WordPress サイトにダークモードとライトモードの切り替えボタンを追加したい場合は、WP Dark Modeプラグインを使用すると便利です。 コンピュータモニタを長時間見ていると、どうしても目の疲れを避けることはできません。 科学的には証明されていないことがわかっていますが、ダークモードが目の瞳孔をあまり拡張させて目の疲れを和らげるようです。
このブログでは、メニューにダークモードに切り替えることができる明るさモード切り替えボタンを追加しました。 ダークモードでサイトを見たい場合は、ご利用ください。 特に夜に役立つと思います。
WordPressとダークモード
WordPressでは、最も人気のあるウェブサイトビルダーであり、多くの企業が WordPressを使用しています。
WordPressは大きく WordPressドットコムでサインアップして使用する 加入型 WordPressとWebホスティングに参加して使用するインストールタイプ WordPress(Self-hosted WordPress)があります。 通常 WordPressといえば取付型を称することが多いです。
ダークタイプのウェブサイトを作成するには、まず ドメイン名(例:example.co.kr)が必要です。 ドメイン名がサイトのアドレスになります。 また、ホスティングに参加する必要があります。
安価なWebホスティングが必要な場合や収益性の高いブログを運営する場合は、コストパフォーマンスが良いと評価されます Bluehost(Bluehost)を考慮してみることができます。
テスト用途の WordPress サイトを運営したい場合 無料ホスティングに加入してご利用いただけます。 無料ホスティングは、リソース(ディスク容量とトラフィック)が制限されているため、テスト目的に適しています。
WordPress テーマとダークモード
WordPress テーマの中でダークモードとライトモード間の切り替え機能を提供するテーマは触れませんでしたが、テーマでダークモードデモをロードしてサイト全体をダークモードに設定することは可能です。 CSSを少し知っていれば、明るいモードのデモをロードしてから、CSSでダークモードを実装することを考えることができます。
Avada(Avada), Newspaper(Newspaper), フラット島(Flatsome) などのテーマはデモを読み込むとサイト全体にスタイルが適用されます。 グローバルカラー設定をカスタマイズしたり、テーマオプションで調整したりできます。 Diviテーマはレイアウトをロードして活用でき、ランディングページなど特定のページにのみスタイルが適用されます。 同様に、Diviテーマでもグローバルカラー設定がサポートされており、カラー全体をカスタマイズすることができます。

このブログに適用された GeneratePress テーマの場合、Global Colors(グローバルカラー)がサポートされているため、少しCSSでダークモードを追加することで、暗いモードと明るいモードの切り替え機能を実現できるという。 詳しくは How can I enable Dark mode on theme? (テーマでダークモードを有効にする方法) タイトルのフォーラムの記事を参照してください。
WordPress ダークモードプラグイン WP Dark Mode
CSSやJavaScriptなどのコーディング作業なし WordPress サイトにダークモードボタンを追加したい場合は、ダークモードプラグインを使用できます。 WordPress リポジトリで検索すると、いくつかの無料のダークモードプラグインが検索されます。 その中で、WP Dark Modeプラグインが最も人気があり、頻繁に更新されています。

WP Dark Modeには無料版と有料版があります。 WordPress 伝言板>プラグイン>新規追加で「wp dark mode」で検索してこのプラグインをインストールできます。 無料版は機能が多く制限されていますが、単にダークモードボタンを追加して、ユーザーがダークモードで文章を読むように配慮したい場合に利用できます。
このブログでは、現在WP Dark Modeプラグインをインストールしてダークモード切り替えボタンを追加しました。
私はGoogle、 Naver ホーム、 Facebook などダークモードが提供される環境では、ダークモードを有効にして使用しています。 このブログにダークモード機能を追加した理由のXNUMXつは、私が使用するためのものです。 (長く明るいモードで文を見ていると目の疲れがすぐに来るようです。)
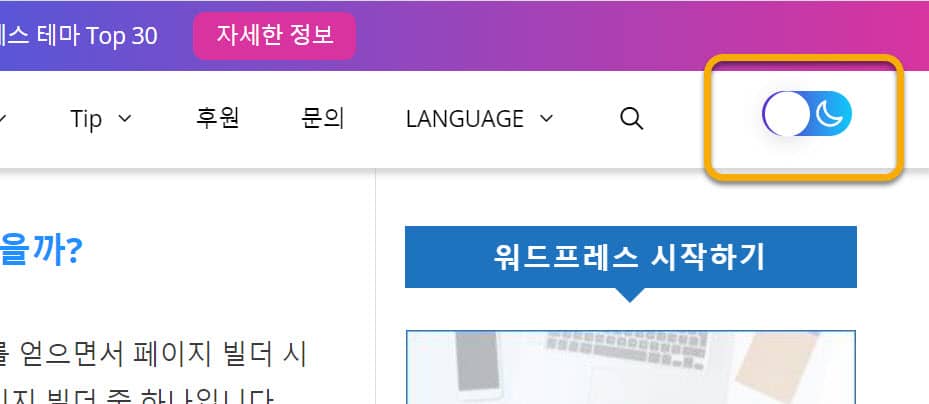
PC(デスクトップ)では、メニューナビゲーションのダークモード/ライトモード間切り替えスイッチを使用して明るさモードを切り替えることができます。

モバイルデバイスでは、右下に明るさモード切り替えスイッチが表示されます。
WP DARK MODE機能(無料版)
- フローティングスイッチスイッチ - サイトのフッタにダークモードフローティングスイッチボタンを表示できます。
- デフォルトモード(Default Mode) - ダークモードをデフォルトモードに設定できます。 これにより、ユーザーにダークモードが最初に表示されます。
- ダークモードエレメントウィジェット – Elementor ウィジェット(Dark Mode Switch)ウィジェットを使用して、ダークモード切り替えボタンをページ/ポストの任意の場所に配置できます。 エレメンプロのテーマビルダーを使用してテンプレートに配置する場合に便利です。
- ダークモード Gutenberg ウィジェット – Dark Mode Switch Gutenberg ブロックを使用して、ページ/ポストの任意の場所にトランジションボタンを追加できます。
- 自動マッチOSテーマ(Auto Match OS Theme) - OS優先テーマがダークの場合、自動的にダークモードを表示します。
- バックエンドで利用可能 - バックエンド管理者ページでも暗いモードを有効にできます。
- プリセットカラースキーマ(Presets Color Schema) - 無料版では、2つのプリセットカラースキーマが用意されています。 事前定義されたプリセットでダークモードをすばやく変更できます。
- ダークモードスイッチ (Dark Mode Switch) – ダークモードを設定/解除するダークモード切替スイッチ
- ダークモード設定を記憶する - ダークモードを有効にすると、ダークモード設定が保存されます。
- テーマの互換性 - このプラグインはほとんどのテーマと問題なく互換性があります。
- Slider Revolution(Revolution Slider)互換 – このプラグインは有名です Slider Revolutionとの互換性になります。
- 低い画像の明るさ - ダークモードで画像の明るさとコントラストを下げます。
- キーボードアクセシビリティ(Keyboard Accessibility) – キーボードショートカット(Ctrl+Alt+D)でダークモードを設定/解除
WP DARK MODE 有料版機能
WPダークモード有料版にはProプランとUltimateプランがあります。 無料版の機能に満足できない場合は、有料版を考慮してみることができますが、Proプランでもできない機能が製法のため、有料版を購入する場合、Ultimateプランがより望ましいようです。 Proプランは無料版に比べて大きなメリットはないかと思います。
私は無料版を有効にしているので、ブログサイトの速度が0.5秒遅くなることを経験しました。 Proプランでも速度が改善されておらず、Ultimateプランを使用しても速度に与える影響が最小限に抑えられているようです。
Ultimateプランでは、より多くのトランジションボタンのスタイルと機能に加えて、明るさモードに応じて異なる画像を指定したり、ダークモードで特定の要素を除外または埋め込むように設定できます。
ダークモードでロゴを変更する
たとえば、サイトのロゴをダークモードで異なる方法で指定できます。 しかし、CSS/JavaScriptコードを圧縮して最適化するプラグインが使用される場合には、この機能が正しく動作しない場合もあるようです。
私は次のCSSコードを使用して暗いモードでロゴを変更しました。
/* WordPress GeneratePress 테마에서 다크모드 로고 이미지 변경하기 */
/* Change the Dark Mode log in the GeneratePress WordPress theme */
.wp-dark-mode-active .site-logo img {
display: none;
}
.wp-dark-mode-active .site-logo > a::after {
content: "";
background-image:url(Logo_Image_URL);
background-size: 100% 100%;
display: inline-block;
/*size of your image*/
width: 103px;
height: 45px;
margin-top: 6px;
}上記のコードは、 GeneratePress テーマを基にしたものであり、テーマに応じてコードを適切に変更することができます。
有料版には年間ライセンスとライフタイムライセンスがあります。 有料版とプランの詳細については、 WP Dark Modeサイトを参照してください。

ウィジェットスイッチスタイルは変更できませんが、サイトの下部にスイッチスタイルが変更されますね! 良いプラグインをご紹介いただきありがとうございます^^
無料版はメニューに追加できず、ウィジェットにしか追加できないようです。 設定でスイッチのスタイルを変更しても、ウィジェットでは引き続きXNUMXつのスタイルでのみ公開されます。
無料版は機能が制限されています。 うまくいかない部分がある場合は、プラグインサイトでサポートを依頼してください。
確かにダークモードが疲れにくいようです。
年をとるにつれて目がよく疲れます。
仕事をする渦中に目を頻繁に休んでやらなければなりませんが、うまくいきませんね。
私はGoogleです Facebook などでもダークモードに設定して使用しています。