WordPress ブログは通常文章主なので、テーマを比較的自由に変更できます。テーマ変更後、フロントページ(ホームページ)やポストページのレイアウトなどを調整して、すぐにブログの運営を続けることができます。
これに半分に企業サイトやショッピングモールなどのサイトの場合、テーマを変えることはサイトをリニューアルする作業で、場合によっては新たにサイトを作るほど簡単ではないかもしれません。
ブログのテーマを変更したい場合は、まずバックアップを確認してからテーマを変更してテーマ設定を実行すると、ダウンタイムを最小限に抑えながらテーマを変更できます。

WordPress ブログテーマを変更する際の注意事項
ページビルダーを使用
WordPressは エレメン などのページビルダーを使用して、サイトのデザイン作業を容易にすることができます。ただし、ブログを運営している場合は、ページビルダーをなるべく使用しないことをお勧めします。
特に記事を書くときは、基本エディタであるブロックエディタ(Gutenberg)を使用してください。これにより、どのテーマでも変更が可能です。
ページビルダーを使用している場合は、テーマを変更してもそのページビルダーを維持する必要があります。それ以外の場合は、ビルダーで作成したページまたはテンプレートを新しく作成または構成する必要があります。
他のページビルダーを使用するテーマに置き換える場合があります。例えば、 Avadaを使用する エレメンタビルダーを使用するテーマに変えることが考えられますが。この状況では Avada テーマの Avada ビルダーをテーマ変更後も維持する必要があります。この場合、2つのビルダーがインストールされ、競合する可能性が高く、サイトの速度も大幅に遅くなります。
ブログでは通常、ページビルダーを使用しないことが望ましいかもしれません。ページビルダーはサイトを遅くすることができ、サイトを重くします。また、 WordPressが更新され、ページビルダーが他のプラグインなどと競合する可能性もあります。
ブログはシンプルながら速いスピードを出せるように GeneratePress などのシンプルなテーマを使用することを検討することができます。
サイトのバックアップ
テーマを変更する前にサイトをバックアップし、テーマの変更後に元に戻したい場合にすぐに元に戻すように準備することをお勧めします。
変更後、時間が経って再び戻ろうとする場合があります。そのような場合は、テーマを変更した後に作成したコンテンツを維持しながらテーマを元に戻す方法を知っておく必要があります。
バックアップ方法はいくつかあります。 Webサーバーの空き容量が十分な場合は、UpdraftPlusなどのバックアッププラグインを使用してデータとディビ(DB)をバックアップできます。
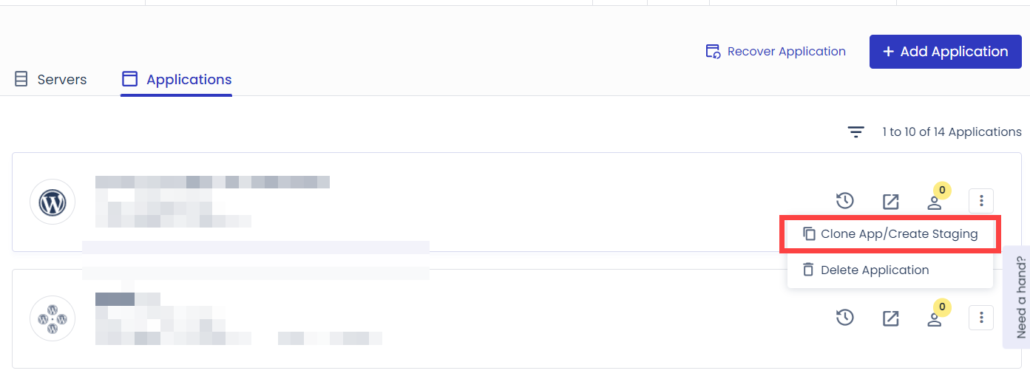
私 クラウドウェイズでアプリケーションを複製し、後で元のテーマに置き換えたい場合に参照できるようにしました。

アプリケーション(WordPress サイト)を複製する場合のメリットは、いつでも複製したサイトに接続してテーマ設定などを参照し、設定の書き出しなどの作業を通じて、後でテーマを元に戻すときに参考にすることができます。
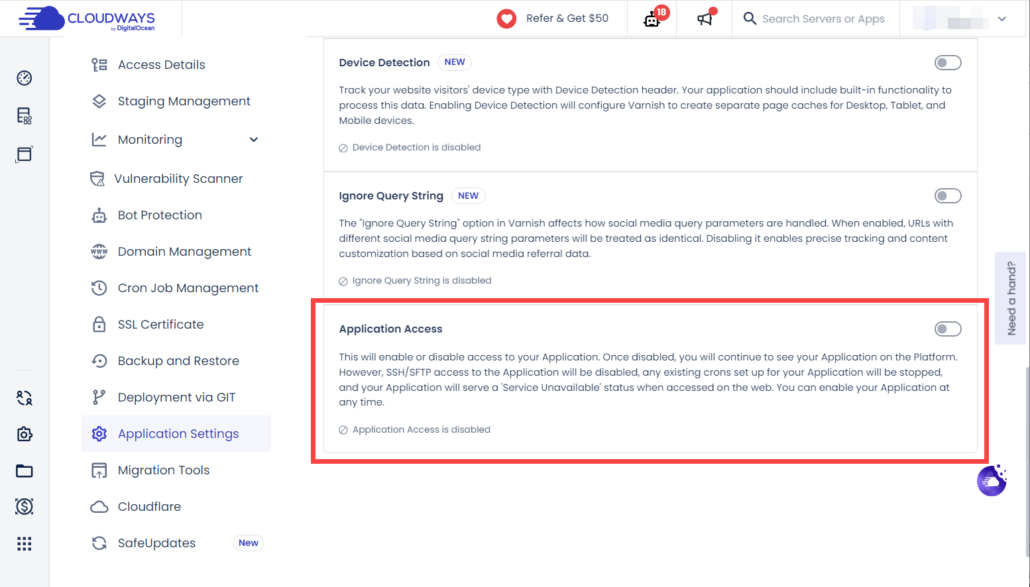
アプリケーションをコピーしたら、アプリケーション設定でアプリケーションを無効にできます。これにより、複製されたサイトにアクセスできなくなります。

アプリケーションアクセスを無効にしてサイトにアクセスしようとすると、「サイトに接続できません。https://wordpress-1234567-4502029.cloudwaysapps.com/のWebページが一時的にダウンしているか、新しいWebアドレスに完全に移動している可能性があります。 「ERR_INVALID_RESPONSE」などのエラーメッセージが表示されます。
コピーしたサイトにアクセスするには アプリケーションアクセスを有効にします。
テーマ変更後の設定
テーマを変更したら、テーマが提供するデモ(テンプレート)をインストールまたはカスタマイズすることでテーマ設定を続行します。
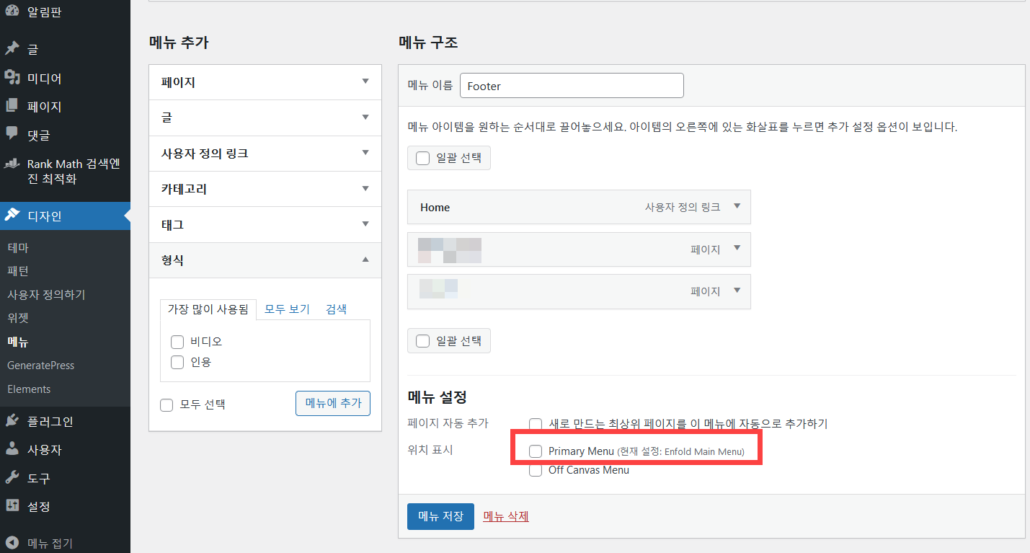
メニュー設定
メニューが表示されない場合は、メニューの場所をテーマに合わせて指定してください。 デザイン » メニューに移動して適切なメニューを選択し、 メニュー設定の 位置表示でテーマの場所を指定できます。 (WordPress 6.5より前のバージョンでは、「デザイン」ではなく「外観」という用語が表示されます。)

メニューの場所はテーマによって異なる場合があります。
ウィジェットマッピング
別のテーマに切り替えたときにサイドバーなどのウィジェットが消えることがあります。このような問題が発生した場合 デザイン » ウィジェットに行き、サイドバーウィジェットエリアなどに必要なウィジェットを追加してサイドバーを設定します。
参考までに WordPress バージョン 4.9 以降では、テーマが変更されてもテーマのウィジェット領域 (Widget Area) マッピングを以前より効果的にできるロジックが追加されているので、サイドバーなどのウィジェットは名前が似ているので、ウィジェット領域がマッピングされます。
同様の種類のサイドバーで、スラグ名が部分的に一致している場合はマッピングできます。たとえば、A テーマに「Primary」ウィジェット領域があり、B テーマに「Main」ウィジェット領域がある場合、これら 2 つのウィジェット領域がマップされて表示されます。同様に、「Bottom」ウィジェット領域は「Footer」ウィジェット領域にマッピングできます。
テーマの設定
テーマ設定は通常 デザイン » カスタマイズで可能です。しかし、 Avada, Newspaper など一部の有料テーマは WordPressで提示する慣行を無視し、独自のテーマオプションを提供することもあります。
テーマを変更したら、テーマオプションを新しくする必要があります。
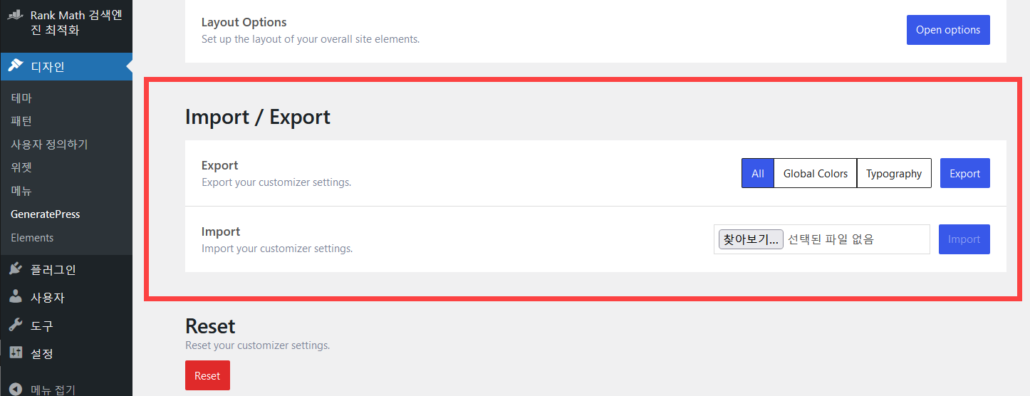
テーマを変更する前に、テーマオプションをエクスポートしてファイルに保存することをお勧めします。有料テーマは、主にテーマ設定のエクスポートオプションを提供します。 GeneratePress テーマの場合 有料版でカスタマイズ設定をエクスポート/インポートする機能を利用できます。

カスタマイズ設定をエクスポートしておくと、後でテーマを元に戻すときに以前の状態に簡単に復元できます。
カスタムCSSコード
カスタムCSSコードはいくつかの方法で追加できます。通常は デザイン » カスタマイズ » 追加のCSSにユーザーコードを追加できます。別の方法で チャイルドテーマのスタイルシートファイルに追加することも可能です。
これらの2つの間にわずかな違いがあります。一般的にCSSコードの分量が少ない場合は、カスタマイズで入力するだけです。 カスタマイズするの 追加のCSSセクションでコードを追加すると、コードはすべてのページのヘッダー部分に追加され、ページソースビューで確認できます。
チャイルドテーマを利用する場合は、チャイルドテーマをバックアップするだけです。カスタマイズで追加した場合、データはDBに保存されます。場合によっては、CSSコードを別のテキストファイルとして保存することを検討してください。
カスタムポストタイプ(ユーザー定義文のタイプ)
一部のテーマでは、ポートフォリオなどの独自のカスタムポストタイプを提供することもあります。テーマを変更すると、既存のテーマのカスタムポストタイプを通常利用できなくなります。
カスタム文法を使用する場合は、テーマを変更するときに使用できない可能性があることを認識することが重要です。他のテーマで使用するには、カスタムの投稿タイプを同様の別の投稿タイプに変更したり、カスタムポストタイプテンプレートを作成したりするなど、開発作業が必要になる場合があります。
最後に、
以上で WordPress テーマを変更する際のいくつかの考慮事項について見てきました。テーマを変更する前にテストサイトを作成し、まず変更テストを行った後に実際のサイトに変更するのも良い方法です。
テーマを変更すると、SEO(検索エンジン最適化)に影響を与える可能性がありますので、慎重に変更するかどうかを決定してください。
テストサイトで最初に変更テストをしたい WordPress 関連する問題として困難を経験する場合 ここでサービス(有料)をご依頼することができます。

コメントを残す