WordPressで画像をブログ記事に挿入する際に、画像が小さく表示される場合があります。 WordPress 画像が小さく挿入される場合は、以下で提示する方法に応じて、大きな画像で挿入することができます。 古典的なエディタと Gutenbergを使用している場合を分けて説明したので、状況に適した方法を参考にしてください。
古典的なエディタで画像が小さく挿入される場合
WordPress バージョン5.0からデフォルトのエディタが Gutenberg(ブロックエディタ)に変わりました。 WordPress 5.0以上で、既存のエディタを使用するには、 古典的なエディタ(Classic Editor)のプラグインをインストールして有効にします。
古典的なエディタは、現在500万を超える WordPress サイトにインストールされて使用されているが、このプラグインは、2022年までに公式維持される予定であり、必要に応じて期間が延長されることがあります。
Gutenbergが最初に抵抗がゴセオ多くのユーザーが古典的なエディタをインストールして使用していますが、 Gutenbergが多く安定化された機能も向上しました。 古典的なエディタを使用している場合は、このプラグインを無効にし Gutenberg 使用を検討してください。 Gutenbergを使用するときにキーボードショートカットを使用すると、書き込み効率を向上させることができます(」時間と効率を向上させる WordPress Gutenberg キーボードショートカット を参照)。
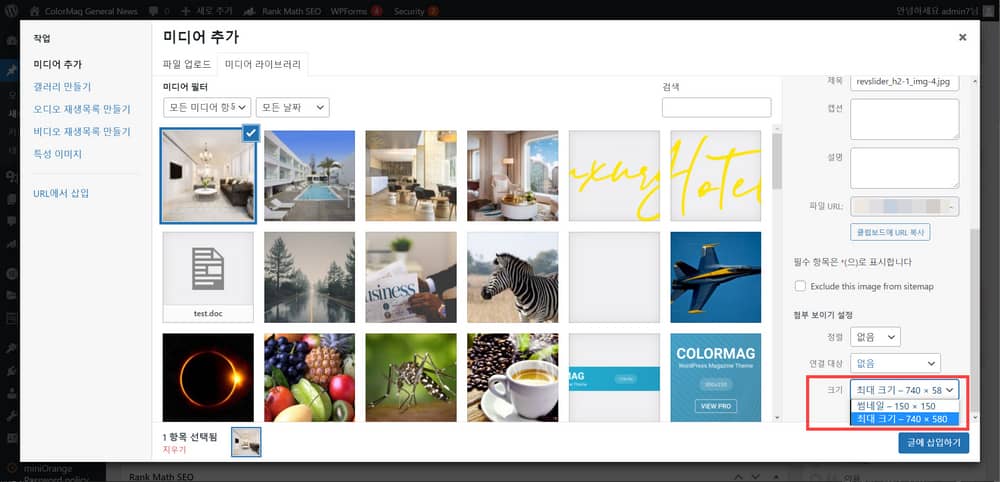
クラシックエディタで書き込み中に画像が小さく挿入されて表示される場合は、画像を追加するときにサイズを「最大サイズ」に設定すると、大きな画像として追加されます。

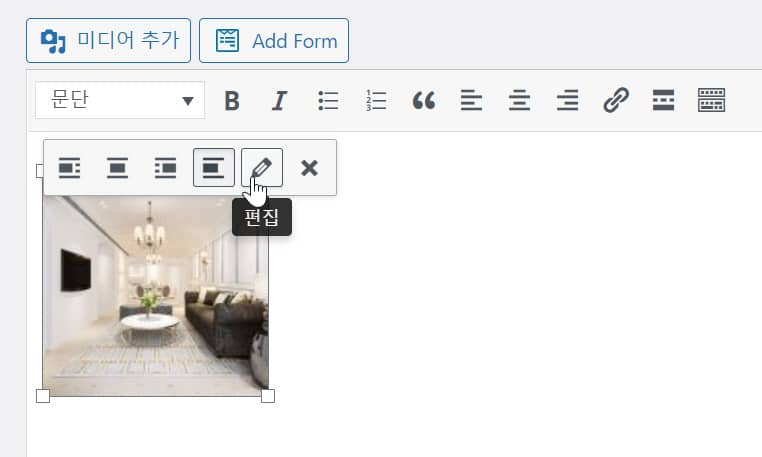
既存の画像の場合、その画像をクリックすると「編集」アイコンが表示されます。 「編集」アイコンをクリックして画像のサイズを変更できます。

基本埋め込み画像サイズを設定する
画像を挿入するたびに小さな画像(「サムネイル」)がデフォルトサイズに設定されており、毎回画像サイズを変更するのが面倒です。大きいサイズ)に設定されます。
function custom_image_size() {
// Set default values for the upload media box
update_option('image_default_align', 'center' );
update_option('image_default_size', 'large' );
}
add_action('after_setup_theme', 'custom_image_size');
// 출처: https://wordpress.stackexchange.com/questions/226915/how-to-set-the-default-embed-image-size上記のコードは、長いされているので、最新の WordPressで動作していることは、確認が必要です。 親テーマの関数ファイルにコードを追加すると、テーマが更新されると変更が消えるので、なるべく チャイルドテーマをインストールしてチャイルドテーマ(子テーマ;サブテーマ)の関数ファイルに追加してテストしてください。
挿入されたイメージは、常に最大サイズで表示されるようにする方法
既存にアップロードされた画像が最大サイズで表示されるようにしたい場合How to always display full size image'ドキュメントに示されているjQueryコードでテストしてみてください。
var images = $('.entry-content img');
images.each(function() {
var src = $(this).attr('src'),
// removes the img size off the src e.g -300x300.
newsrc = src.replace(/-\d+[Xx]\d+\./,'.');
$(this).attr('src',newsrc);
});上記のjQueryスクリプトは、画像URLから画像名の後に付けられる画像サイズ(-300x300など)を削除する機能を果たします。 状況に応じて適切に適用してテストしてください。
Gutenberg(ブロックエディタ)で画像が小さく挿入される場合
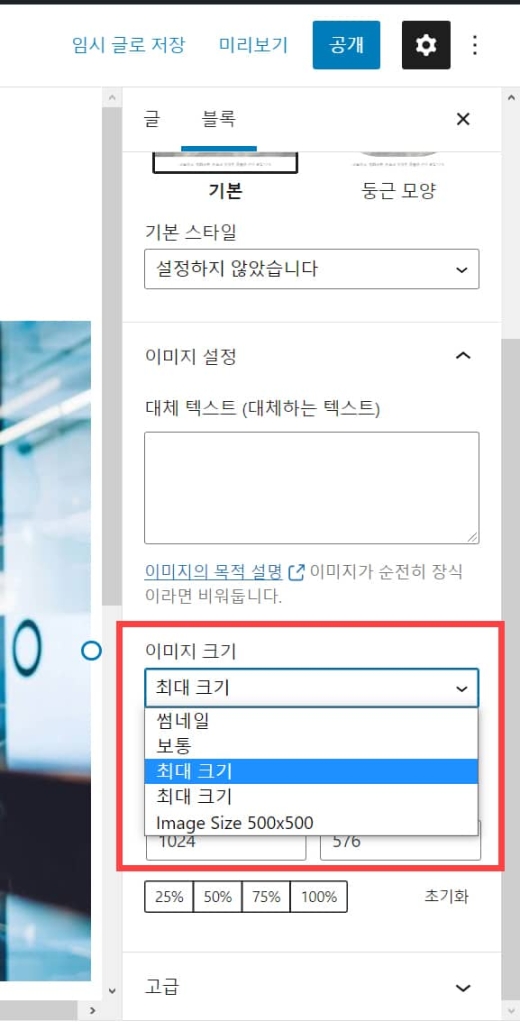
ブロックエディタで画像を挿入するときに画像が小さく挿入された場合、[画像ブロックのプロパティ]パネルで画像サイズを「最大サイズ」に変更すると、最大サイズ(フルサイズ)で画像が挿入されます。

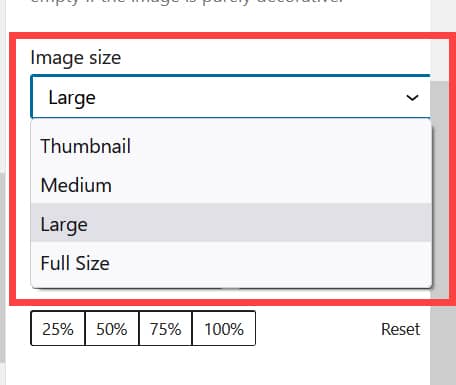
画像サイズオプションで、基本的にサムネイルは、通常、最大サイズ、最大サイズがあります。 最大サイズが重複しており、混乱。 これは翻訳エラーです。 英語版を見てみると明らかにします。

L와 原寸大 すべてハングルで最大サイズ'に翻訳されています。 この部分は修正すればいいようです。 原寸大'フルサイズ'に変更すると区別になると思います。
2023年9月更新:Full Sizeは現在、「最大サイズ」に翻訳を変更しました。 これで、サムネイル、通常、最大サイズ、最大サイズから選択できます。
基本サムネイルサイズを設定する
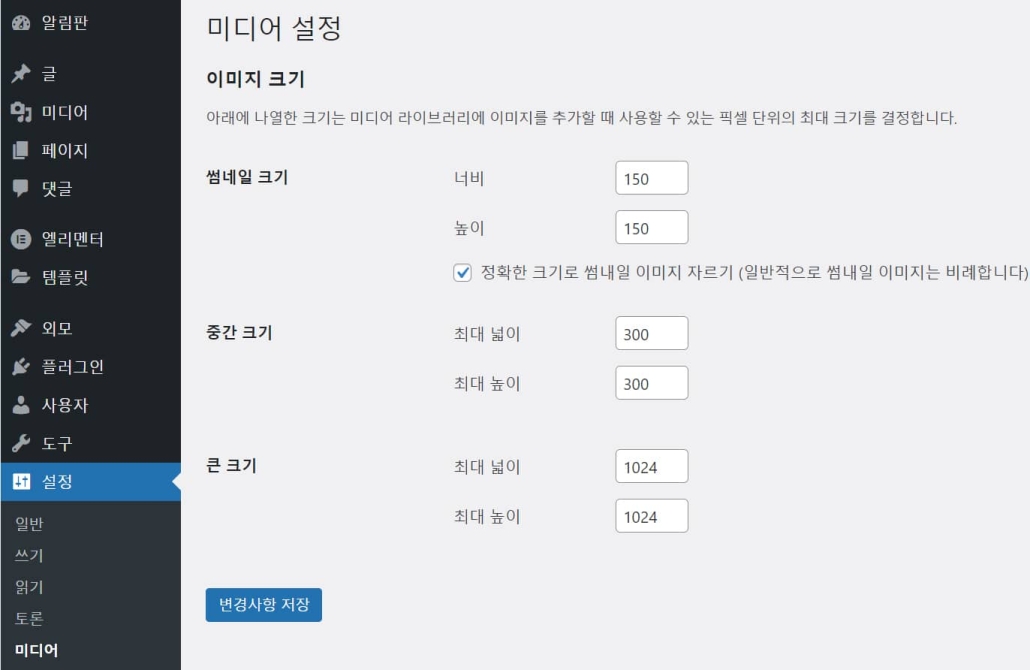
基本サムネイルのサイズを変更したい場合は 伝言板>設定>メディアで変更が可能です。

基本的には上記のように設定されていることです。
- サムネイルサイズ(Thumbnail Size):150x150
- 中サイズ(Medium Size):300x300
- 大サイズ(Large Size):1024x1024
サムネイルのサイズを変更して保存した後、サムネイル再生成プラグイン(サムネイルを再生成)を使用して、全体的にサムネイルを再生成すると変更されたサイズのサムネイルが生成されます。
参照

コメントを残す