一般的に、 WordPress 文(ポスト)ではコメントが有効になっており、ページでは、基本的にコメントを付けることができないように無効にされている場合があります。
コメントを有効または無効にする一般的な方法は、次の記事を参考にしてください。
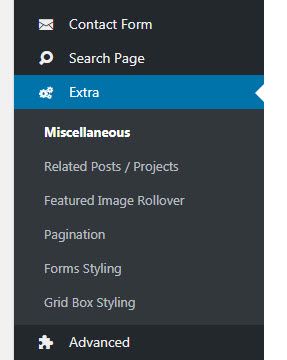
Avadaを使用している場合は、ページにコメントできるようにコメントを表示するには、まずテーマオプションでコメントを有効にする必要があります。 ページのコメントを有効にするには Avada > Theme Options > Extra > Miscellaneousをクリックします。

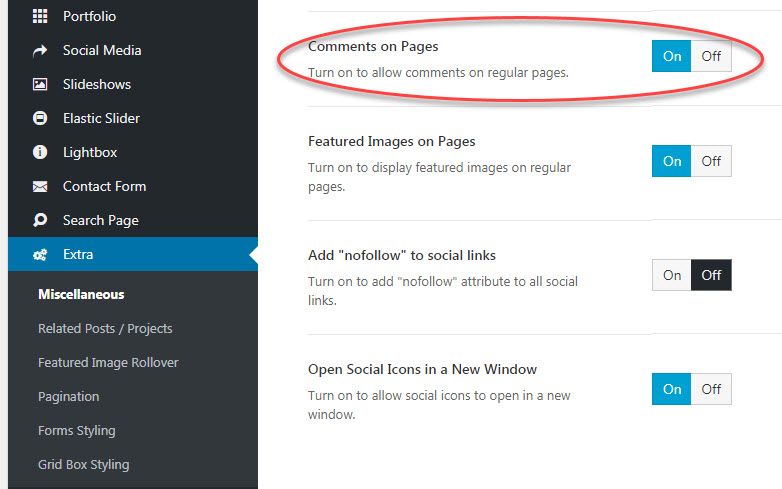
Miscellaneous(その他) オプションを設定する画面で Comments on Pages 部分を探します。

オフ를 Onに変え設定を変更します。
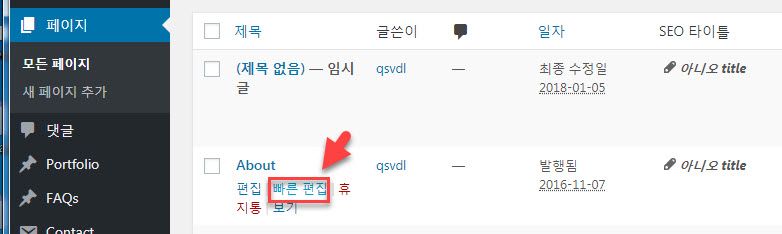
今伝言板で ページ>すべてのページをクリックします。

コメントを有効にするページの上にマウスを置き、クイック編集「をクリックします。

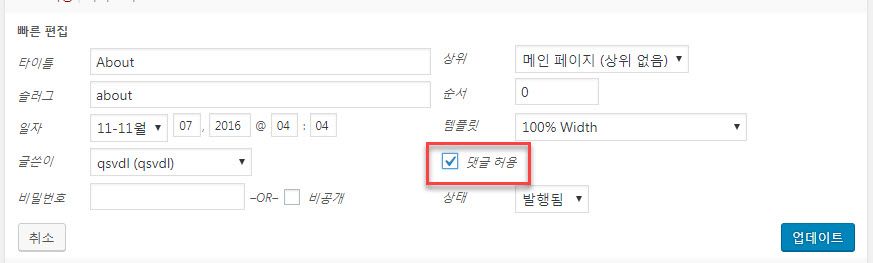
コメントを許可をチェックして アップデートをクリックして変更を更新します。
今、そのページを確認するとコメントが表示されます。

コメントの投稿 ボタンの下に余白がないですね。 この場合、CSSを使用して適切なマージンを追加することができます。
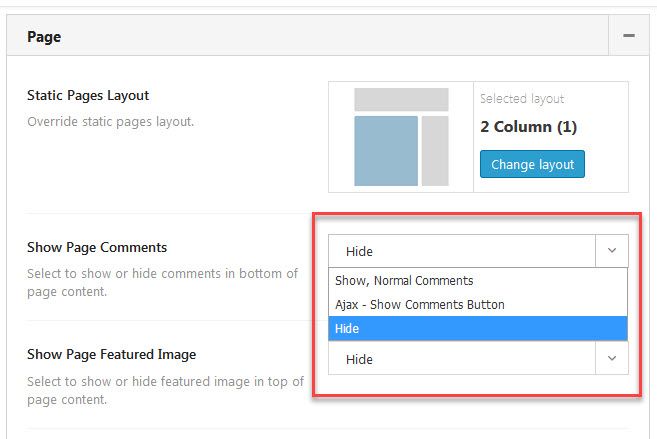
ページ>すべてのページで、目的のページのコメントを有効にしても、そのページにコメントが表示されない場合は使用している テーマのテーマオプションでページのコメントを表示または非表示オプションがあるか確認してください。 このブログで使用された Publisherというテーマにもページにコメントを表示するかどうかを指定するオプションがあります。

使用するテーマに沿って少しずつ異なりますが、上記のような方法でページにコメントを表示するように設定することができます。 すべてのページのコメントを表示したり、アクティブにされたコメントをすべてのページで非表示にするテーマオプションでコメントを表示したり、非表示にする機能を使用するか、 WordPressの一括編集機能を使用することができます。
現在このブログでは、 WordPress 基本コメントの代わりに Disqus(ディスカス) コメントシステムを利用しています。 Disqusには長所と短所があります。 Disqusを利用する場合、Disqusを通じてもユーザーが流入できるためSEO(検索エンジン最適化)に有利です。

コメントを残す