この記事では、 WordPressの無料テーマであるAttitudeテーマを使用して、フロントページとメニューを設定して、ホームページのスライドを表示する方法まで簡単に見てみましょう。 初めて WordPressを開始する場合は、この文を見ればどのように始めるべきかおおまかに把握することができるでしょう。
参考までに WordPressを初めて起動した場合WordPress ブログ開始「を参考にしてください。
Attitudeテーマの紹介
Attitudeテーマは非常にシンプルですっきりとした反応型 WordPress テーマとして、管理者 ページ(ダッシュボード)の外観>テーマ>新しく追加を選択し、Attitudeを入力してインストールすることができます。
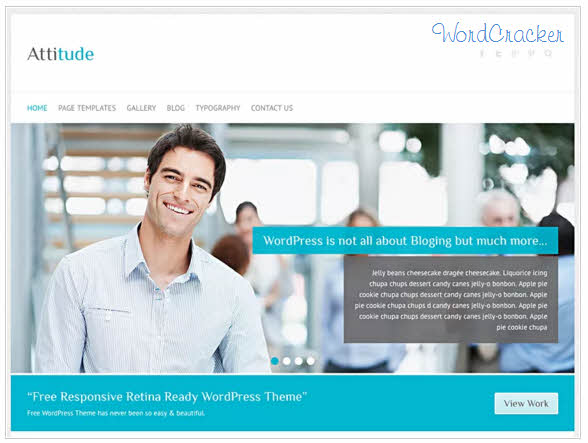
 スクリーンショットを見ると、ホームページのスライダーが印象的ですね。 このテーマの有料版もあります。 有料版については、 ここを参照してください。
スクリーンショットを見ると、ホームページのスライダーが印象的ですね。 このテーマの有料版もあります。 有料版については、 ここを参照してください。
メモ:
WordPressには、様々な無料と有料のテーマがあります。 プログラミング言語に精通して WordPressについてある程度の知識がある場合には、無料のテーマを使用してカスタマイズして使用することも良い方法です。 このサイトは現在、 冥王星という有料のテーマを使用しているが、時間になると、無料のテーマを使用して自分のスタイルに変えたいのですが(常に言い訳が)時間上その意欲を出せています。 (Plutoはきちんとポートフォリオの形式で文を表示してくれるので、それなりまともなテーマであると思われる。)
プログラミング言語に精通していない状態では無料のテーマを使用して好みの結果を得ることは容易でないことがあります。 時間が十分で WordPressを深く学ぶをご希望の方は、このブログにいくつかのカスタマイズ関連記事を参照してください。 そうではなく、時間が不足したりPHP、CSS、jQueryなどに慣れていない場合 AVADA, Enfold などの人気のある 有料テーマの使用を検討してください。 依頼に時間とコストを削減しながら、まともな結果を得ることができるでしょう。 もちろん有料テーマを使用しても、ある程度の WordPress 使い方の学習が必要です。 有料テーマ購入方法は この記事を参照してみてください。
インストール後の設定を開始する
テーマをインストールした場合、最初にすべきことは、このテーマの説明書を参照することです。 このテーマの説明書は、 ここで確認が可能です。 ゆっくり読んで多くの助けになるでしょう。 ところが、英語で書かれていますね。 英語が比較的簡単な英語で書かれています。 正しく読むためには、どうしても、この分野(コンピュータと WordPress 関連)の用語をある程度知っておくべきことがあります。
インストール後にサイトを見ると、非常にスリムです。 サイトをどのように構成するかを最初に想定する必要があります。 テーマをインストールする前に十分な時間を持って構想すればいいのですが、この記事では「無作為に始める」というタイトルのように無作為に始めるようにします。
前面ページ(ホームページ)用ページと Blog ページの作成
まず最初のページ(ホームページ)に表示するページを一つ作成させます。 タイトルは勝手にしてもドゥェゴヨ、訪問者がサイトを訪問した際示すページとして使用されます。 ページ>新しいページを追加をクリックして、新しいページを作成し適切な内容で作成します。 絵も追加するとよいようです。 通常のサイトでは、最初のページを非常に気を使って落胆させる。 デザインが入るでもスペースを適当に分割して、コンテンツを効果的に配置したりなどの作業が必要になることができます。 ここでテストから適当に作るようにね。
ホームページとして使用するページを作成したら、 Blogというタイトルでページをもう一つ作成させていただきます。 Blog ページには何も保存しません。 それでは、XNUMXつのページを作成しました。
記事作成
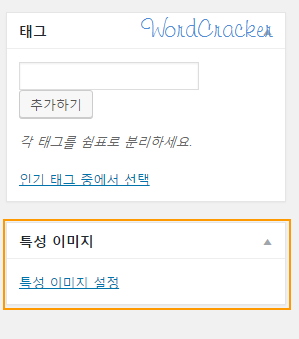
記事>新しい記事を書くでブログ記事を書くようにします。 タイトルと内容を適切に作成します。 ホームページスライダーに表示する文には必ず「特性画像」を追加するようにします。 特性画像は、書き込み画面の右下部分にあります。
特性の画像を設定を押して画像を追加するようにします。 文に属性の画像を設定すると、記事のリストからサムネイル形式で表示されます。 Attitudeテーマのホームページスライドでもこの特性画像を利用します。 ちなみに、このテーマのホームスライダーに画像が正しく表示されるには、次の条件を満たさなければなり:
- narrow-layoutの場合は、イメージの幅が1038px必要があります。
- wide-layoutの場合1400px以上が必要です。
テストでスライダーに表示する投稿のタイトルをスライド1、スライド2...のように作成します。
ホームページやブログのページを設定する
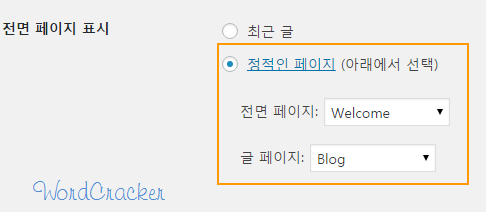
WordPress ダッシュボードから 「設定>読む」をクリックします。
上記のように」フロントページの表示「へ」静的なページ「を選択して」フロントページ「上で作成したページを指定し、投稿ページには上で作成」Blog「ページを設定します(必要に応じてページを設定できます)。
メニューを設定する
今メニューを設定するようにします。 ルックス>メニューに移動します。
「下のメニューを編集するか、新しいメニューを作成してください。」の "新しいメニューを作成してください「」をクリックして新しいメニューをXNUMXつ作成します。 メニュー名は任意に決めます。
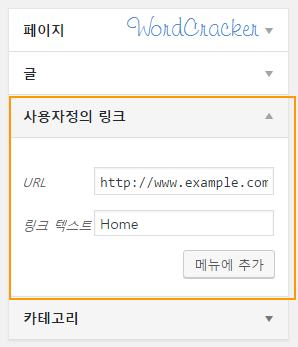
私はMainという名前のメニューを作り、Homeと Blogをメニュー項目に追加しました。 そして一番下に 「テーマ位置」を」メインメニュー「に設定するようにしてください。このメニューはサイトのメインメニューとして表示されます。
ホームアイテムを入れる方法は左の「ユーザー定義のリンク「をクリックしてURLにホームページのアドレスを入力します。
今ウェブサイトにアクセスすると、メニューにホームと Blogが追加されていて、最初のページ(前面ページ)には上記の「ホームページやブログのページを設定するセクションで設定したフロントページが表示されます。 Blogを押すと、ブログの投稿が表示されます。
ホームページスライダーを設定する
今Attitudeテーマのメニューのすぐ下に表示されるホームページのスライダーを設定する方法を説明します。 スライダーを設定する方法は、テーマごとに異なるため、必ず取扱説明書を参照してください。 Attutideテーマのスライダー設定方法は、 ここで確認することができます。
上スライダー設定方法をキャプチャしました。 スライドは、ホームページとフロントページのみ動作します。 (もしカテゴリページや一般的なページなどの他のコンテンツも表示されるようにするには、テーマファイルを変更する必要があります。)設定は、 ルックス>カスタマイズ> Featured Posts / Pages Slider 下からです。 Featured Posts / Pages Slider オプションをクリックすると、再びXNUMXつのサブオプションがあります。
- スライダーオプション
- Featured Post / Page Slider Options
Slider Options設定
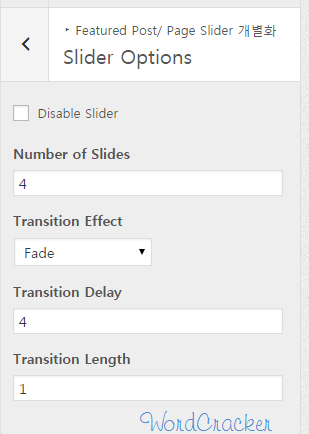
スライダーオプションをクリックすると、次のようなオプションが表示されます。
スライドの数、トランジション、ディレイ時間などを設定することができますね。 適当に設定するか、デフォルト値をそのまま使用するようにします。
Featured Post / Page Slider Options設定
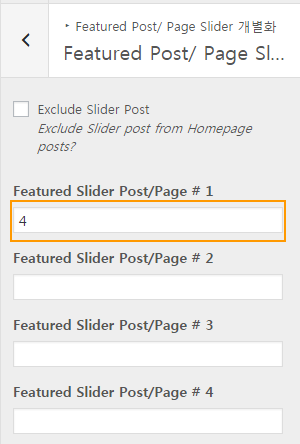
Featured Post / Page Slider Optionsで、スライドで表示する記事/ページを指定することができます。
 空欄にスライドに表示する記事/ページのIDを入力するようにします。 文ID /ページIDの確認が困難な場合 この記事を参考にしてみてください。 ( themehorseの他のテーマであるInterfaceテーマでも、同様の方法でスライドを設定できます。
空欄にスライドに表示する記事/ページのIDを入力するようにします。 文ID /ページIDの確認が困難な場合 この記事を参考にしてみてください。 ( themehorseの他のテーマであるInterfaceテーマでも、同様の方法でスライドを設定できます。
ここまで設定した後のサイトの様子です。
図は、無料サイトで選ん入れました。 著作権がないか、自分で作った画像や写真を使用する必要が後日法的紛争に巻き込まのでご注意が必要です。 スライドの下(Welcome以下)は、フロントページに設定したページの内容が出力されます。
スライドに表示されるサマリー(Excerpt)の長さとか、前面ページのタイトル(「Welcome」)のサイズとか、このような部分も修正が必要になりそうですね。 このような部分の修正はこのブログを検索してみてください。
参考までに、上記の図では、最初のページのレイアウトがFull Width Page(フロント幅ページ)の形式で表示されます。 レイアウトは カスタマイズする > Design Options> Default Layout Optionsから Right Sidebar、Left Sidebar、No sidebar などのオプションを選択することができます。 基本的には 右サイドバー(右にサイドバーの位置)となっています。 サイドバーのウィジェットを配置するには、 ルックス >ウィジェットをクリックして、ウィジェットをサイドバーに追加することができます。
右サイドバーのオプションを選択すると、フロントページでサイドバーが表示されます。 この場合は、次のようなコードをスタイルシートファイルに追加すると、上記のように、フロントページでは、Full Widthページで表示され、残りの記事では、サイドバーが表示されます。 ( 記事編集画面の下部にレイアウトの選択オプションがあります。)
.home div#secondary {
display: none!important;
}
.home div#primary {
width: 100%!important;
}
WordPressでのCSSを追加する方法は、 ここを参照してください。
最後に、
この記事では、Attitudeテーマを使用して、メニューを設定して、スライドを表示する方法を説明しました。 これは、どのように開始するかを示すための例示です。 必要な機能のためにプラグインを検索してインストールして文のサイドバーに表示するウィジェットを設定するなどの作業を、サイトの完成度を高めてみてください。
追加:
この記事でjQueryを使用してAttitudeテーマのブログ記事/カテゴリページ書き込みをグリッド形式(ポートフォリオ形式)で配列をする方法を説明しています。 このように無料のテーマを使用してもPHP、jQuery、CSS、などの知識と一緒に WordPressに関する知識があれば、目的のレイアウトにテーマを変形することができます。
もしプログラムがわからない場合、あるいは時間が不足している場合には、前にも述べたように、無料のテーマではなく、好みの有料テーマ(例えば、 Avada, Enfold, BEテーマ など)を購入して開始することが時間とコストを節約する方法になるでしょう(」WordPressで30分で素晴らしいサイトを作成する"参照)。








この記事は、単に例示であるだけで、市販の適切な WordPress 関連書籍を購入して熟知した後に起動すると、より良い結果を得ることができます。 もしかしたら、上記の文で理解するために難しい部分があれば、コメントに残してください。
オ〜 WordPressについてこう詳しい説明がされているサイトがあったなんて。これからたくさん伺いします。