WordPress コメントに電子メールフィールドやウェブサイトのフィールドが表示されたくない場合があります。
Webサイトフィールドの場合は、単にユーザーコードまたはCSSを使用して表示されないようにすることができます。
この記事が書かれてから多くの変更がありました。 コメントフィールドの削除に関する最新情報については、次の記事を参照してください。
WordPress コメントからのメールとウェブサイトのフィールドなくす
次のユーザーコードをテーマの関数ファイルに追加すると、Webサイトのフィールドは表示されません。 これを行う前に、できるだけチャイルドテーマ(子テーマ)をインストールしてください(」ワンクリックで簡単にチャイルドテーマを作成する"参照)。
function disable_website_field($fields) { if(isset($fields['url'])) unset($fields['url']); return $fields; } add_filter( 'comment_form_default_fields'、 'disable_website_field');
あるいは、CSSコードで隠すこともできます。 (この場合、実際にフィールドが削除されるのではなく、画面には表示されません。)
#comment-input #url {display: none; }
CSSコードは、テーマによって異なる場合があります。
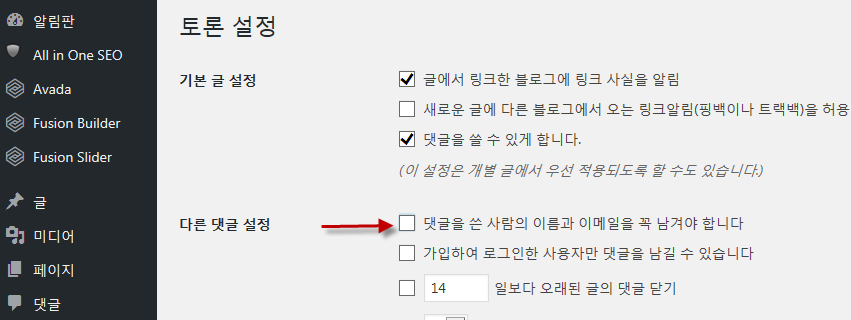
メールフィールドをなくそうとする場合、 WordPress 伝言板の 設定>ディスカッションから」コメントを書いた人の名前と電子メールを必ず残すし「の選択を解除します。

その後、CSSを使用してフィールドを非表示にしたり、次のコードをテーマの関数ファイルに追加したりすると、電子メールフィールドは表示されません。
function my_remove_email_field_from_comment_form($fields) { if(isset($fields['email'])) unset($fields['email']); return $fields; } add_filter( 'comment_form_default_fields'、 'my_remove_email_field_from_comment_form');
CSSを使用する場合:
#comment-input #email {display: none; }
同様にテーマに沿って動作しない場合があります。 Avada テーマでテストしたらうまく動作しますね。
討論で 「コメントを書いた人の名前と電子メールを必ず残す必要があります」の選択を解除すると、コメントする人が名前を入力しなくてもコメントできます。 名前を入力しない場合 「匿名」という名前でコメントが登録されます。
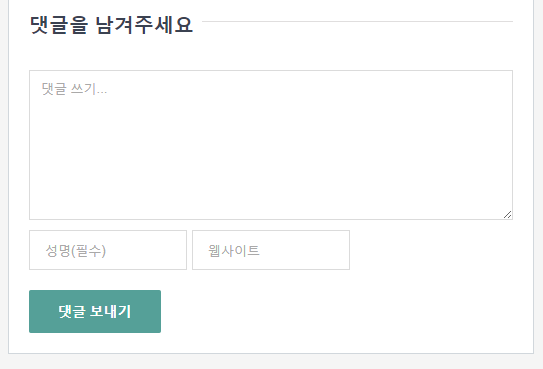
しかし、コメント欄には「氏名(必須)「のように表示され、必須項目のように表示されますね。(テーマによって違うのかわかりません。)

このブログでは、コメントシステムとしてDisqusが使用されています。 DisqusはSEOの面でも役に立ちます。

コメントテスト...
コメントから電子メール、ウェブサイトのフィールドを削除...
こんにちは。 たくさんのことを見て学んでいます。 「マイアカウント」で、住所とアカウント情報欄で必須入力をしなければならないフィールドを消去したいのですが! お知らせいただいたように、cssでフィールドを見えないように処理することはできますが、必須入力とし、保存にならない状況です。 必須入力機能をどのように削除できますか?
p#billing_last_name_field
{display:none; }
このように性を削除状態です。
アドレスは https://gagaguzook.com/my-account/edit-address/billing/ 입니다。
こんにちは?
WooCommerceのMy Accountページでlast Nameをなくしたいですか?
次のような方法でみいただけますか?
関数ファイルに次のコードを追加します:
/ * WOOCOMMERCE UNSET REQUIRED FIELD IN EDIT ACCOUNT * /
add_filter( 'woocommerce_save_account_details_required_fields' ,
'smtl_edit_account_remove_required_names');
function smtl_edit_account_remove_required_names($ fields){
unset($fields['account_first_name']);
unset($fields['account_last_name']);
$ fieldsを返します。
}
CSS:
.woocommerce-EditAccountForm .woocommerce-form-row--last,
.woocommerce-EditAccountForm .woocommerce-form-row--first {
表示:なし;
}
上記のようにすると姓と名がなくなることがあります。
テストは試してみませんでした。
よくないと、 https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%9A%B0%EC%BB%A4%EB%A8%B8%EC%8A%A4-%EB%82%B4-%EA%B3%84%EC%A0%95-%ED%8E%98%EC%9D%B4%EC%A7%80-%EC%88%98%EC%A0%95%ED%95%98%EA%B8%B0/ 記事で紹介するプラグインで欲しい機能が可能かどうかプラグイン開発者に問い合わせてみてもいいようです。