WordPressは、さまざまなユムリョプラグインがあります。 よく知られているプラグインでNextGEN Galleryがあり、特にこのプラグインは、好き嫌いがはっきりと分かれるプラグインです。 次世代ギャラリーは80万人以上ものダウンロードしたので、単一のプラグインとしてすごいですね。 しかし、テーマや他のプラグインとの衝突も多く報告されているので、テストして正常に動作することを確認が必要になります。 (このプラグインは、特に NextGEN Public Uploader 拡張プラグインを使用して、一般ユーザーでも、画像をアップロードすることができるように構成します。)NextGEN Galleryがうまく動作しない気に入らない場合は、この記事で紹介する フォトギャラリー良い代替することができると考えています。
2021年の更新:
この記事を書く時に比べてまともな無料のプラグインが多くなりました。 次の記事で紹介するプラグインを参照してください。
フォトギャラリー WordPress ギャラリープラグイン

Photo Galleryは、NextGen Galleryと比較して比較的ユーザー評価が良い方です。 そしてダウンロードも10万回以上で比較的多くの人気を集めています。 このプラグインには有料と無料バージョンがあり、無料ではいくつかの制限がありますが、無料バージョンだけでも十分に良い結果が得られました。 (*たとえば、MasoryとMosaicモードは有料版でのみ利用可能です。 Themesメニューでは、さまざまな設定をテーマとして別々に保存して使用できます。この機能は有料でのみ利用できます。)

使い方は比較的簡単です。 「Add Galleries/Images」でギャラリーを作成し、写真をアップロードできます。 その後、「Generate Shortcode」で設定を行った後にショートコードを生成し、そのショートコードを適切な場所に貼り付けるだけです。
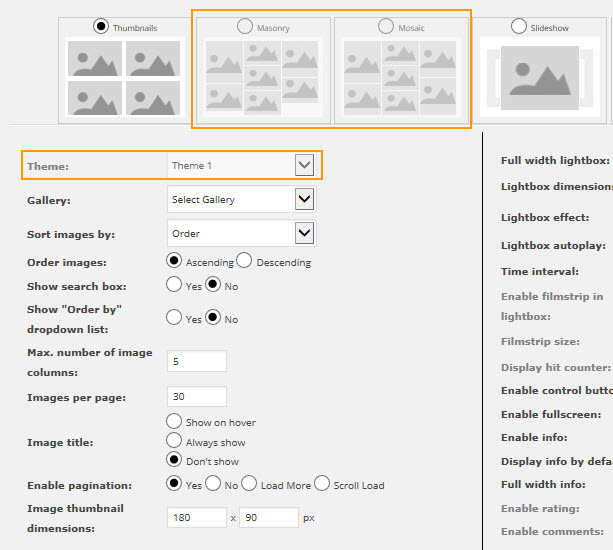
上記の画面をGenerate Shortcode画面です。 無料版では、有料版のみの機能が灰色で表示されます。 様々な設定が可能で、余白やこんな部分は有料版で Theme■メニューから設定できます。
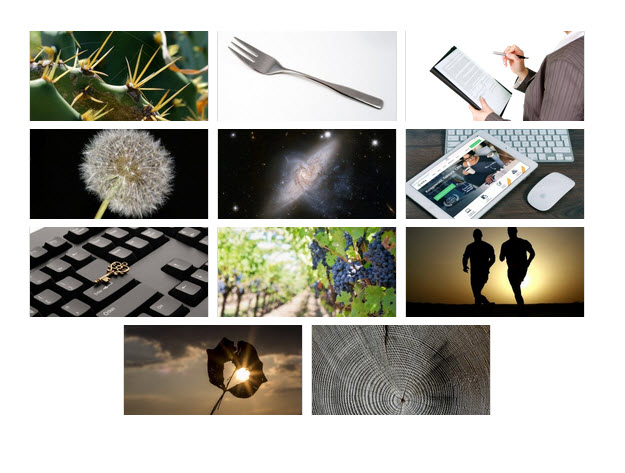
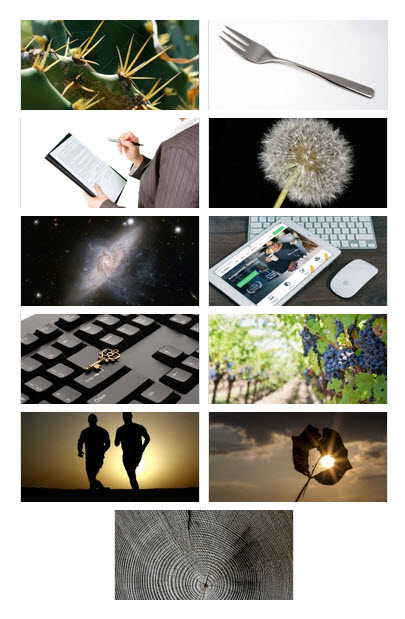
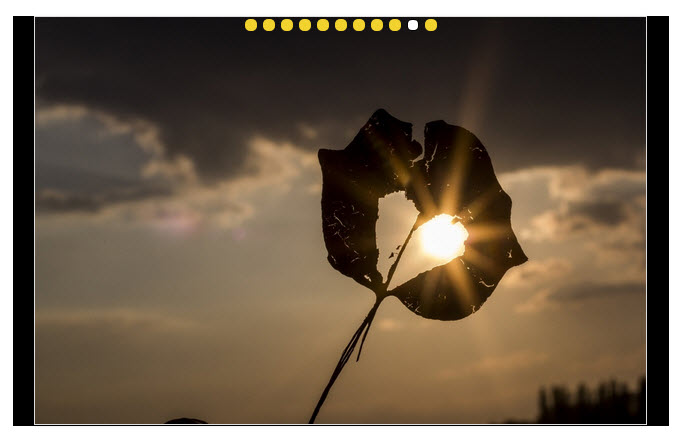
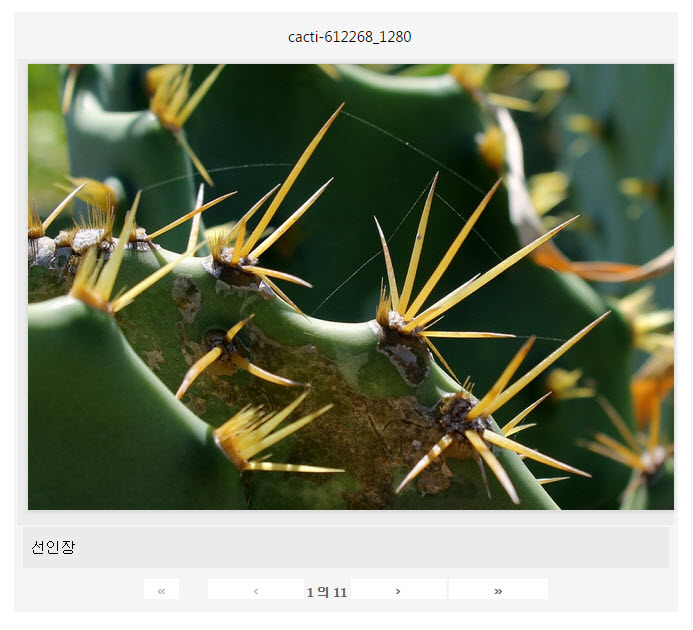
このプラグインを使用して作成されたギャラリーを見ると、比較的すっきりとした結果を示しています。 ライトボックス機能が組み込まれています。




Photo Galleryプラグインは、アルバム機能も提供します。 アルバム機能は、複数のギャラリーを合わせ一つのアルバムにしたり、各ギャラリーをアルバムにしてショートコードを追加すると、それぞれのアルバムがサムネイルで表示され、そのサムネイルをクリックすると、ギャラリーに表示されます。
プレミアムプラグイン - Final Tiles WordPress Gallery&Justified Image Grid
よりスタイリッシュなギャラリーが必要な場合、有料のプラグインを考慮してみることができます。 Final Tiles WordPress Gallery プラグインと Justified Image Grid プラグインが比較的良い評価を受けるギャラリープラグインです。
Final Tiles WordPress Galleryプラグインは、タイルの形とMasonry形式のギャラリーを実装するプレミアムプラグインYouTube、Wistia、SoundCloud、WooCommerceとVimeoとの互換性になります。 (※Final Tiles WordPress Galleryプラグインは、 Codecanyonマーケットから削除されて、もはや販売されません。)

Justified Image Gridプラグインは、Codecanyonで最も人気のある写真ギャラリープラグインで14,000人以上のユーザー(2016年5月現在)が、このプラグインを使用しています。 このプラグインは、ユーザーの評価で4.80点(5.0点満点)で良い評価を受けています。 WordPress、最近の記事、Facebook、Flickr、NexGen Gallery、WP Real Media Library、RSSフィード(YouTube、Vimeo...)などのコンテンツソースを簡単に利用できることを強みとしています。
こんにちは。WordPress 初心者です。
Photo Galleryというプラグインを使用したページが別にあり、そのページから最新の記事3個を持って来て、メインの見せなければならに、既存のページでは、ショートコードで横4ずつ複数のページに示すコードがあります。
ところが、ショートコードかもしれませんダンチュウェプラグインでどのようにするようにかもモルゲトオソ急心に文を載せてみます。
do_shortcode('[ajax_load_more post_type="post" category="firstbirth" posts_per_page="3" button_label="Load More"]')
既存のギャラリーのソースのコードのにいかにそう出てきたのかも分からない旧一度そのコードは、水平方向に写真が出てくる、私は縦に3〜5個程度の画像のリストがタイトルと一緒に出て必要だけど。
私いくつかのことを見つけて作業をするべきでしょう?
それではアドバイスお願いします。
こんにちは?
今ではPhoto Galleryをインストールしていなくて、OKを差し上げることができない点ご了承ください。
カラム数であれば、max number of images columnオプションやcolumn関連の設定をチェックしてみてください。
このプラグインの代わりにNextGEN Galleryプラグインをテストしてみていかがでしょうか
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-nextgen-gallery-%EA%B0%A4%EB%9F%AC%EB%A6%AC-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
NextGEN Galleryギャラリープラグインについては、次の記事を参考にしてください:
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-nextgen-gallery-%EA%B0%A4%EB%9F%AC%EB%A6%AC-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
Photo galleryプラグインで画像の詳細を表示押したときに、
こんにちは?
個人的なブログを訪問していただきありがとうございます。
すべてのプラグインと同様に、プラグインでその機能を提供していない場合は、特定の機能を実装することは容易ではないことがあります。 言われた機能は、私が正確に理解したのかはわからないが、おそらく画像をクリックしたときにライトボックスに表示される画像の下の部分にイメージリストを表示することを望んでいること音、当たるんです? このような場合、ライトボックスでそのような機能を提供する必要がするんですが。 そんな機能を提供するライトボックスを設置し、Photo galleryで使用するライトボックス機能を新たライトボックスに変更する必要がそうです。 そのためには、コードを分析してライトボックスに対応するコードを交換する必要がと思われます。 方法はいくつかあるでしょだよ、この方法も、そのいずれかを考慮することができるでしょう。 (もちろん、試してみなくてよくなるかは保証はありませんね。)
回答は役に立ちたと思います。
このプラグインで必要な機能がない場合、他のプラグインを見てみてください。