WordPress 速度が遅い場合 WordPress 多言語翻訳プラグインWPML開発者が推薦する OceanWP, GeneratePress 또는 Astra テーマを試すことができます(」WPMLで推薦する速く軽い WordPress テーマ3種実際にこれらのテーマをテストしてみると、速度に最適化されていることを体感できました。 GeneratePress テーマが速いため、収益型ブログでよく使われており、Googleページスピードインサイトスコアも高く出てくる方です(」WordPress GeneratePress テーマ:Googleページスピードインサイトスコア"参照)。
WordPress GeneratePress テーマのブログの設定方法
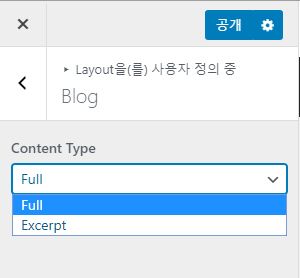
GeneratePress 無料版を利用する場合は、ブログのページに関連して設定する項目はそれほど多くありません。 ルックス(テーマデザイン)>カスタマイズ>レイアウト> Blogをクリックすると、ブログのページのレイアウトに関連して、全体のコンテンツ(Full Content)を表示するか、または要約(Excerpt)を表示するかを選択することができます。

GeneratePress プレミアムを利用する場合、無料版では利用できなかったモジュールを選択的に活性化して使用することができます。

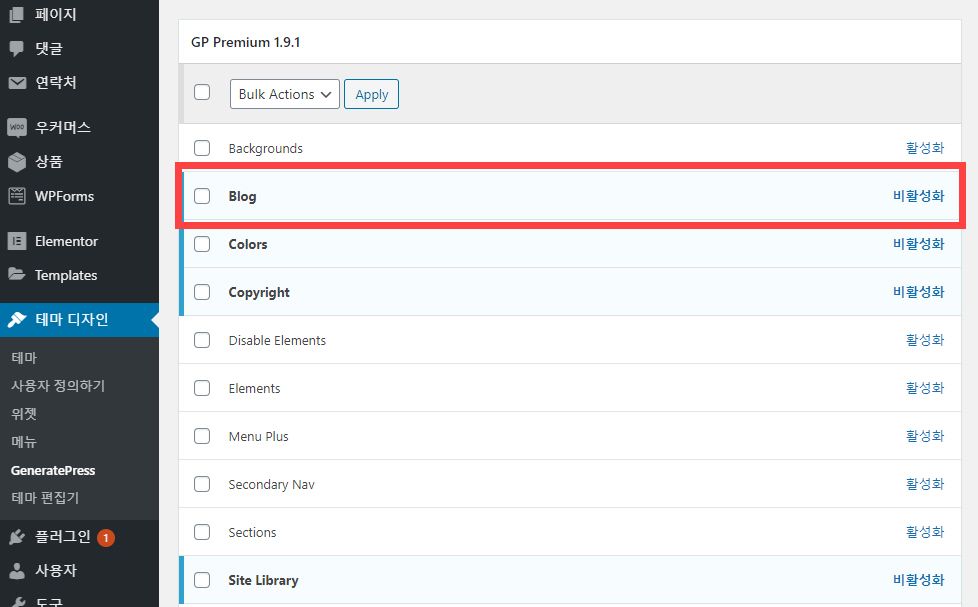
プレミアムバージョンに含まれているブログのレイアウト機能を使用するには、 ルックス> GeneratePressから Blog モジュールを有効にするだけです。
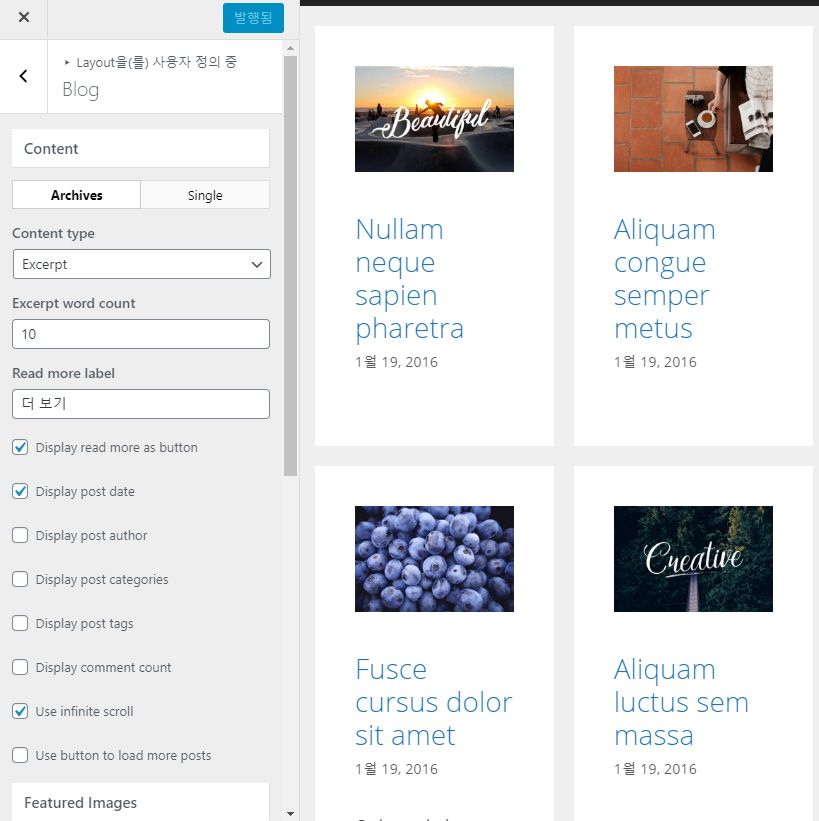
Blog モジュールを有効にした後 ルックス > カスタマイズ > Layout > Blogをクリックすると詳しいブログのレイアウトを指定できるように封印されたオプションが表示されます。

Archives タブの各オプションを見てみましょう。
- Content type - ブログページでコンテンツ表示タイプを選択します。 Full Content(フルコンテンツ)とExcerpt(要約)の中から選択できます。
- Excerpt word count - 要約文を選択した場合、要約文の長さを単語数に設定します。 要約文を表示したくない場合は、「0」と入力します。
- Read more label - 「Read more」ラベル。
- Display read more as button - 「Read more」をボタンで表示
- Display post date - 投稿日の表示
- Display post author - 投稿者の表示
- Display post tags - ポストタグを表示
- Display comment count - コメント数を表示
- Use infinite scroll - 無限スクロール(インフィニットスクロール)を使用します。 このオプションをチェックしないと、Paginationと表示されます。
- Use button to load more posts - 無限スクロールオプションを選択した場合にこのオプションが表示されます。 このオプションをチェックしないと、ユーザーが投稿の一番下まで降りると自動的に次の投稿リストがロードされます。 このオプションを選択すると、Load moreラベルとLoad ...ラベルを指定できるオプションが表示されます。

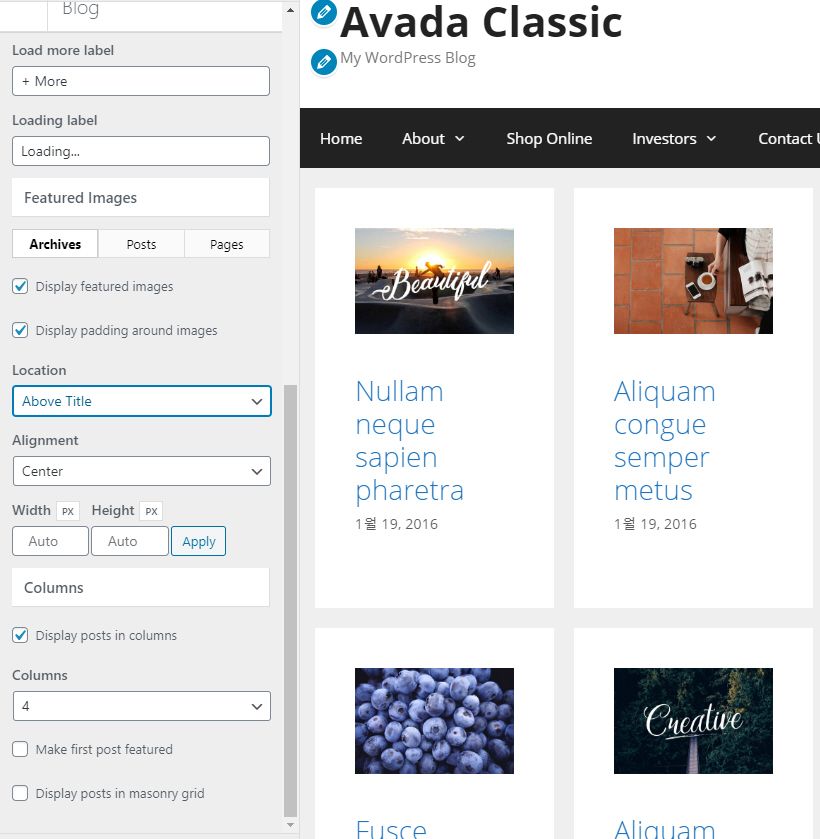
続いてFeatured Images(特性画像)とColumns(カラム)のオプションを設定することができます。
- Display featured images - 特性画像(サムネイル)の表示
- Display padding around images - 画像の周りに内側の余白を表示
- Location - 属性イメージの位置。 Below Title(タイトルの下)、Above Title(タイトルの上)から選択できます。
- Alignment - ソート
- Display posts in columns - ポストを列(列)として表示します。
- Columns - 列数。 カラム数は2~5個の中から選択できます。
- Make first post featured - 最初の投稿を属性記事に設定します。 この設定を有効にすると、最新の投稿(最初の記事)が大きく表示されます。
- Display posts in masonry grid - ポストを Masonry レイアウト (Pinterest スタイル レイアウト) として表示
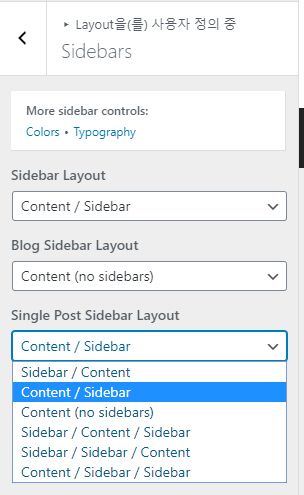
複数の列を文を一覧表示する場合、サイドバーを表示しないように設定することを検討することができます。 サイドバーの設定は、 外観 > カスタマイズ > Layout > Sidebarsから指定が可能です。

Blog ページの場合 Blog Sidebar Layoutで指定するようにします。 各サイドバー設定で、上の図のように6つのレイアウトのいずれかを設定できます。
- Sidebar / Content - サイドバー / コンテンツ (左サイドバー)
- Content / Sidebar - 右サイドバー
- Content (no sidebars) - サイドバーなし
- Sidebar /Content / Sidebar - 両サイドバー
- サイドバー/サイドバー/コンテンツ - サイドバー/サイドバー/コンテンツレイアウト(左側にXNUMXつのサイドバー)
- コンテンツ/サイドバー/サイドバー - コンテンツ/サイドバー/サイドバーレイアウト(右側にXNUMXつのサイドバー)
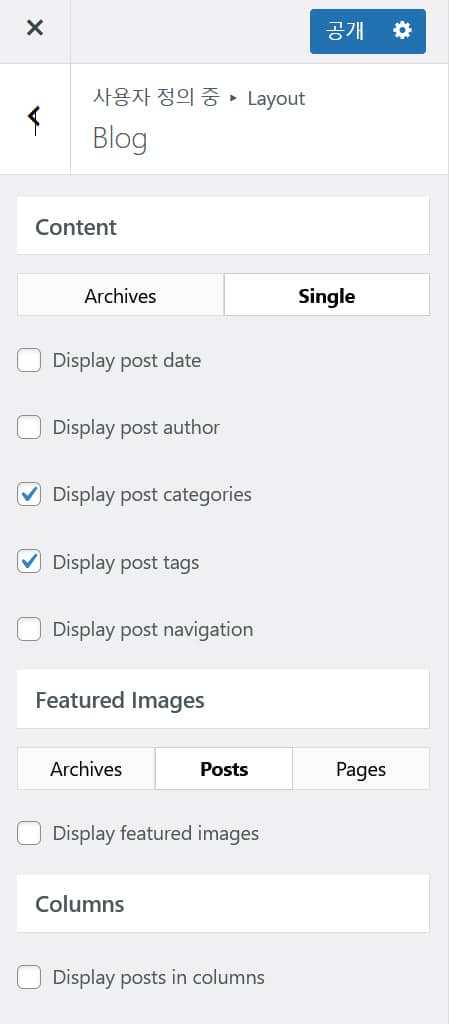
個々のポストでポストメタを表示/非表示にする設定
ルックス > カスタマイズ > Layout > Blogの 単発講座 タブで、個々の投稿に投稿日時、投稿者、カテゴリ、タグなどを表示するかどうかを指定できます。

最後に、
以上で GeneratePress テーマでブログのレイアウトを設定する方法について説明しました。 このテーマを利用して、 最新記事の一覧を表示するサイトを作成すると、速度面でもまともなパフォーマンスを示すことです。
GeneratePress プレミアムを使用する場合、このブログの Newspaper レイアウトと同様に行うことができているか問い合わせてみるとGPを持って作成することができますが、直接作成には、難易度があるのでGPで提供される サイトのライブラリのDispatchまたはRumourテンプレートを活用して作成することができるという回答をしました。
Newspaper layout is achievable with GP but it's one of the more difficult layout to achieve. I'd recommend starting with Dispatch or Rumour in our site library.
It will take some custom HTML and CSS for sure which I'm not sure if you are comfortable with.
サイトの読み込み速度が現在よりも改善されるかについてもお問い合わせてみたところ、これについては、Webホスティングなど、さまざまな要素が関係しているので、保証することはできないですね。

2020年2月23日:このブログのテーマを Newspaperから GeneratePress プレミアムに変更しました。 Newspaper10ヵ月ほど使用して情が聞いた、テーマを変えたら、少し惜しいですね。笑 Newspaper テーマはテーマファイルを直接カスタムすることなく、テーマの機能だけでほとんどのページを作成することができ、初心者にまともなオプションです。 GeneratePressは、速度のために機能を最小限に抑えて、初心者が使用するには少し威圧することができます。 CSSを少し知ってそれなり大丈夫なようです。

こんにちは、ご不明な点がありましたらお尋ねいたします。 私も有料購入をして外見でジェネレートプレス入りしてブログを活性化させたにもかかわらず、ユーザー定義の下でレイアウト-ブログに入るとあんな詳細メニューが出てこないんです.. 何が問題でしょうか?
GPプレミアムをインストールして有効にしましたが、ブログ(Blog) カスタムオプションが表示されない場合、 ルックス » Elementsに行き、Post Loop関連の要素を一時的な文章に切り替えてください。
こんにちは多くの情報をありがとうございました。
相違ではなく、私が設定中ですが〜!
ブログで featured images を archives/post/pages ですべて無効にしたにもかかわらず、ブログではタイトルの上に白くスペースが浮いてお問い合わせいたします。
回答いただきありがとうございます。
こんにちは、ユ・ハヨン。 対応する空スペースには特性画像ではなく AdSense 広告スクリプトがロードされていますね。 Ad Inserterまたは GeneratePress テーマのElementを通して AdSense 広告を追加した場合は削除してください。
こんにちは....ああ..!! ありがとうございました本当にありがとうございましたㅠㅠ!
こんにちはプロを購入しましたが、ログインはまったくありません
IDもないと出てメールもないと出てくるのに一日中握ってYouTubeブログどんなに遅れても解決できません払い戻し問い合わせをしましたが戻ってくる返事がなくてどうすればいいのかわかりません もしご存知の方法がありますか?
支払いが完了したというメールは、来たら、そのメールアドレスが正しいのではないと言われるだけです。
GeneatePressサイトのログインページでパスワードを検索しようとしても見つかりませんか?
お問い合わせページで状況を説明し、払い戻しを求めるか、アカウントのパスワードを変更する方法についてお問い合わせください。 払い戻しをリクエストするとすぐに処理してくれるようです。 お問い合わせをすると、一日くらい経つと(週末を除く)回答がもらえます。
こんにちは。 質問があります。
GP-プレミアム有料版を使用しています。
1.関連記事表すソースをブログで報告挿入してきたんね。
関連記事
[wp_show_posts id = "2692"]
=> [wp_show_posts id="2692"] この部分が間違っているようです。 何を変えるべきですか?
そしてcssを追加していただきいうcssのようなものはどこに挿入するのでしょうか?
2.右側のサイドバーを使用しています。
最新の文章の中でタイトルが長いのは、ギル刺繍を調整して……で表したいのですが、どうしますか?
3.カテゴリーを多様にしました。
ところが、右サイドバーに出ません。
文章を書いてカテゴリーを指定しなければならない表示されるように見える元ですか?
寀ーような場合は、文がなくてもカテゴリは露出されるが言葉です。
4. Webcraftic Clearfy - WordPress 最適化 plugin プラグインを使用すると、右サイドバーの内容が変わります。 だから今は適用されておきました。 スピードアップのために必要なプラグインのようなのに私が間違って使っているのか…アドバイスお願いしてもいいですか?
今日一日修正してみたが少なくないですね。
Bluehost サポートチームともチャットで支援を受けて修正しています。
多くの助けになっていますね。
現在、以下のサイトを修正中です。
http://zzang.kr
こんにちは、バクジェギュ様。
1.次の記事を参照してみていただけますか?
https://avada.co.kr/generatepress-%ED%85%8C%EB%A7%88%EC%97%90-%EA%B4%80%EB%A0%A8-%EA%B8%80-%ED%91%9C%EC%8B%9C/
プラグインで表示されるショートコードをそのまま使用してください。 Elementsを利用する場合execute shortcodesをチェックしなければならショートコードが実行されます。
CSSコードは、テーマのデザイン>ユーザー定義>追加CSSの下に追加するだけです。
まず、Googleで「ライフコーディング」を検索して無料のCSSビデオレッスンを聴くと便利です。 CSSは学ぶのが難しくありません。
2.次の記事のコメントに答えをしました:
https://www.thewordcracker.com/scribblings/how-to-adjust-the-length-of-excerpt-in-wordpress/
3.おそらくカテゴリーに文がXNUMXつでもなければ表示されているようですね。 この部分は、時間が飛ぶときに一度見てみましょう。
4.設定を別の方法でながら、最適の設定を見つける必要があるようです。
例えばCSS / JS Minify設定のオプションを一つずつする聖火て問題が発生すると、その設定は無効にするようにします。 そのため、各設定を設定するとします。 時間が飛ぶとき、私のブログで適用した設定を一度上げてみましょう。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8D%EB%8F%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-clearfy/
Minifyセクションに焦点を置いて設定すると、助けになるでしょう。
そして、キャッシュプラグインでは、Minify機能を無効にする必要があります。
私も買っておいて、今隠れてまだテストも何度しなく見たんです。
簡単にテストのみ試してみた時の速度は、膨大無視するように速かった。 Javaのや他のレイアウトが非常に超簡単だ勉強ちょっと多くすべきで飼料になりますが、機能的な側面は、とてもシンプルなので退屈状況です。
今 Newspaper テーマも速度面では良い方だと、あえて変える必要がない感じ、他のサイト作成するときに適用されてみようと思います。
良い内容ありがとうございます
GeneratePress速度が速いが、必要に応じ勝手カスタムするには、初心者には容易ではないテーマです。
シンプルながら、高速のテーマをしたい場合は、このテーマがいいという考えがしますね。
洗練されたサイトを作成するには Elementor 同じページビルダーを利用してみることができますが、ページビルダーを使用する場合、若干の速度低下は甘受しなければならないようです。