヘッダーを追加してヘッダー要素を希望の場所(前面ページ、カテゴリページ、個々の記事など)に表示できます。

コメントを残す