Visual Composer(Visual Composer)でGoogleマップを挿入する方法
Googleマップをブログに挿入する方法は、ブログでは、Googleマップを挿入する「記事で説明しています。 WordPressから Visual Composer(Visual Composerの)のようなページビルダーを使用している場合には、より簡単にGoogleマップをブログに追加することができます。
ちなみにGoogleの新しいGoogleのマップAPIの標準プランに基づいて、2016年6月22日以降に作成されたすべての新規アプリケーションでは、Google Maps APIキーが必要です。 現在まで、既存のアプリケーションでは、キーがなくても動作を続けますが、新しい制限が適用されるものとします。
グーグルマップAPIキーがない場合は、最初に は、Googleドキュメントを参考にして、ブラウザキーを作成、Googleマップを挿入時にAPIキーを追加ヘジュオヤします。
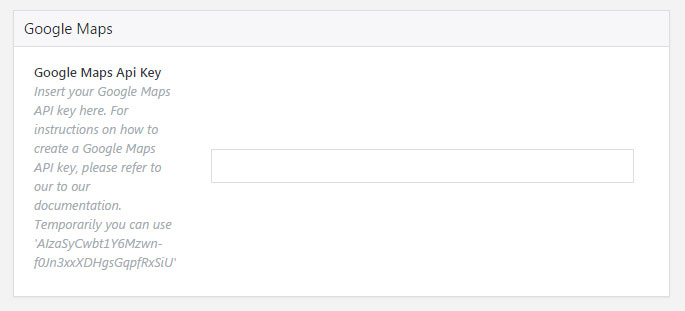
多くの WordPress テーマはGoogle Maps Api Keyを登録することができるオプションを提供しています。 たとえば、人気のテーマの一つである Bridge(Bridge) テーマは Qode Options> General メニューの一番下の「Googleマップ「セクションにキーを登録できます。Avada, Enfold などほとんどの有料テーマでは、このようなオプションを提供しています。)

もしテーマでGoogle Maps APIキーを追加するためのオプションを提供していない場合は、直接、次のようなスクリプトをテーマソースファイルに追加していただければされます(グーグルドキュメントに詳細に説明されています)。
<script src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY" type="text/javascript"></script>
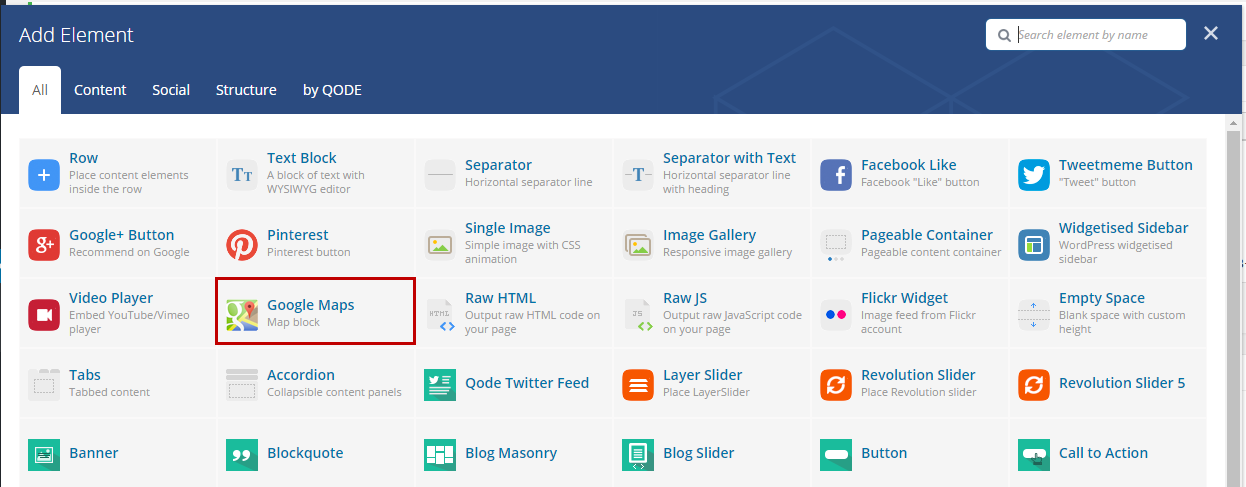
Visual Composer(Visual Composerの)を使用している場合、 Add new element(+記号)をクリックして、 Googleマップ 要素をクリックして、好きなところに追加するようにします。

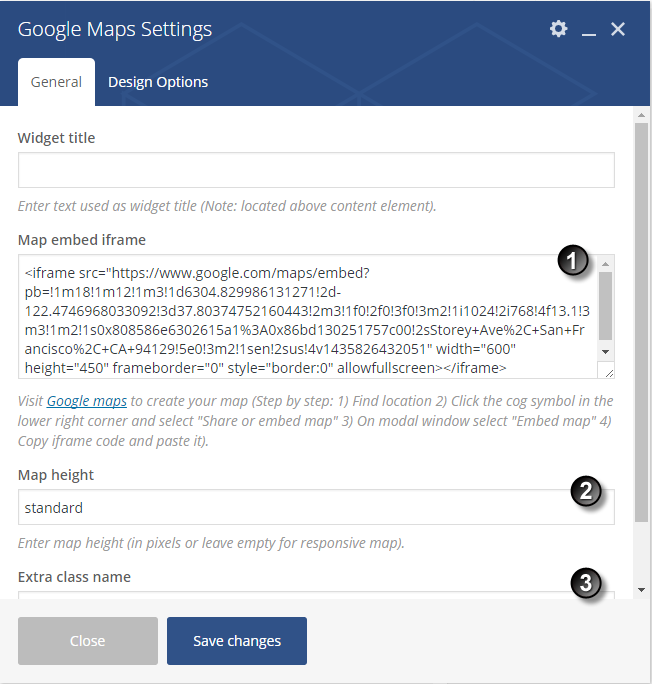
要素を追加すると、すぐに Google Maps Settings ポップアップが表示されます。 表示されない場合、編集(鉛筆)アイコンをクリックして、 Google Maps Settings 画面を表示します。

(1)には、挿入しようとするGoogleマップのソースコードを追加し、(2)には、高さを指定してくれることができます。 あるいは 空白のままに反応型で動作します。 (3)では、追加のクラス名を指定することができます。
Googleマップのソースは グーグルマップサイトで、目的のアドレスを検索して地図の埋め込みソースをコピーします(参照)。 正しく追加された場合現在Googleマップが正しく表示されます。

場合に応じて、次のようなエラーが発生する可能性があります。
Oops! Something went wrong。 This page did not load Google Maps correctly。 See the JavaScript console for technical details(申し訳ありません問題が発生しました、GOOGLEの地図が正常にロードされていない。JavaScriptコンソールでの技術情報を確認してください)
この場合、 「Googleマップが正しくロードされていません」というエラーが発生した場合 - Google Maps APIキーと新しい制限 文を参考に問題を解決しようと試みることができます。 問題がうまく解決にならないと、 サービスお問い合わせ ページで、サービス(有料)をご依頼することができます。
参照
"Wordpress Tutorial: Visual Composer - Google Maps"というタイトルのYouTube動画です。英語で進行されますが、映像だけを見てもプロセスを大まかに理解できるはずです。

コメントを残す