WordPress 画像ギャラリープラグイン - Envira Photo Gallery
Envira Photo Galleryはよく知られているEnvira Galleryの無料版にドラッグ・アンド・ドロップ方式で簡単かつ迅速に強力な画像ギャラリープラグインです。 WordPressでイメージギャラリーを作成する場合は Enviraフォトギャラリーをはじめとするギャラリーのプラグインをインストールしてテストしてみてください。
WordPress 画像ギャラリープラグイン - Envira Photo Gallery

私がブログを始める時には、使えるギャラリープラグインとしてNextGEN Gallery程度がありました。 最近になってまともな無料と有料のギャラリープラグインが目立つね。 このブログの他の記事で説明したFooGallery Image Galleryもテストしてみると、無料版でも大丈夫な機能を示しました。
Envira Galleryを少し触ってみるとFooGalleryより簡潔ながら機能も大丈夫だという印象を受けました。
WordPress ギャラリーが必要な場合は、いくつかの無料のプラグインをインストールしてテストしてみるといいようです。
Envira Photo Galleryのインストールと使用
Envira Photo Galleryをインストールするには、 WordPress 伝言板>プラグイン>新規追加に行き、「Envira Photo Gallery」を検索してインストールして有効にします。
このプラグインをインストールすると、プラグインのリストには、Envira Gallery Liteという名前で表示されます。 Liteは、通常、有料版でいくつかの機能を除いて提供されている無料のバージョンです。
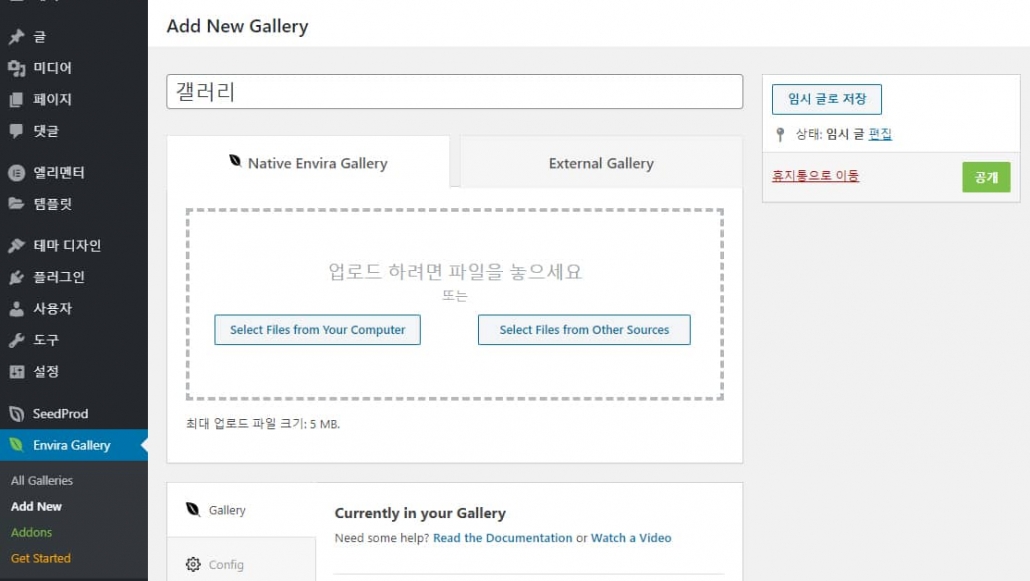
プラグインを有効にした場合 Enviraギャラリー>新規追加をクリックして新しいギャラリーを作成することができます。

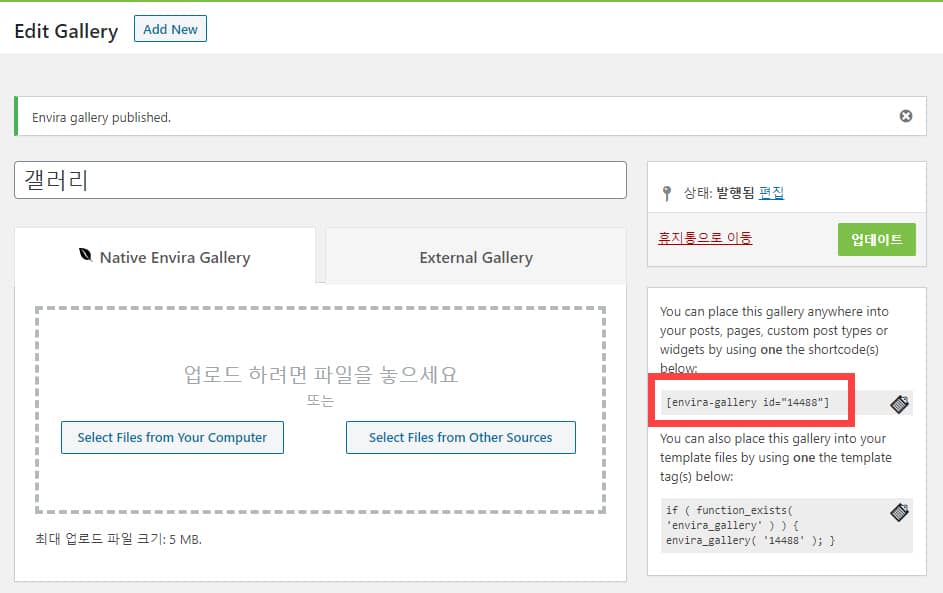
Native Envira Galleryで、コンピュータ内のファイルを選択するか、 Select Files from Other Sourcesをクリックして、メディアライブラリにアップロードされた画像ファイルを選択することができます。
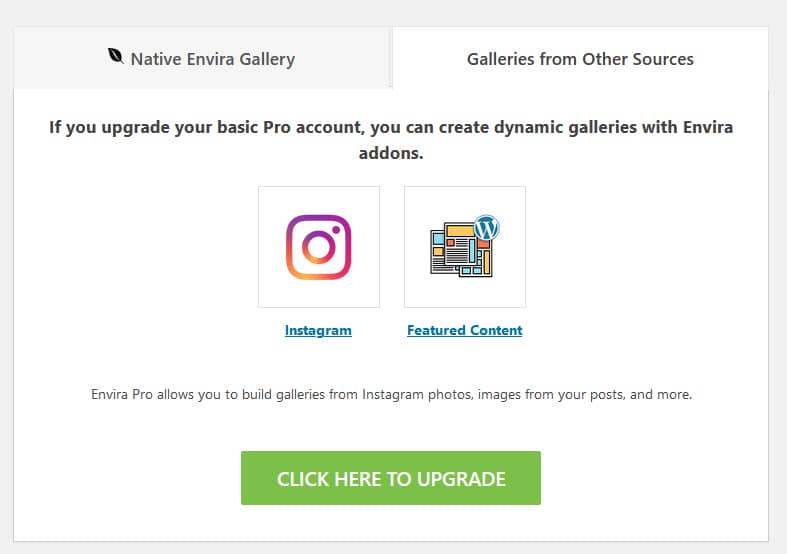
External Gallery タブをクリックして、 Instagram 画像にギャラリーを作成することができます。 有料版では、 Gallery from Other Sources タブで Instagram ほかの特性コンテンツにギャラリーを作ることができる 注目のコンテンツ オプションを利用することができます。

画像を追加して、下のConfig、Lightboxなどのタブでギャラリーを詳細に設定することができます。 メディアライブラリから画像を複数の設定時には Ctrlキー キーを押した状態で、画像を選択します。

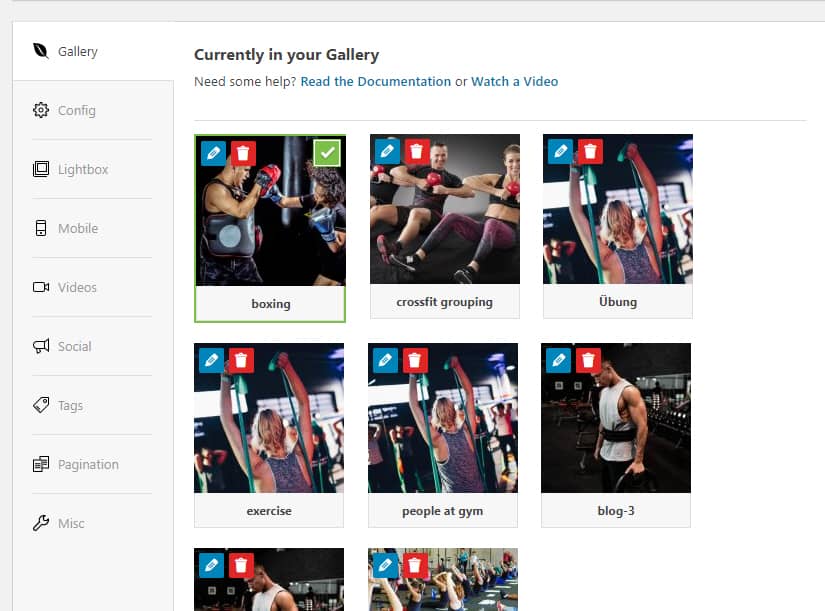
Gallery]タブにアップロードしたり、追加した画像が表示されます。 個々の画像の編集アイコン(鉛筆のアイコン)をクリックして、次の項目を設定することができます。
- 役職
- 代替テキスト
- URL
ギャラリー内の個々の画像をクリックしたときに別の場所に移動するようにしたい場合は、URLに対応するアドレスを入力するようにします。
有料版では、画像をフィルタリング(ソート)することができるオプションが追加で提供されます。 ちなみにプレミアムバージョンでは、画像をランダムに並べ替え機能が提供されますが、キャッシュのプラグインがインストールされている場合には、キャッシュのために、ユーザーが最初に訪問したときにのみランダムに表示され、その後からはキャッシュが削除されるまでは、同じパターンが表示されます。 (FooGallery Image Galleryも同様の機能が提供されるが、キャッシュプラグインがインストールされている場合同様の方法で動作します。)キャッシュ・プラグインでは、ギャラリーのページを除けば、正常に動作しています。
Config(構成), Lightbox(ライブボックス) タブをクリックして設定するようにします。 Mobile(モバイル) 機能は有料版でのみ利用可能です。 設定が終わった後公開'ボタンを押すとショートコードが生成されます。

生成されたショートコードをコピーして、ギャラリーを表示する場所(ページやサイドバー)に貼り付けます。 テーマファイルに直接追加する場合には、ショートコードの下に表示されたコードを適切な場所に挿入します。
例:
if ( function_exists( 'envira_gallery' ) ) { envira_gallery( '14488' ); }画像のみを選択して、デフォルトの設定を使用してギャラリーを作成したら、次のように表示なりますね。

最後に、
以上でEnvira Gallery Liteプラグインを簡単に説明しました。 シンプルなギャラリーページを作成したい場合考慮してみることができるようになります。
参考までに Avadaナ Enfoldのようなテーマを使用している場合、テーマに内蔵されたPortfolioを使用してギャラリー形式のページを作成することができます。

