WordPressでコミュニティを運営しようとする場合にBuddPress(バディプレス)を使用することができます。 まず、プラグインを追加メニューから バディをインストールするようにします。

BuddyPressをインストールして伝言板のアップデートを通じてBuddyPress日本語ファイルを更新すると、BuddyPressが日本語版に変わります。
まず最初に、会員登録を有効にして会員登録ページを作成し、接続させてべきです。 会員登録を有効にするには、ダッシュボード(管理者ページ)の 設定>一般で中間にある メンバーシップ オプションの横の 誰でも参加することができます。をチェックするようにします。
そして ページ>新しいページを追加のXNUMXつのページを作成するします。 会員登録用ページの活性化のためのページを作成すると、されるが、ページの名前は必要に応じて設定が可能で、内容は何も記入しなくてもされます。
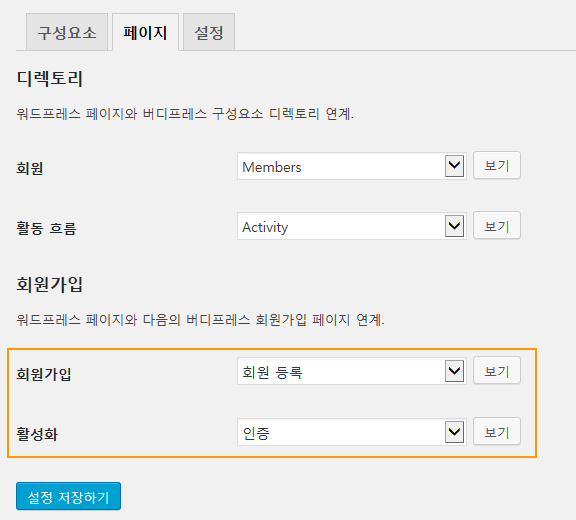
次に 設定>バディプレスの ページ タブ上から作成したページを 会員登録과 有効 ページに接続しています。
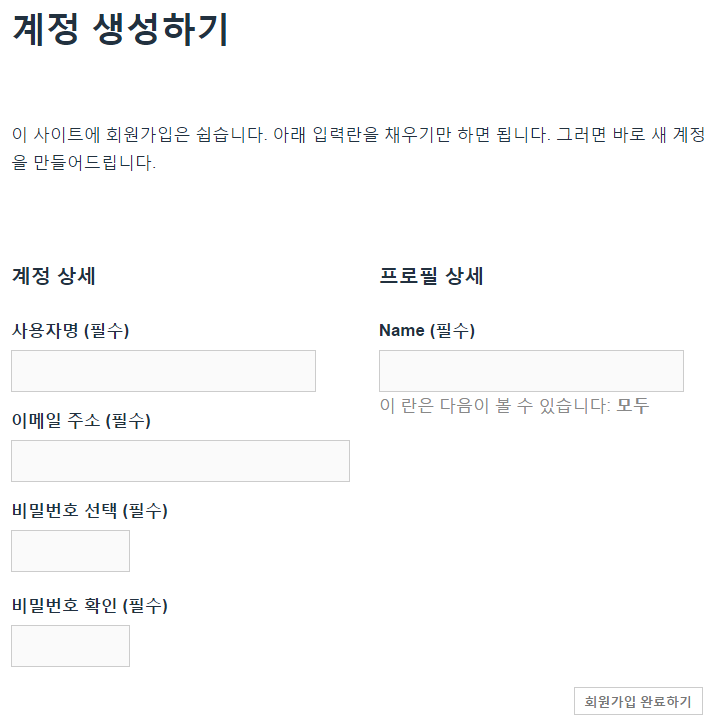
 会員登録ページを訪問してみると、次のように登録フォームが表示されます。
会員登録ページを訪問してみると、次のように登録フォームが表示されます。
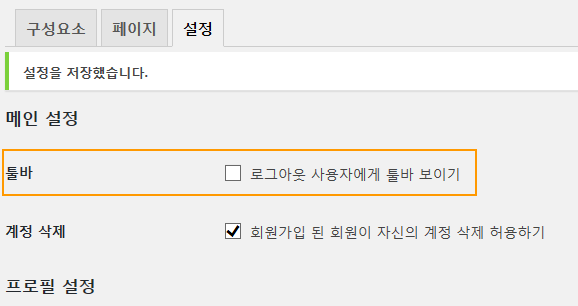
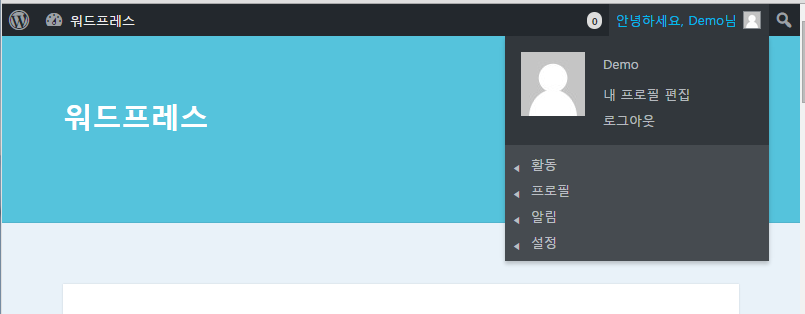
そして 設定>バディプレスの 設定 タブで ツールバー オプションの横の ログアウトユーザーにツールバーを表示を解除すると、ログアウト、ユーザーに上部に表示されるツールバー(ダッシュボード)が消えます。

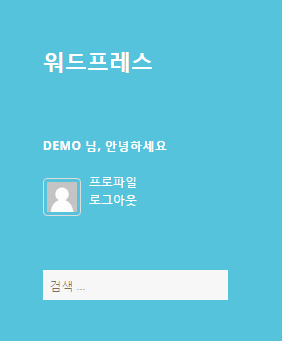
ここまでされた場合今サイドバーバディプレスのウィジェットを追加して、ログインページを作成することができます。 次の図に示されているウィジェットを基本的に使用することができます。 あるいはサイドバーのウィジェットを使用してログインボタンを追加してもされます。

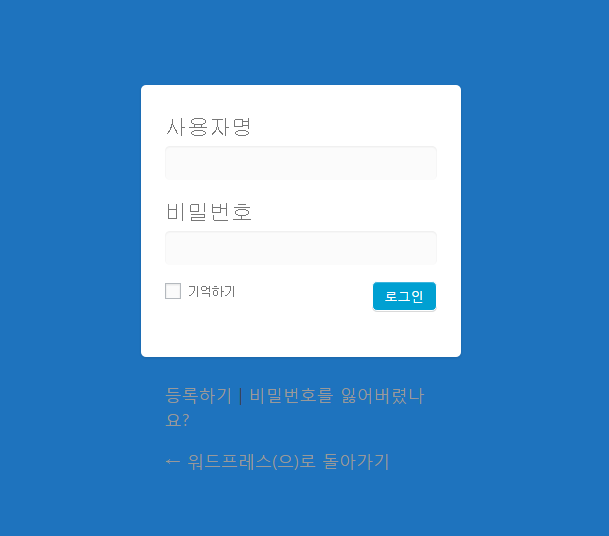
テストで Sidebar Loginプラグインを設置してみました。 ログインをすると、次のように表示されます。

参考にログインをすると上部にツールバー(ダッシュボード)が表示されます。 ユーザーがダッシュボードページにアクセスできないようにするには、 この記事に記載されている関数を使用するか(関数を使用すると、ツールバーは表示され伝言板にアクセスできず、バディプレスのプロフィールページにのみアクセスが可能です)プラグインを使用するようにします。

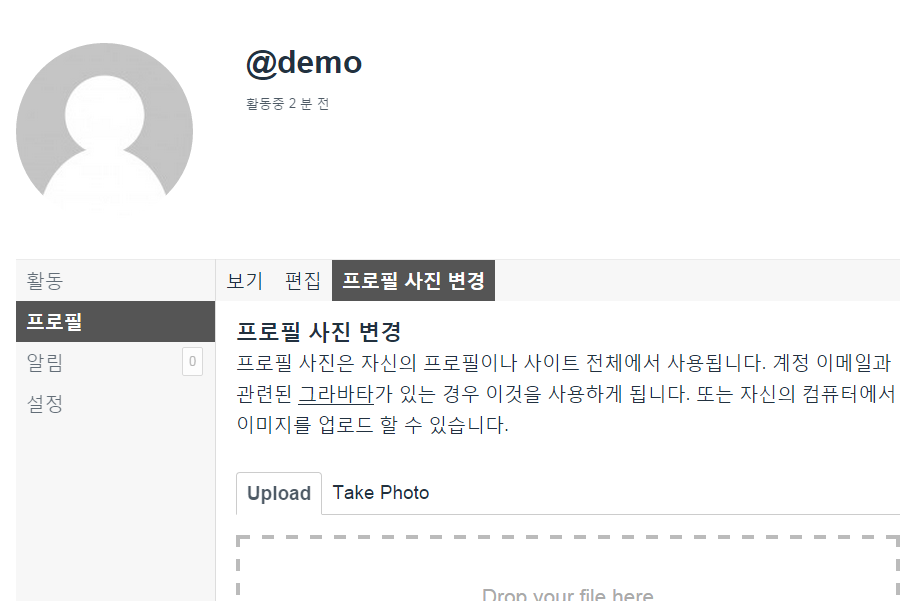
これで、ユーザーはプロファイルの編集画面に移動して、プロファイルを変更したり、プロフィール写真(アバター)をアップロードすることができます。

バディプレスをインストールしても WordPressの基本的なログインページを利用することもできます。 この場合、 カスタムログインページスタイル -Theme Your Loginのようなプラグインを使用してログインページのレイアウトを変更したり、 この記事で説明されている方法では、(別のプラグインをインストールせずに)手動でログインページのデザインを変更できます。 カスタムログインページスタイル -Theme Your Loginプラグインの場合、高度な機能(例えば背景図追加、ロゴサイズ変更、ロゴ位置変更など)はPremiumバージョン(約25,000ウォン内外)を購入する必要があります。 以下は、このプラグインの基本的な機能で大まかに作成したログインページです。

以上でBuddyPressをインストールして、基本的な設定を構成する方法を説明しました。 バディプレス専用のテーマを使用すると、より便利にBuddyPressを使用することができるでしょう。



こんにちは! 投稿した投稿ルーチンをたどりますが、会員登録ページとアクティベーションページを作成して接続すると、引き続きホームページのメイン画面にリダイレクトされます。
ログインまたは登録をする場合、メイン画面にリダイレクトされることがあります。 そのような場合には、このブログを検索して、適切な措置をとるとします。
会員登録ページを接続すると、無条件メイン画面にリダイレクト場合次の記事を参照して、問題の原因を見つけてみてください。
https://www.thewordcracker.com/basic/%EC%B4%88%EB%B3%B4%EC%9E%90%EB%A5%BC-%EC%9C%84%ED%95%9C-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EB%AC%B8%EC%A0%9C-%ED%95%B4%EA%B2%B0-%EA%B0%80%EC%9D%B4%EB%93%9C/
常に良い文章ありがとうございます!
私はちょうどウェブ開発を開始した大学生です
残念ながら、コンピュータの基礎的な言語もまだ彷徨といる状況だ
専門なの理解をできません
相違はなく、プロファイルフィールドを利用して、既存の韓国ホームページのように
会員登録すると、利用規約をページに移動して見るのではなく
会員ガイプランにスクロールで見ようにしたいのですが、いくら努力みてもないんですよ。
もしこの部分については、どのようできる方法があることを求めることができる?
BuddyPressを使用?
BuddyPressで利用規約を追加する場合には、BuddyPress Simple Terms And Conditionsのようなプラグインを使ってみてください。
https://wordpress.org/plugins/simple-terms-and-conditions-for-buddypress/
好きなように表示されるようにするには、javascriptやjQuery、CSSの知識が必要になります。
WP-Membersを使用している場合、 https://www.thewordcracker.com/basic/how-to-change-fields-in-wp-members-in-wordpress/ 文を参照してみてください。
またはUserProのようなプラグインを使用すると、より洗練され調整ができる場合があります。
https://1.envato.market/4AWR3
バディプレス初めてインストールヘトヌンデ会員登録ページリンクと404エラーが出ますね。どうしてするのです..?
こんにちは?
コメントを残すありがとうございます。
Webホスティングサーバーの環境によって異なる場合がありますが…
まず、空のページをXNUMXつ作成し(たとえば「Registration」)、保存し、同様にもうXNUMXつ作成し(例:「Activation」)、保存します。 次に、上記のように、設定>バディプレスのページタブで、上記で作成したページを会員登録とアクティブ化ページにリンクさせます。
それでも問題があれば、Webホスティングサーバーからもしかしたら、ハングルのURLに接続したときにエラーが発生していないかも確認してください。
空白のページへ会員登録ページを作った大うーん..ページにコーディングが必要ですか? 私のプライベートで作っています。 urlはkksoo1.gonetis.comです
こんにちは?
上記の方法でテストをしてみました。
http://test.iwordpower.com/
休みは wordpress2です。
会員登録を押してみると正常に動作していることを確認することができます。
この場合は、Webホスティングサービスを変えてみるのがいいようです。