WordPressのメニュー文字色や背景色は、テーマオプションを介して通常制御できます。 現在アクティブなメニュー項目のテキストの色または背景色を変更したい場合は、現在アクティブなメニュー項目の要素をチェックして、「現在アクティブなメニュー項目」に追加されているクラスを確認し、CSSを使用して色を変更できます。 。
[この記事は2021年11月24日に最終更新されました。 ]
WordPress メニュー文字/背景色の設定
通常、テーマはメニュー項目のテキスト色と背景色を設定するオプションを提供します。 そのようなオプションを提供する場合は、テーマオプション(カスタマイズ)で色を変更してください。
Avada テーマでメニューテキスト/背景色を設定する
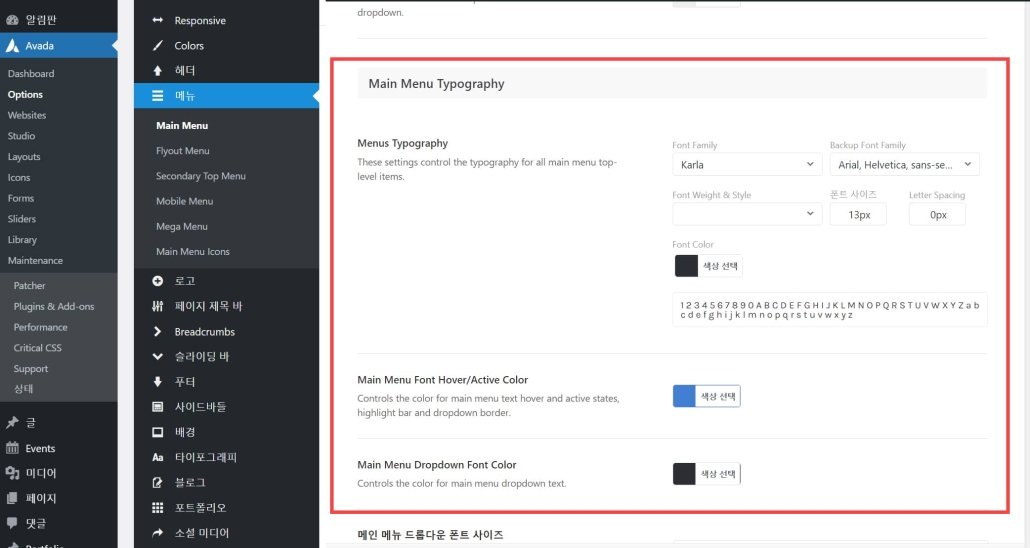
例えば、 Avadaの場合メニュー色/背景色 Avada > メニュー > Main Menuの Main Menu Typography セクションで指定することができます。

メインメニューフォント ハーバー/アクティブ化時のカラー(Main Menu Font Hover/Active Color)、メインメニュードロップダウンフォントカラー(Main Menu Dropdown Font Color)、メインメニュードロップダウンフォントサイズなどもこのセクションで設定できます。
背景色は、すぐ上の「Main Menu」セクションで、メインメニュードロップダウン背景色(Main Menu Dropdown Background Color)、メインメニュードロップダウン背景ハーバー時色(Main Menu Dropdown Background Hover Color)などを設定できます。
そして Avada > Options > ヘッダー > Header Stylingでヘッダーの背景色などを設定できます。
GeneratePress テーマのナビゲーションカラー設定
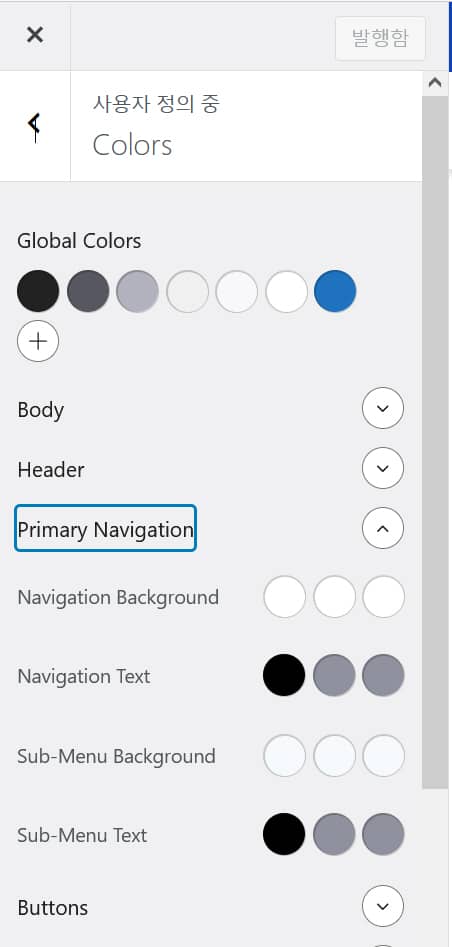
このブログに使用されている GeneratePress テーマは 外観 > カスタマイズ > Colorsで複数の要素の色を制御できます。

プライマリナビゲーション セクションでは、ナビゲーションの背景色、メニューテキストの色、サブメニューの背景色、サブメニューのテキストの色などを指定できます。
カスタムCSSコードは ルックス>ユーザー定義>追加CSS セクションに追加できます(参照).
現在アクティブなメニュー項目の文字色を変更する
現在アクティブなメニュー項目の文字色を変更したい場合があります。 たとえば、ユーザーが「会社紹介」メニューをクリックしたときに、会社紹介ページに移動して現在のユーザーが「会社紹介」ページにあることを知らせるために、現在アクティブなメニュー項目の文字色または背景色を他の項目とは異なります。表示されます。
テーマによって少しずつ異なる場合がありますが、通常 current-menu-item クラスが現在アクティブなメニュー項目に追加されます。 そしてページに current_page_item クラスを追加できます。
この場合、次のCSSコードを使用して、現在アクティブなメニュー項目の色などを変更できます。
.current-menu-item a {
background-color: #10aeb7; // 원하는 배경색
color: #1F6684; // 원하는 글자색
}上記のコードで色が変わらない場合は、!importantを追加してテストしてください。
.current-menu-item a {
background-color: #10aeb7 !important; // 원하는 배경색
color: #1F6684 !important; // 원하는 글자색
}マウスを置くとのレイアウトを変更するには
.current-menu-item a:hover {
// CSS 코드
}形式で入力してください。
ただし、実際に使用しているテーマや環境に応じて適切に応用してください。 使用しているテーマによっては、別のCSSクラスが指定されている可能性があります。
使用しているテーマのメニューの色/背景色の変更方法を見つけるのが難しい場合は、下記のコメントでお知らせください。
メニュー文字の色が見えない場合
場合によっては、メニューやドロップダウンメニュー項目の文字色が見えないことがあります。 この問題が発生した場合は、まずメニュー項目のテキストの文字色と背景色が同じでないことを確認してください。 たとえば、メニューの文字色が白色でメニューの背景色が白色に設定されている場合、メニュー項目がないように見えなくなります。
メニューの文字色と背景色が同じ場合、メニューの文字色を変更するか、メニューの背景色を変更すると問題が解決します。

こんにちは.. アストラテーマにスターターテンプレート適用されたサイトなのに、
上記のCSSコードを追加すると、HOMEメニューにのみ色の変更が適用され、
他のすべてのメニューには適用されませんㅜㅜ
もしCSSメニューフォームの色変更コードのアドバイスを少し手に入れることができますか..
こんにちは、義母。
まず、 Astra テーマで適切なオプションを提供しているかどうかを確認してください。
メニューの色を変更するオプションがない場合は、CSSに調整する必要があります。
CSSコードはテーマによって異なる場合があります。 基本的なCSSを覚えておくと役に立ちます。 基本的なCSSは、習得するのにそれほど時間がかからず、難しくありません。 次の記事を参考にしてください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
こんにちは。
マンボードを使用していますが、低コード通りにしても色の変更はできませんねㅜㅜㅜ..どうすればいいですか
状況によって異なります。 スタイルがインラインで指定されている場合、CSSに変更することはできません。 直接ファイルソースを変更したり、JavaScriptに変更することも可能です。 具体的にどんな部分ができないのか教えてください。