WordPressは、様々なスライダープラグインがあります。 その中で Slider Revolution(Revolution Slider)は、代表的な有料スライダーでタイムライン機能を提供して、スライドを動的に作成することができます。
WordPress スライダープラグイン - Meta Slider
しかし、ほとんどの場合、このように複雑なスライダーは必要ないと思います。 個人的には、スライドを最小限にすることが最も良いと考えています。 このサイトでも、テストの目的で挿入されたスライド以外のスライドを使用していません。 簡単なスライドを使用する場合 Metasliderをお勧めします。

この記事を初めて作成するときに比べてMetaSliderの機能が向上し、現在60万を超えるサイトにインストールされ使用されています。シンプルなスライダーが欲しいなら無料版を使えば無難になりそうです。投稿, ページ, WooCommerce 商品をはじめとするポストカスタムタイプの文章をポストで表示したい場合や、高度な機能が欲しい場合 有料版を考慮することができます。
Metasliderの場合、前回テストしたときには非常に単純な機能だけを提供したようですが、再インストールしてみるとキャプション機能とページ接続機能がありますね。 このプラグインをインストールすると、管理者ページに「Meta Slider」というメニューが追加されます。 New Sliderで、「Add Slide」をクリックして画像ファイルを追加できます。

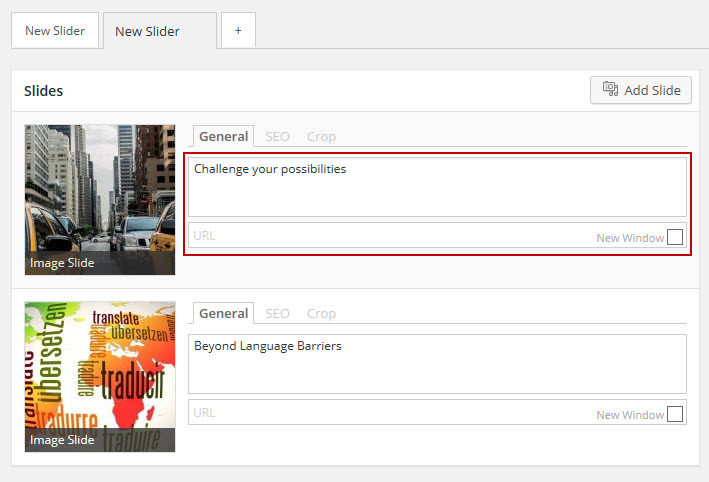
イメージファイルを追加すると、次のようにCaptionとURLを追加することができます。

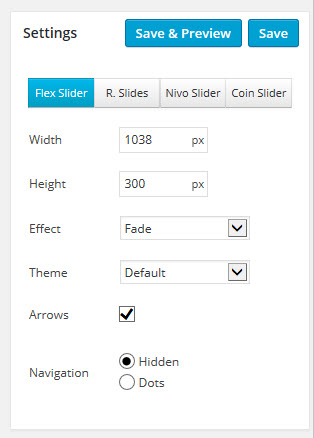
右側のパネルに設定を指定できるパネルがあります。

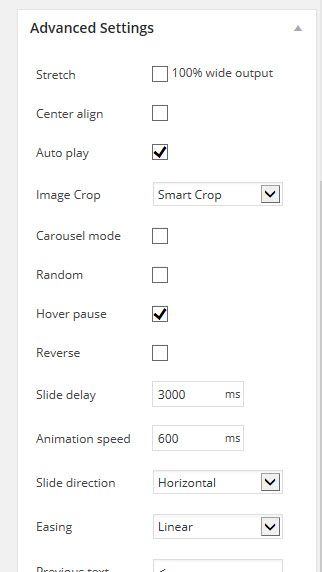
そしてその下にある」Advanced Settings(詳細設定)「」をクリックすると、より詳細な設定を指定できます。

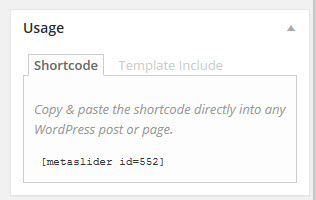
設定が完了したら、[保存]をタップして、下部の[Usage]の[Shortcode]のショートコードをコピーして任意の場所に追加できます。

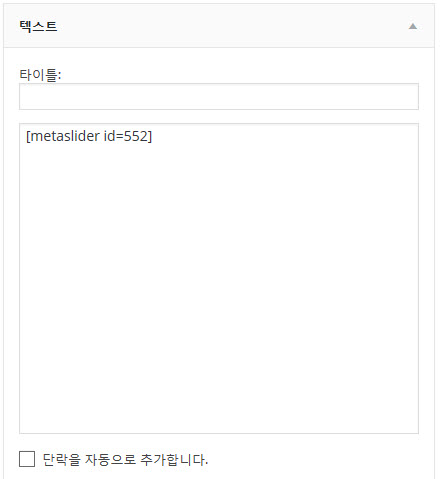
ショートコードを使用する方法は、 「ルックス」 - >「ウィジェット」で希望のウィジェット領域に「テキストウィジェット「を追加して上記の「Shortcode」を貼り付けるだけです。

適切なウィジェット領域が存在しない場合、ウィジェット領域を作成することができます。
ウィジェット領域を作成する方法は、難しそうだがそれほど難しくありません。 WordPress Codexページを参考にして、まず関数ファイル(functions.php)にウィジェット領域を関数形式で登録し(「How to Register a Widget Area」部分)、ウィジェット領域コードを適切なテーマファイルに追加します(「How to display new Widget Areas" 部分)。 どのファイルに追加するかは、どこに配置するかによって異なります。 追加する場所によっては、header.phpファイルでも、index.phpファイルにもなることがあります。
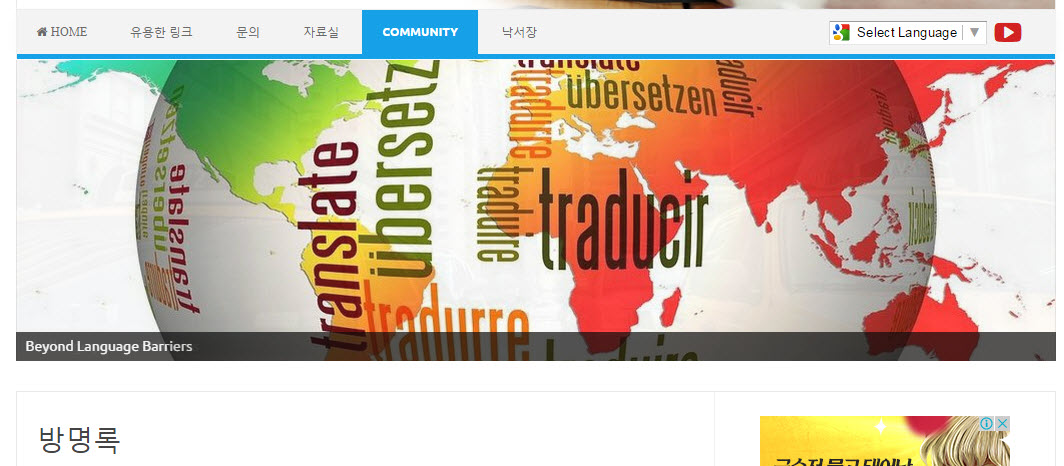
私は、ヘッダーのすぐ下に新しいウィジェット領域を追加して、上記のMetasliderショートコードをテキストウィジェットに貼り付けて挿入しました。 その後、実際の動作をみましょう。

これでも大丈夫ですが、キャプション部分が少し気に入らないですね。 キャプション部分のレイアウトを調整するために、次のようなコードをスタイルシートファイルに追加しました。
.metaslider .caption-wrap { background: #4BC3AE!important; line-height: 1.7em!important; } .metaslider .caption-wrap .caption { font-size: 24px!important; }
(.metaslider代わり#metaslider_container_552のように、特定のスライダーIDを追加すると、個々のスライダーでレイアウトを調整することができます。 WordPressでのCSSコードを追加する方法は、 ここを参照してください。)
今適用されたスライダーを見て:

初めてではなく、少しはましだ。 CSSを使用して色や文字サイズなどを適切に調整して、レイアウトを自由に変更することができます。
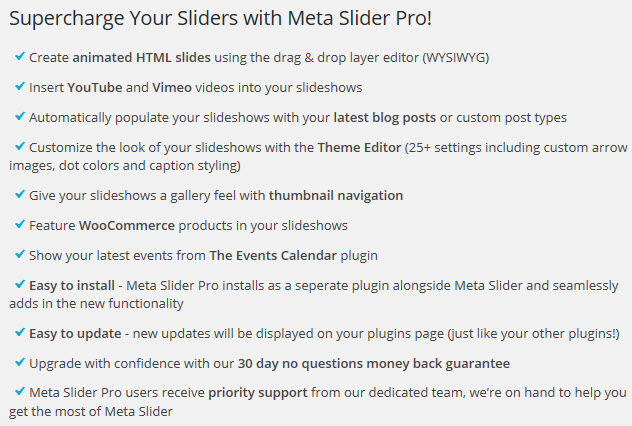
単純な WordPress スライダープラグインが必要な場合はMetaslider程度も十分と思われる。 このスライダープラグインは、7月末現在、50万回以上のダウンロードされた評価も良い方です。 そしてCSSを使用して、少しのレイアウトの変更も可能です。 より多くの機能が必要な場合Proバージョンも利用することができます。 Proバージョンは、以下のような追加機能を提供します。

参考に、よりダイナミックなスライドを実装する場合には、 スライダー革命, LayerSlider, マスタースライダー などを考慮してみることができます。 この三プラグインのすべてのプラグイン販売サイトである Codecanyonでベストセラープラグインに名前を上げている人気のプラグインです。 特に Slider Revolutionはその名の通り、スライダープラグインの革命といえるほど革新的な機能を披露しています。 しかし、 Slider Revolutionは、昨年初めにセキュリティ上の問題のために苦労したことがあります。 それにもかかわらず、 Slider Revolutionは、多くのユーザーから愛されています。 いくつかのプラグインを検討してニーズに合ったプラグインを選択するといいようです。

こんにちはワードクレコ様!
私は別のスライダーを使っていますが…
質問があって今までの回答可能と幸いです。
slider proというプラグインでポストスライダーをモバイル版に配置ておいた。
モバイルで上下にスクロールすると、そのスライダーの水平スクロールはならないように、Javaスクリプトをどのように実装することができますか?
上下にスクロールすると、スライダーの水平スクロールまで戻ってしまうので画面がめまいです。
こんにちは?
コメントを残していただきありがとうございます。
次の記事を参照してみていただけますか?
https://www.thewordcracker.com/miscellaneous/%EB%AA%A8%EB%B0%94%EC%9D%BC-%EA%B8%B0%EA%B8%B0%EC%97%90%EC%84%9C-%EC%88%98%ED%8F%89-%EC%8A%A4%ED%81%AC%EB%A1%A4-%EC%97%86%EC%95%A0%EA%B8%B0/
正確にこれしたい時は負けたしれません。
そうでない場合、プラグイン開発者に連絡してみてください? Slider Proという名前で見有料プラグインですね。 有料プラグインであれば、サポートを受けることができます。
返信ありがとうございます。 ところがウォンハヌンゲあれではないですねㅠ
そのスライダーをスワイプしながら上下スクロールはされないようにすることが可能なのかという質問があった。
おそらくJavaScriptで実装する必要があると思いますが…苦しいだけです。
有料プラグインなのに答えがないですねㅠㅠ
次のCSSコードでテストしてみてください?
https://www.w3schools.com/cssref/css3_pr_overflow-y.asp
必要に応じて動作するかは分かりません。
ホスティングで2のドメインを使用中なのに
別々の接続はできますか
例>
test.homepage.com => aaa.co.kr
test.homepage.com/sk =>韓国。コム
どのようにすべきですか?
こんにちは?
お問い合わせいただいた内容は、ホスティング会社ごとに少しずつ差があるので、正しい答えを与えることができません。 ただし、私は BluehostとiPageは、 cafe24現在使用中なのに、 BluehostとiPageの場合難なくドメインを接続することが可能です。 (現在、複数のドメインを接続して使用しているが、ドメインを接続することと関連して問題となったことはありません。)
例えばiPageは、ドメイン関連の設定でPointerメニューからドメインを任意の場所に接続することができます。
http://iwordpower.com/2016/07/install-wp-and-link-domain-in-ipage/
もし、そのドメインが「ドメイン」関連メニューに表示されている場合なら、どのような方法でも可能ではないかと思います。 ドメインを適切なホスティング会社を通じて登録すると、すぐにドメインリストに表示されます。 外部登録会社を通じて登録した場合 http://iwordpower.com/2016/12/how-to-register-a-domain-name-and-connect-it-to-hosting-agency/ 文を参考にしてください。
して見てよくない場合には、利用しているWebホスティング会社に問い合わせすることが可能正確な答えを得ることができる方法です。
私もあえてスライダーは必要ないとの考えをする言語の障壁の前で Newspaperに含まれているSlider Revolutionを活性化させる過程で、このプラグインを、また購入をして。ㅜㅜ
まだ活性化をさせという浮かぶどうするのかわからない...!
おそらくお問い合わせいただいた内容が https://www.thewordcracker.com/forum/forums/topic/%EB%A5%B4%EC%A0%A0%EB%8B%A4-%ED%85%8C%EB%A7%88-%EB%B9%84%EC%A3%BC%EC%96%BC-%EC%BB%B4%ED%8F%AC%EC%A0%80-%EB%A0%88%EB%B3%BC%EB%A3%A8%EC%85%98-%EC%8A%AC%EB%9D%BC%EC%9D%B4%EB%8D%94-activate-%EB%AC%B8 記事で説明したものと関連があるようですね。
有料テーマに含まれている有料のプラグインはそのまま使用する必要があります。 有効(認証)をしようとしないで。 アップデートが必要な場合はテーマ販売者に連絡して、新しいバージョンを送ってくれることを要請することができます。 (通常はよくない送ってくれることです。自分たちが先にテーマで正しく対応しているかをテストした後にテーマを更新するときに含ませる方式です。)
こんにちは。 良い情報掲載いただきありがとうございます。
私も本文に記載されているとおり、メタスライドをヘッダのすぐ下に適用したい。
私の開発の知識が全くないため、教えたウィジェット作成ページに入ってきた
よく理解されていません(header.phpに何かを追加する必要がないということだけ理解しました)。
時間がなったら追加的な説明をお願いし求めることができる?
ありがとうございます。
こんにちは?
テーマごとに異なるため詳細に説明するには限界があります。
https://avada.co.kr/wordpress/how-to-add-widget-sections-in-wordpress/ 文も参考にしてください。
リンクされた文に示すように Avada(https://www.thewordcracker.com/go/avada )のようにフックをサポートしているテーマの場合、あえてテーマのソースファイルを解析する必要がなく、簡単に実装できる場合があります。
誰かから直接レッスンを受けない限り、試行錯誤を経て方法を体得することが最善であると思われる。 ところが、少ししてみると感がキャッチされています。 PHPにも少し身ば役立ちます。 深くする必要はなく、基本的な文法程度学んでもいいようです。
答えてくれてありがとうございます。
試してみていない部分が生じた場合、再問い合わせいたします。
個人的に WordPress 開発プロジェクトも進行か?
こんにちは?
個人的なブログを訪問していただきありがとうございます。 本業が別にあるので、プロジェクトの作業は行いません。 ありがとうございます。