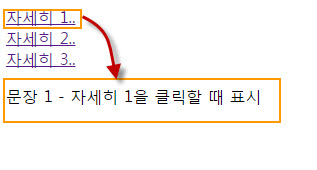
リンクをクリックすると、テキストが指定された位置に表示されて戻ってリンクをクリックすると、消えるjQueryのコードサンプルです。
参考までに WordPress エレメンターページビルダー Avada テーマなどを使用すると、トグル/アコーディオン要素が提供されます。
クリック時のテキストを表示/非表示jQuery
コード:
$(function () {
// text로 시작하는 모든 id를 숨김
$("[id^=text]").hide();
// 클래스가 일치하는 버튼을 가지지만, float_l 클래스가 아닌 요소
$(".button:not(.float_l)").click(function (e) {
e.stopPropagation();
// index가 클릭한 것과 일치하는 요소를 찾음
$("[id^=text]").eq($(this).index()).toggle();
});
});
詳細 1.11.3.. 詳細 1.. 詳細 2.. 文3 - 詳細1をクリックすると表示文1 - 詳細1をクリックすると表示文2 - 詳細2をクリックすると表示
たとえば、「詳細1」をクリックするとclassがtext1に対応するテキストが表示され、もう一度「詳細1」をクリックするとテキストが消えます。 上では、クリックするテキスト部分のdiv要素を見ると、 のようにすべて同じですが、 (1番目のテキストリンク部分はdata-rel = "2"...)に置き換えて、jQueryコード部分を次のように使用しても結果は同じです。
$(function() { // Hide all elements which id starts with text. $("[id^=text]").hide(); $(".button").click(function() { $(" #text" + $(this).data("rel")).toggle(); }); });

実行例:
(出典: stackoverflow.com)
参考に、時間を節約したい場合 WordPress プラグインは、jQueryテンプレートなどを販売している CodeCanyonで低コストにはJavaScript / jQueryのテンプレートは、PHPスクリプトなどのコード、スクリプトを購入して使用することができます。 現在、28,500以上のアイテムが販売されています。


コメントを残す