モバイルで背景動画を自動再生するように設定したい場合があります。 WordPress エレメンページビルダーでは、セクションなどの背景に画像だけでなく動画を指定できます。 バックグラウンド動画を指定する場合は、モバイルで自動再生するかどうかを設定するオプションが提供されます。
エレメントの背景動画モバイル自動再生を設定する
モバイル機器でも背景動画を自動再生したい場合 Elementorでモバイル再生オプションを有効にできます。
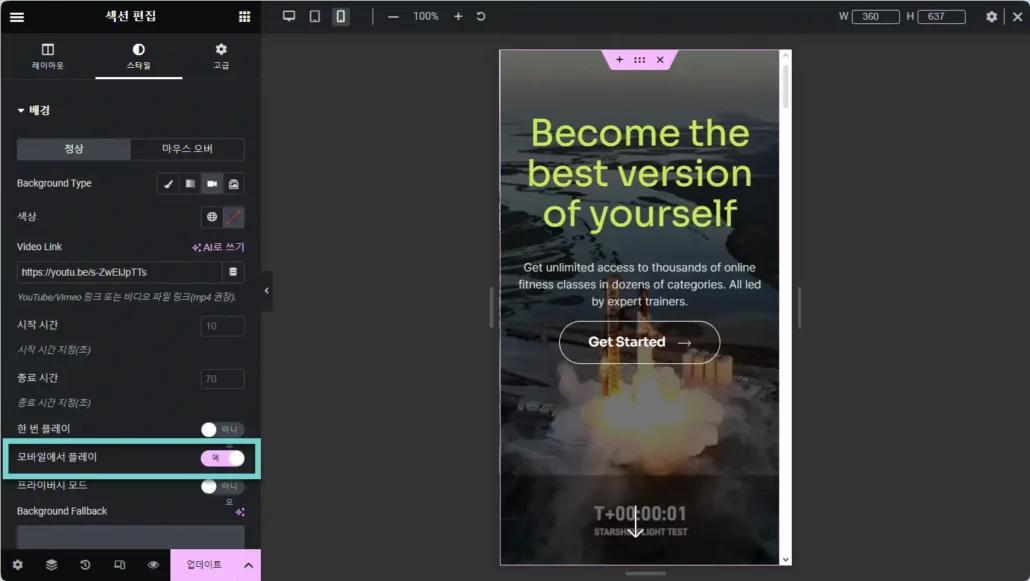
例えば、 セクションの編集の 스타일 タブで 유튜브 などのビデオリンクを挿入してモバイルで再生オプションを有効にすると、モバイルデバイスでもビデオが自動的に再生されます。

自動再生時には無音で再生され、モバイルの場合はモバイル機器の特性上制約がある場合があります。 モバイルデバイスでサイトにアクセスすると、ユーザーが不要にデータを使い果たす可能性があるため、一部のモバイルデバイスでは自動再生をブロックする可能性があります。
モバイル自動再生を有効にしたい場合は、接続しているユーザーが意図せずにデータが使い果たされる可能性があることを考慮して、使用するかどうかを慎重に決定してください。
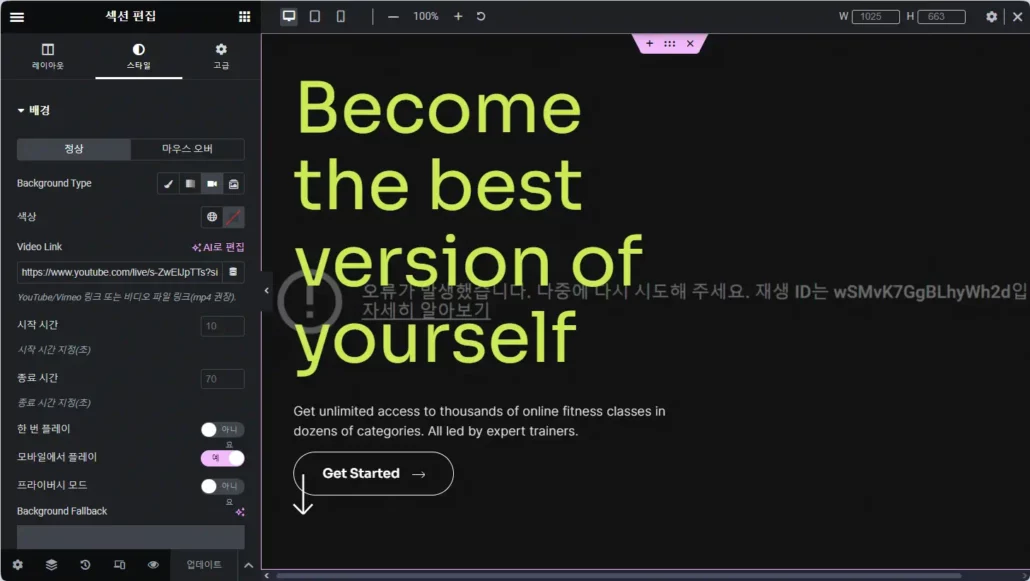
YouTubeの動画を背景動画として挿入すると、下図のように「エラーが発生しました。後でもう一度お試しください。再生IDは...」エラーが発生することがあります。

テストしてみるとYouTubeサイトで 共有 ボタンを押して次の形式でVideo Linkに入力すると、このようなエラーが発生しました。
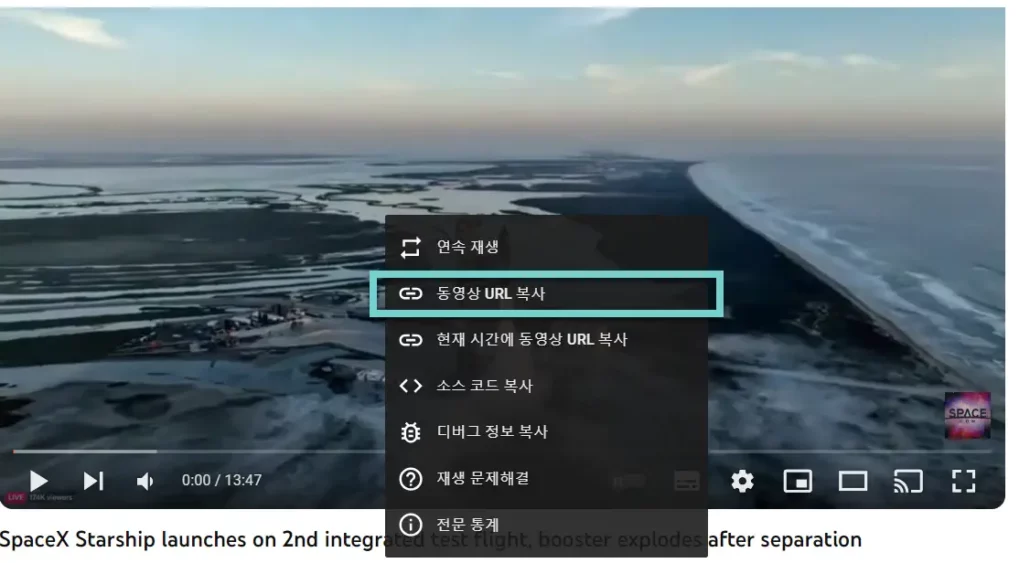
https://www.youtube.com/live/s-ZwElJpTTs?si=mSsjE_XD8mdxg0H4この場合は、次の図に示すように動画の上で右マウスボタンをクリックし、[動画URLをコピー]オプションを選択して動画URLをコピーします。

これにより、次の形式でコピーされます。
https://youtu.be/s-ZwElJpTTsこのリンク ビデオリンク フィールドに貼り付けると問題は発生しません。
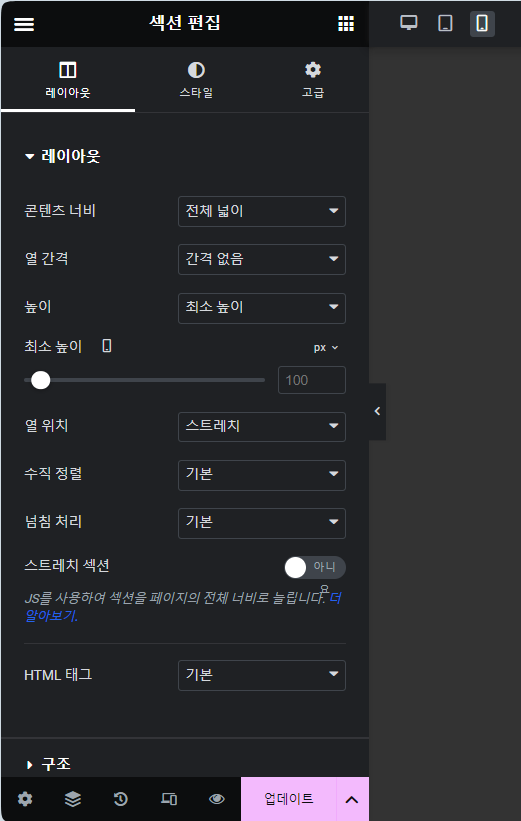
レイアウト タブで 最小高さ 横のデバイスアイコンをクリックしてモバイルデバイスを選択して、モバイルデバイスのセクションの最小高さを指定できます。 デスクトップとは異なる高さを指定したい場合は、この設定を使用できます。

場合によっては、動画が必要に応じて表示されないことがあります。 そのような場合は、MP4ファイルをサーバーにアップロードしてMP4ムービーファイルリンクに挿入すると、正しく表示されることがあります。 ただし、この場合、訪問者が多い場合はトラフィックに余裕がない可能性があるため、モバイルで画像として表示することを検討することもできます。
Elementor 2.7.0バージョン以降、ビデオコンテナは機能しなくなったため、注意してください。 display: none で動画コンテンツを単に隠すのではなく、動画コンテンツをモバイルデバイスから完全に削除するとします。

コメントを残す