
数日前に Avada(Avada)テーマを使用して製作されたサイトを同じバージョンのPHPの他のWebホスティングに移転する作業を行いました。 しかし、以前の完了した後、いくつかのアイコンが割れ現象が現れました。
この問題を少し検索してみると Avadaでサイトを移転した後、Fontawesomeアイコンが割れ現象が頻繁に発生するようです。
WordPress Avada テーマでFontawesomeアイコンが正しく表示されない問題が発生した場合の解決方法
各ブラウザでは、同じドメインにフォントをホストするように要求しています。 サブドメインは、別のドメイン名と見なされます。 Fontawesomeアイコンや他のフォントが一部のブラウザ(主にFirefoxやIE)で正しく表示されない場合は、次の2つの方法で解決を試みてみることができます。
1.フォントをウェブサイトにアクセスされる同じドメインにホストします。
2.フォントがホストされているのと同じドメインのルートフォルダに.htaccessファイルを作成し、次のコードを追加します。 (.htaccessファイルがある場合は、既存の.htaccessファイルに追加するようにしてください。WordPress wp-config.php / htaccessファイルを変更する」を参照してください。)
# Apache config <FilesMatch ".(eot|ttf|otf|woff)"> Header set Access-Control-Allow-Origin "*" </FilesMatch>
上記の内容は、 Avadaで提示するソリューションです。 そして Avadaだけでなく、他のテーマでもホスティング会社ボンギョン後Font Awesomeアイコンが壊れているこの方法で問題を解決しようと試みることができます。
WordPress Avada テーマでFontawesomeアイコンが正しく表示されない場合は、上記の2つの事項を確認してください。
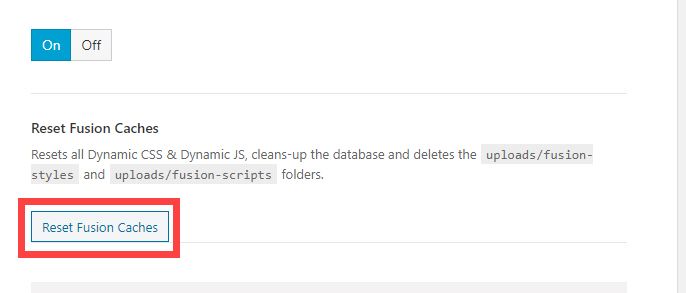
フュージョンキャッシュの初期化
他にもFusion Cacheを削除すると、問題が解決される場合もあります。 WordPress 伝言板> Avada > Theme Options > Performanceをクリックして、 Reset Fusion Caches セクションに移動して Reset Fusion Cachesをクリックして、フュージョンキャッシュを初期ことができます。

問題がうまく解決されない場合 Avadaに連絡してサポートを求めることができます。 Avadaでサポートを受けるには、有効なサポートライセンスが必要です。 私はサポートが切れて、最近 Avadaが39ドル割引 イベントをするとき Avadaをもう一つ購入しようか迷っあるが割引が終わっました。
ボーナスのヒント: Elementor ページビルダーのサブメニューインジケーターアイコンが壊れる問題
인기 WordPress ページビルダープラグイン Elementorを使用する場合Submenu indicatorアイコンが割れる現象が発生する場合があります。 この場合、 WordPress 管理者ページで Elementor > Settings > Advanced タブに移動して Load Font Awesome 4 Support(Font Awesome 4サポートロッド)를 有り選択した後、保存すると、問題が解決することができます。

完全によくされます!
こんにちは、darak様。
ブログを訪問していただき感ありがとうございます。 最近コロナため難しいが一日送ってください。