エレガント Themesでは毎週新しいレイアウトパックを作成して無料で公開しています。 公開されたレイアウトパックは Diviテーマで利用が可能です。

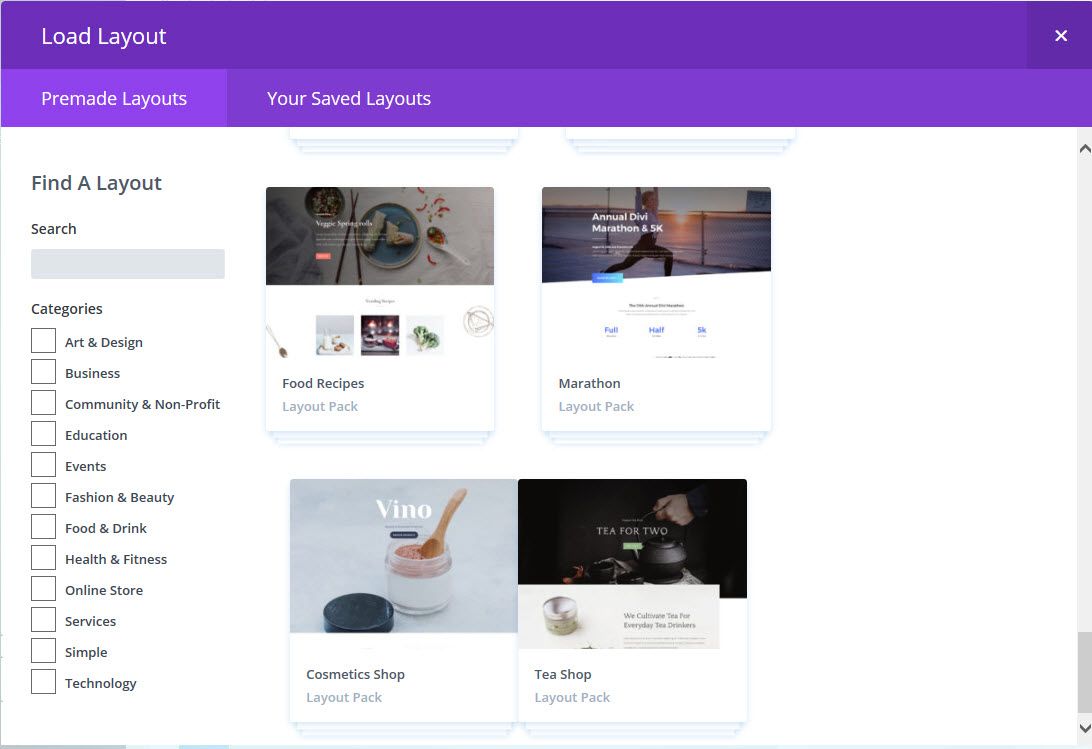
現在、28のレイアウトパックが公開されており、合計228個のレイアウトが提供されます。 Load Layoutをクリックすると、一番下に、最新のリリースされたレイアウトパックが表示されます。 Find a Layout 下の検索ボックスにキーワード(例:Contact)を入力して、レイアウトを検索することもできます。
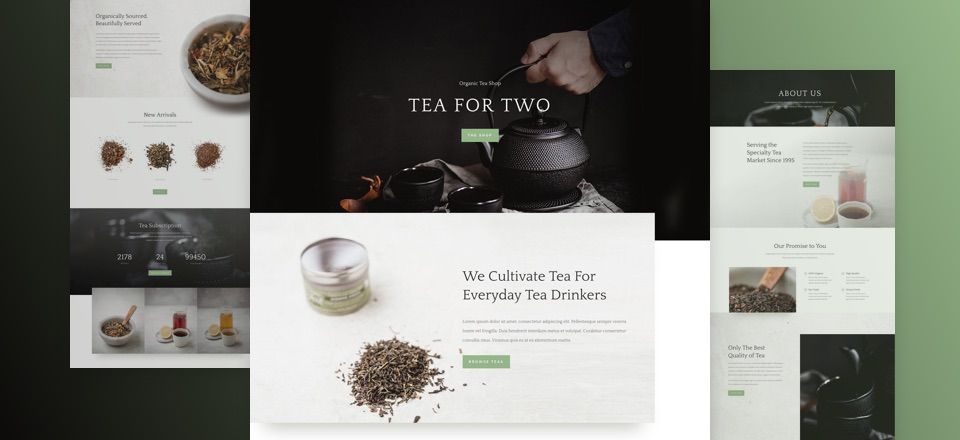
Tea Shop Layout Pack(チショプレイアウトパック)
 昨日公開されたDivi用Tea Shop(チショプ、喫茶店)レイアウトパック。 エレガント Themesブログ全体のレイアウトを確認してみることができます。
昨日公開されたDivi用Tea Shop(チショプ、喫茶店)レイアウトパック。 エレガント Themesブログ全体のレイアウトを確認してみることができます。
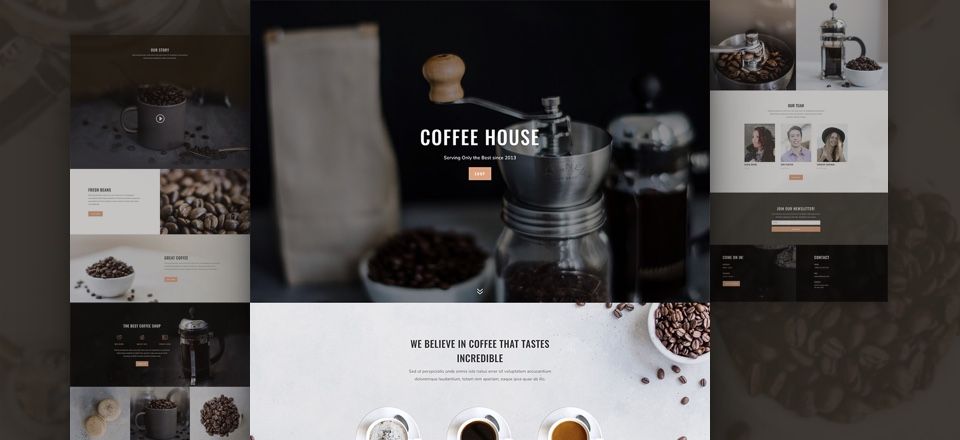
これとは別に Coffee Shop(コーヒーショップ)のレイアウトパックも昨年に公開された。
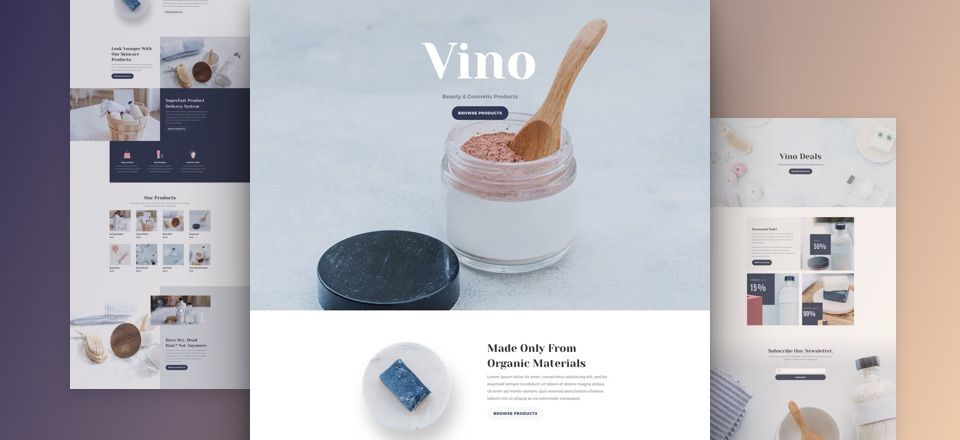
Cosmetics Shop Layout Pack(化粧品ショップのレイアウトパック)
化粧品ショップ(化粧品販売店)サイトに利用できるレイアウトパック。 ほのかな色が高級に見えますね。 合計7つのレイアウトが提供されます。 全体のレイアウトは、 エレガント Themesブログで確認することができます。
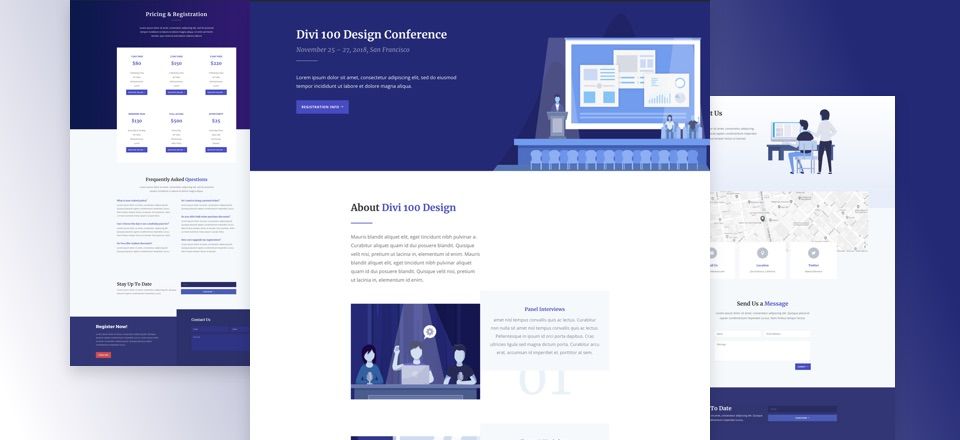
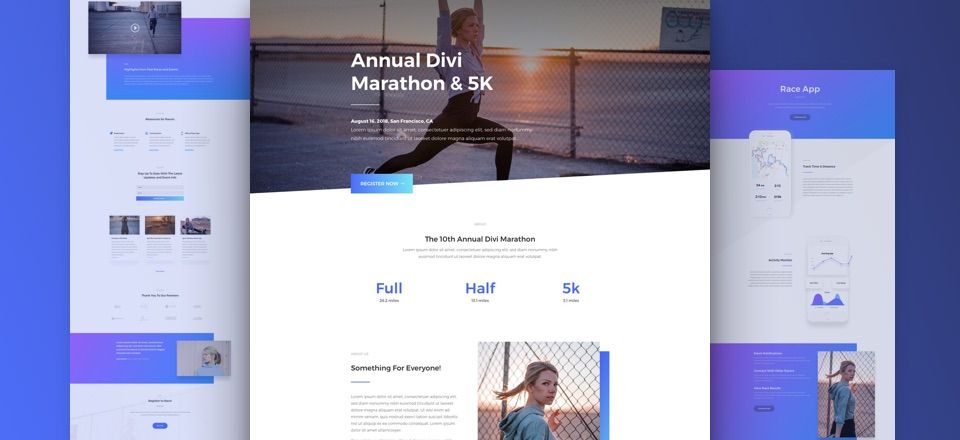
Marathon Layout Pack(マラソンレイアウトパック)
無料Diviのマラソンレイアウトパック。 マラソンなどの陸上スポーツに関連するブログに適合することがあります。 ランディングページ、ギャラリーのページ、ブログのページなどを含む合計9種類のレイアウトが提供されます。 全体のレイアウトは、 ここで確認することができます。
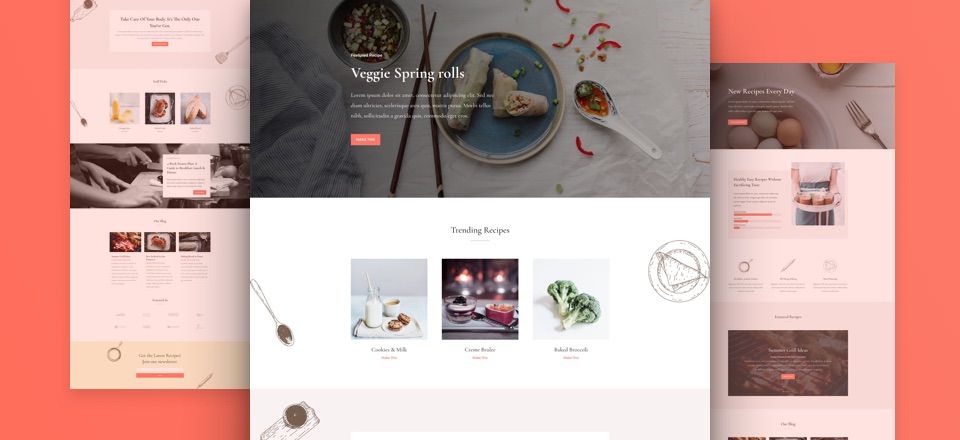
Food Recipes Layout Pack(フードレス被レイアウトパック)
フードレス血レイアウトパックにレス血を紹介するブログやサイトに活用すると良いようです。 レス血のページ、シェフ紹介ページなど計8つのレイアウトが含まれています。 全体のレイアウトは、 エレガント Themesブログで確認することができます。
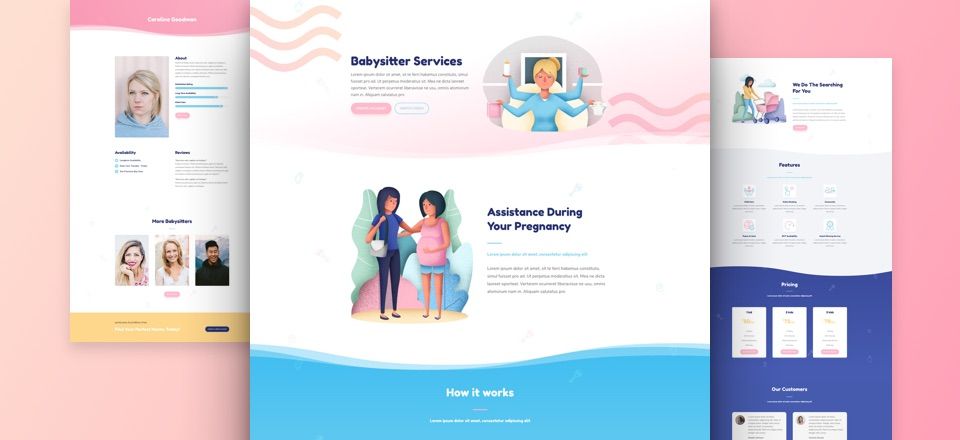
他にも、最近に Design Conference(デザイン会議), Babysitter(ベビーシッター) など、さまざまなレイアウトパックが公開されました。


かつては無料レイアウトパックをDiviテーマでのインストール(インポート)した後に利用することができましたが、最近Diviテーマが更新され公開される無料のレイアウトパックが自動的に Premade Layoutsに追加され、より簡単にレイアウトパックを利用することができます。
下のバナーをクリックするとエレガント Theme■サイトに移動します。
 ちなみに1つのサイトで使用する場合、 Avada, Enfoldのような単品のテーマを利用することが安いですが、複数のサイトに適用した場合、ライセンス期間(1年または生涯)の無制限のサイトに設置できるDiviテーマがより経済的なようです。
ちなみに1つのサイトで使用する場合、 Avada, Enfoldのような単品のテーマを利用することが安いですが、複数のサイトに適用した場合、ライセンス期間(1年または生涯)の無制限のサイトに設置できるDiviテーマがより経済的なようです。





こんにちは
ブログを見ディビテーマを触ってみています〜
触れるの質問がありまして〜!
1。 ディーテーマ全体にフォントを任意のウェブフォントで適用をしたいのですが。
ディビテーマで基本的にロードするウェブフォントを初期化する方法があるでしょう?
2.既存のフォントを初期化してchildテーマを作成style.cssで@import方式と呼んでと思います。 現在ではテーマのオプション - > integration - >あなたのブログのコードを追加で
上記の方法でフォントを読み込んだ後、
テーマ・カスタマイザー - >追加css
*{font-family: 'Playfair Display','Nanum Myeongjo', serif;}
body *{font-family: 'Playfair Display','Nanum Myeongjo', serif;}
の方法で呼ぶ
childテーマを作成しstyle.cssで@import方法で呼ぶよく呼んで支持がないですね。〓〓
ありがとうございます。〜
こんにちは?
Diviブログ(http://www.elegantthemes.com/affiliates/idevaffiliate.php?id=34581&url=41104 )は、次のようなコードを関数ファイルに追加するようになっていますね。
function load_fonts() {wp_register_style('et-googleFonts', 'http://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300');
wp_enqueue_style( 'et-googleFonts');
}
add_action('wp_print_styles', 'load_fonts');
私は上記のコードを使用せずに、何を宣言(declare)せずに、普通の方法でコードを入れているが正常に動作するようです。
例:body {
font-family: arial,'Nanum Gothic',helvetica,sans-serif!important;
}
おそらくアイコンフォントが文字化けしてくることができます。 その場合、個々の次の記事のコメントの部分を参照してください。
https://www.thewordcracker.com/basic/elegant-themes-divi-%eb%a6%ac%eb%89%b4%ec%96%bc/
参考までに、Googleウェブフォントをロードするときに@import方法でロードすると、サイトの速度が遅くなります。 だから@importを使用していない方がいいようです。 代わりに、次の文を参照してください。
[サイトが消えた。 ]
問題がうまく解決できない場合 Theme■フォーラムに質問を残すと、適切な回答を得ることができます。
回答ありがとうございます〜
管理者様テーマ設定 - >一般設定 - >タイポグラフィ設定メニューから
header font / body font設定するセレクトボックスが最初からないのに
もしかしたら3.0に更新されなくなったでしょうか?
サイト全体のフォントの設定をするべきなのに、どこなければならないかどうかはわからない〜
私だけあの出てくるのか。管理者様ディビ設定メニューでも同じですか? ㅠㅠ
2時間以上クンクンデだお聞きします〓〓
https://uploads.disquscdn.com/images/2cd93f66ad79b3d547b00245fd0c2bbe5d1a3e32b72a5ba3454f835481bf013e.png
スクリーンショットのように、ヘッダーのフォントボディフォント設定するのが聞こえない。ㅠ
こんにちは?
フォントは、CSSに設定してくれることができます。
例えば、私はチャイルドテーマのstyle.cssファイルには、次のように追加しました。
body, h1, h2, h3, h4, h5, input, select, textarea { font-family: Helvetica, "Helvetica Neue", Arial, "Open Sans", NanumBarunGothic, NanumGothic, 나눔고딕, "맑은 고딕", "Malgun Gothic", 돋움, Dotum, sans-serif !important; }アイコンが壊れている
.et-animated {font-family: ETmodules !important;
}
このようなコードを使用してくださいになります。
CSSでフォントの種類を微調整してください。