リンクをクリックすると、要素が表示され、もう一度クリックすると非表示にするjQueryのコードです。
$(document).ready(function() {
$('#showmenu').click(function() {
$('.menu').slideToggle("fast");
});
});
デモ
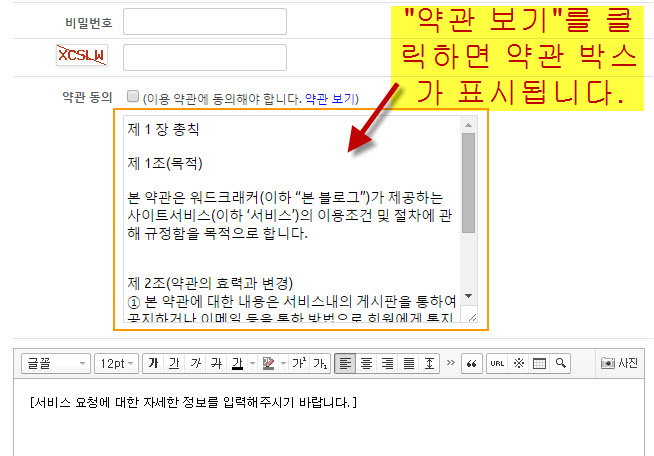
ここで実際の動作を確認できます。 KBoard 見積書フォームで「条件の表示」をクリックすると非表示になっている条件ボックスが表示され、もう一度クリックすると非表示になります。 ここで確認が可能です。
 (Source:http://jsfiddle.net/APA2S/1/)
(Source:http://jsfiddle.net/APA2S/1/)
クリック時にテキストを表示または非表示、別のjQueryの例を ここで確認することができます。
コメントを残す