
遅れ2017年新年あけましておめでとうございます受けてください。
過去一年の間、このブログを利用してくださったすべての方に感謝の言葉を申し上げます。 2017年には一層アップグレードされた情報を提供するために努力します。
新年を迎えて、ブログのテーマを Enfoldから エレガント ThemesのDiviに変更しました。 事実、以前のテーマについて特に不満があったのではなかったが、数ヶ月前から検討してきたDiviに思い切って変えてみました。
この記事を書いた後、Diviテーマは多くの便利な機能やレイアウトパックなどを導入し、以前よりも簡単にサイトを作成できるように発展しました。 Diviテーマの詳細については、 Diviテーマ関連アーカイブページを参照してください。 現在このブログでは GeneratePress テーマがインストールされています。 Diviテーマを適用すると、このブログの訪問者数が最も増加しました。 DiviテーマはSEOにも最適化されているようです。
エレガント Themes Diviリニューアル
Diviを数ヶ月間、少しずつ触って見ていくつかのことを感じました。 DiviでDivi Builderと呼ばれる独自のページビルダーを使用します。 Enfoldも、独自のビルダーであるAvia Layout Builderを使用しています。 Enfoldのページビルダーは、一般的に広く使用されて 視覚的な作曲家と使用法が似ています。 しかし、Divi Builderは、最初に接すると、少し違和感を感じることができます。 しかし、慣れてくるとVCのように簡単にレイアウト構成が可能なようです。
そして Avada, Enfold など多くのテーマでは、デモを呼び出して使用する概念であるがDivi Builderの場合は、事前構成されたLayoutを呼び寄せる方式をとっています。 似たような側面もあるがDivi Builderの方式がより柔軟なように感じられます。 一般テーマの場合、通常のデモをロードすると、他のデモを一緒に使用することが容易ではないDiviは、複数の事前設定Layoutを簡単に並行して使用が可能です。 (参考までに ここでDiviで利用できる事前構成されたLayoutのいくつかを確認することができます。)
事実、最近ブラックフライデー&サイバーマンデー期間に Newspaper テーマが50%の割引を行うとき Newspaperを購入したので、そのテーマも検討しました。 今日のクライアントサイトに Newspaperを設定してささげ、情報を一目瞭然に表示さしたい場合は良い選択になることができるようになります。 (NewspaperはVisual Composerを使用して、レイアウトを設定します。 個人的にはVCをあまり好きではないが、 NewspaperはVCを効率的に使用しているという印象を受けました。 」WordPress ページビルダーの長所と短所「を参考にしてください。)
Diviをその中に狙っかけてきた理由の一つは、速度からです。 このブログが最初にウェブホスティングと誤っテーマ選定に遅いという評価が多かった。 そのため、 WordPress 速度について関心を持つようになったテーマの変更、キャッシュプラグインの適用など、様々な試みをしてみました。 EnfoldとDiviを適用してみると、ある程度速度面では利点があるようです。
2017年度いつのまにか十日でも二日がふらり過ぎました。 いつもながら歳月が早すぎる流れることを実感しています。 新年に立てた計画は順調に進んでいますか? もし今年の計画を立てていない場合、今立ててみません?
2017年4月4日追加:Diviテーマを適用した後の速度
現在、このブログにはPHP 7が適用されており、テーマも比較的速いDiviテーマが使用されており、 の速度について大きな不満はない状態です。 しかし、Google AdSense などの広告のためにサイトの速度が実際の速度より遅い状態입니다。

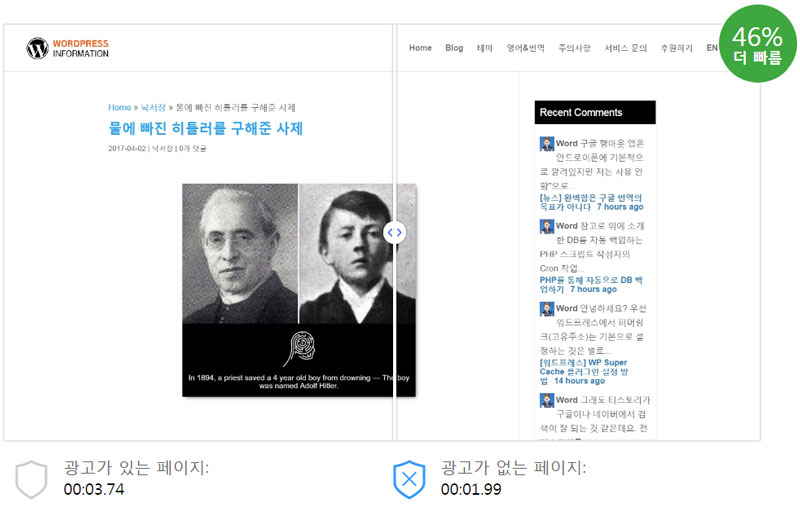
以前にサイトの速度が遅く Bluehostに連絡するから、Google AdSense 広告のためのサイトの速度が遅くなり、ある回答を受けたことがあります。 ふと広告がサイトの速度にどのような影響を及ぼすか疑問してチェックしてみました。
結果は、広告のあるページより 広告がないページが46%速く 出ました。 (広告がないページの場合、サイトの速度が1.99秒、比較的速い速度を示しています。)
したがって、サイトの速度を速くするには、広告を削除すると、助けになるでしょう。 しかし、 AdSense 広告を削除すると、ホスティング費用も耐えにくいので、他のブログと同様に、Adsenseの広告は仕方ない選択です。
このブログの内容は役に立ちましたら、広告をブロックしないで、アドブロック(広告ブロックプログラム)を使用している場合、 このサイトについてアドブロックプログラムを無効にいただければ本当にありがたいです。

のように書こうとしました。
https://danbistore.com/item/divi-n-extra-korean-fonts/
こんにちは?
ディビ&エクストラテーマのハングルのフォントプラグインですね。
ハングルのフォントを適用する場合に便利ですね。
もしかしたら、ここ問い合わせささげてもかませんね。
DIVIテーマ使用時の基本英語と日本語の文字のフォントが変のに解決方法のアドバイス求めます。
同じElegant ThemesのExtraと他のテーマは基本的にフォントの問題なしに正常になっています。
ただDIVIテーマだけフォントが変ですね。 ㅠ
こんにちは?
私はちょうど一般的な方法ですべてのフォントを変更するCSSコードを追加しました。
* { font-family: 원하는 글꼴; }他の方はどうするのか分からないですね。
必ず特定のフォントを適用したい場合には、プラグインを使用して直接インストールすることも可能になります。
PS
第コムで確認したときにぎこちなく表示されませんが、もしかしたらこのサイトのフォントがbjHさんのコムや携帯電話から不思議表示できますか?
第コムでもここのサイトは、問題なく出ています。
私 Cafe24で運営されている WordPress サイト数箇所すべての他のテーマは、正常に出てくるDIVIテーマのみを適用すると、下図のようにフォントが変ですね。
教えてくださっでcssに適用したら解決はなったりしたのになぜDIVIテーマのみcssに別にフォントの適用をさせてこそのか疑問です。 とにかくおかげで解決はしました。 ありがとうございます。 ^ _ ^
https://uploads.disquscdn.com/images/f4098faa52a7f41a142209bc5f317cc7b6837bb5257656ff676657fb58878bd7.png
問題がうまく解決されたことをうれしく思いですね。
Diviテーマのスタイルシートファイルをしばらく見てみるとfontに適用されるCSSは、次のコードです。
body {color: #666;
background-color: #fff;
font-family: "Open Sans", Arial, sans-serif;
font-size: 14px;
font-weight: 500;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
line-height: 1.7em;
}
おそらく、上記のコードのためではないかと考えますね。
分かち合いゴシックのようなフォントを適用するには、次のコードをテーマのオプションにコードを入れるところを追加するとなると思われる。
WebFont.load({
// For google fonts
google: {
families: ['Droid Sans', 'Droid Serif']
}
// For early access or custom font
custom: {
families: ['Nanum Gothic'],
urls: ['http://fonts.googleapis.com/earlyaccess/nanumgothic.css']
}
});
メモ: http://www.letmecompile.com/%EB%82%98%EB%88%94%EA%B3%A0%EB%94%95-%EA%B5%AC%EA%B8%80-%EC%9B%B9%ED%8F%B0%ED%8A%B8webfont-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
ありがとうございます。 本当に親切ですね。 ^ _ ^
しきりに気ヘッドう申し訳ありません。
テーマの追加cssに* { font-family: arial,'Nanum Gothic',helvetica,sans-serif!important; }
で入れて解決がなったりした再度申し上げてくださったコードに挿入すると、速度とか、他の利点があるのですか?
* { font-family: arial,'Nanum Gothic',helvetica,sans-serif!important; } コードを入れたときに異常がなければそのまま使用すればいいようです。
参考までに、Googleウェブフォントをロードするときに@import方法でロードすると、サイトの速度が遅くなります。 だから@importを使用していない方がいいようです。 代わりに、次の文を参照してください。
[サイトが消える]
再び質問します。 ㅠㅠ
cssに* { font-family: arial,'Nanum Gothic',helvetica,sans-serif!important; で文字は解決されたが、問題は以下のようにアイコンが壊れて見えます。 (左が適用前、右が適用後です)
それで、上でおっしゃったスクリプトをDIVIテーマオプションに入れてみようと探してみたら、「コート統合」にコードを入れることができるようになっていて、コードを入れても適用できませんね。 他の部分は入れる場所を見つけることができません。 ^^;
https://uploads.disquscdn.com/images/269df9946a596ad60a94fdaeaaad6f8cf879e673ef61d891975590d574120f0d.png
こんにちは?
使用したアイコンフォントがどのフォントのか、正確な回答をドリルすることができないようです。
面倒でもフォントを個別に適用させることを考えてみることもできます。
このブログでは、Diviで提供されているアイコンのフォントが使用されているがうまく表示されます。 この場合、アイコンフォントのCSSを追加したようです。
https://www.thewordcracker.com/wp-content/uploads/2017/06/icon.png
本当に答えも速いですね。 ^ _ ^
DIVIビルダーで独自の提供するアイコンフォントです。
アイコンには、次のフォントを使用すると、となります。
初心者には本当に難しいですね。ㅠ
* { font-family: arial,'Nanum Gothic',helvetica,sans-serif, ETmodules !important; }で適用すると、アイコンは壊れたままになります。* { font-family: ETmodules !important; に適用すると、アイコンは表示されますが、英語の文字がすべて壊れてしまいます。
外出後の家に来たら休みする必要がありに邪魔して申し訳ありません。 ㅠ
CSSを知っておくべき適切解決されると思われる。
このページのURLを教えていただけますか?
https://www.thewordcracker.com/forum/qna/ ページを介してURLをお知らせくださいます。
URL送信しました。 ありがとうございます。
アイコンの要素の検査をしてフォントを指定していただければされます。
현재
コードを追加してみました。 今Versatile Layout Optionsの下のアイコンは、正しく表示されています。
次の記事を参考にしてください。
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
本当にありがとうございます。 上記のリンク参考にして勉強をもっとします。 楽しい週末をご用意願います。
今日一日中外出しただけで入ってきてコメントを確認していました^^
少し前のコメントで述べたfont-family:ETmodules!important; フォントを適用すると、おそらくうまくいくこともあります。 よくないと、先に述べたように、個々の要素に対していちいちコードを指定することを考えてみることもあるようです。
DIVIテーマがスタートページにブログの記事をニュース記事のようにプリョジュは、レイアウトがあるんですか?
こんにちは?
ブログを訪問していただきありがとうございます。
Diviテーマでは、ブログの記事をカテゴリー別(あるいは複数のカテゴリやすべてのカテゴリー)を表示する機能があります。
しかし、基本的に提供されるのは、おそらく二つの程度になります。 そのまま使用するには、レイアウトが得られないことがあります。
エレガント Themesに含まれるExtraというニュース専用テーマを利用すると便利に Newspaper サイトのように作成することができます。 Extraは、基本的に提供するレイアウト(モジュール)を使用するか、 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-elegant-themes%EC%9D%98-extra%EC%9A%A9-%EB%AC%B4%EB%A3%8C-%EB%89%B4%EC%8A%A4%ED%8E%98%EC%9D%B4%ED%8D%BC-%EC%8A%A4%ED%83%80%EC%9D%BC/ 記事に紹介された無料 Newspaper スタイルカテゴリーレイアウトパックを使用してもされます。
Diviも必要に応じてレイアウトを作成することができます。 直接カスタマイズをしたり、外部のプラグインを使用してみることができます。
https://www.thewordcracker.com/basic-wordpress/elegant-themes-divi-custom-blog-modules/ 記事に紹介されたのと同じプラグインがあって、私は他のサイトに公開された方法を用いて配列してみました。
そして https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-divi-%ED%85%8C%EB%A7%88%EC%99%80-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88/ 記事に紹介されたサイトでも、制限付きながらDivi用のプラグインを調べることができます。
ちなみにDivi Blog Extrasという外部プラグインを使用すると、よりさまざまな方法でブログ投稿をカテゴリ別に振り分けることができます。
https://www.thewordcracker.com/basic/divi%EC%97%90-%EB%B8%94%EB%A1%9C%EA%B7%B8-%EB%A0%88%EC%9D%B4%EC%95%84%EC%9B%83%EC%9D%84-%EC%B6%94%EA%B0%80%ED%95%B4%EC%A3%BC%EB%8A%94-divi-blog-extras/
ああ私も昨日それニュース来たん見て買った
diviテーマでハングルの適用はどのようにしましたか?
させるところにヘッダとスタイルシートに追加しても、分かち合いフォントを使用することができない苦労しています。
こんにちは? ブログを訪問していただきありがとうございます。
ただ、一般的な方法でするとなると思われる。
次の記事を参照してみてください:
https://www.thewordcracker.com/basic/how-to-display-different-fonts-for-english-and-korean-text-respectively/