今年の WordPress デフォルトのテーマであるTwenty Fifteenは、ブログに焦点を置いたすっきりとしたデザインが特徴です。 このテーマをインストールすると、Twenty Fourteenテーマのように、サイドバーの左側に位置しています。 そして ルックス>カスタマイズでの色のオプションが追加されており、 デフォルトでは、暗、黄色、ピンク、紫、青 中プリセットカラー(Preset colors)を選択することができているという点が気にね。

もちろんCSSを使用して色を変更することが可能ですが、事前に設定された色設定を提供して使いやすさを考慮した点に良いスコアを与えると思います。
前述したようにテーマの特徴の一つは、サイドバーの左側に位置しているという点です。 サイドバーを右に移動するには、次のようなCSSコードをスタイルシート(style.css)に追加します。 (ユーザーCSSコードをスタイルシートに追加する方法は、 ここを参照してください。)
@media screen and (min-width: 955px) {
.site-content {
float: left;
margin-left: 0px;
width: 70.5882%;
}
.sidebar {
float: right;
right:0;
margin-right: 0px;
max-width: 413px;
width: 29.4118%;
}
body:before {
right: 0;
left:auto;
}
.site-footer {
margin: 0 0 0 6.1%;
}
}
(Reference: http://wordpress.stackexchange.com/)
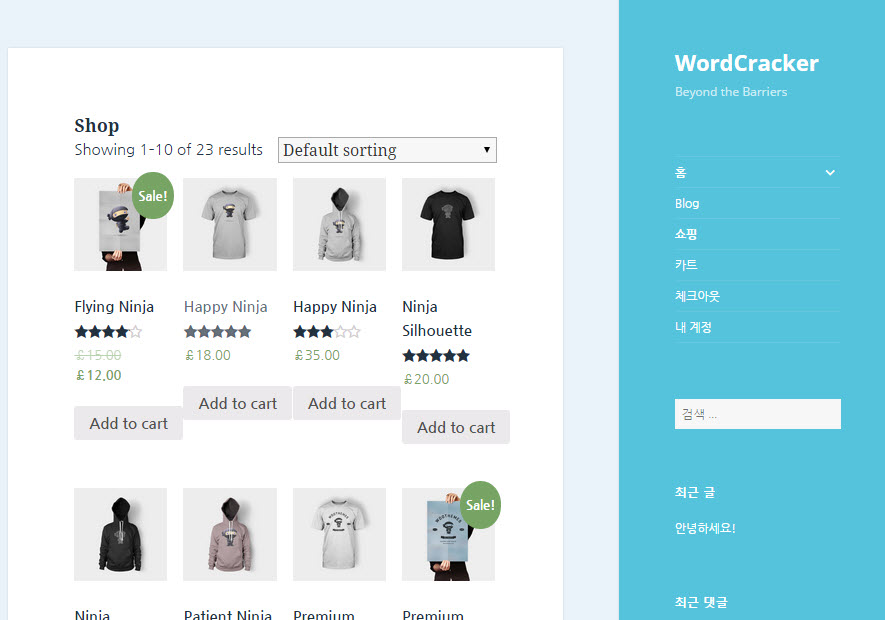
これにより、次のサンプル画面に示すようにサイドバーが右に移動します。 (一部ではうまく動作しないとも言いますが、私のサイトではうまく動作しますね…)

以上で簡単なCSSを使用してTwenty Fifteen(2015)のテーマからサイドバーを右に移動する方法を説明しました。

https://uploads.disquscdn.com/images/84f1036d05b649648a73ed09efcd1e3c2924892cbe435b14d99513c6c3607ca9.png
Twenty Fifteenテーマですが。 モバイルである赤い丸の部分をメニューと分かりやすく表示してくれたい。 ただ四角にメニュー(MENU)のみになっても十分なためにどのように修正すればいいですか?
こんにちは?
ブログを訪問していただきありがとうございます。
Twenty Fifteenテーマは2015年出てきたテーマでこのテーマを触れ本紙長くなって正しい答えを与えることができない点ご了承ください。
言われた三行のアイコンをHamburger icon呼ばれます。
https://www.thewordcracker.com/basic/divi-%ED%85%8C%EB%A7%88%EC%9D%98-%EB%A9%94%EA%B0%80-%EB%A9%94%EB%89%B4%EC%97%90-%ED%96%84%EB%B2%84%EA%B1%B0-%EC%95%84%EC%9D%B4%EC%BD%98-%EC%B6%94%EA%B0%80%ED%95%98%EA%B8%B0/ 文を見ればDiviというテーマでハンバーガーのアイコンを使用する方法が記載されています。 ハンバーガーのアイコンは、特定のフォントで提供されます。
Twenty Fifteenはしばらく見てみると、次のCSSがメニューアイコンと関連がありますね。
.secondary-toggle:before {color: #333;
content: "f419";
line-height: 40px;
width: 40px;
}
上記の「f419」部分はハンバーガーのアイコンに関連しています。
縦の形態のメニュー(Vertical Navigation)は、UIの面で良くないですね。
https://www.smashingmagazine.com/2010/01/the-case-against-vertical-navigation/ 文を参照してみてください(Matthew様が教えてくださったリンクです)。
または、次のようなCSSコードを使用して WordPress Twenty Fifteenテーマでサイドバーを右に移動させることができます。
別の方法として、サイドバーを右に移動させたチャイルドテーマを利用することができます(https://www.tipsandtricks-hq.com/wordpress-twenty-fifteen-2015-child-theme-with-right-sidebar-7732 )