多くの WordPress 有料テーマで独自のページビルダーや Visual Composer のような外部のページビルダーを使用します。 例えば、 Avadaの場合、独自のページビルダーであるFusion Builderを使用して DiviテーマでDiviビルダーを使用します。 Jupiter 同じテーマは 視覚的な作曲家を採用しています。
個人的には Visual Composerあまり好きではありませんが、最近出てくるほとんど Themeforestテーマには Visual Composerがバンドルされています。 Visual Composerが使用されている場合、テーマの最適化が正常に行われない場合、サイトの速度が遅くなることがあります。
ページビルダーを使用すると、コーディングの知識がほとんどなくても、簡単にサイトを作成することができる利点があります。 無料ページビルダーをご希望の場合 Elementor ページビルダーを利用みることができます。 Elementorは無料で、まともな機能とスピードを示しています。
次は、 ElementorでYoutubeなどの動画を追加する方法です。 方法はページビルダーごとに少しずつ違いがありますが、大同所です。
Elementor ページビルダーで動画を追加する
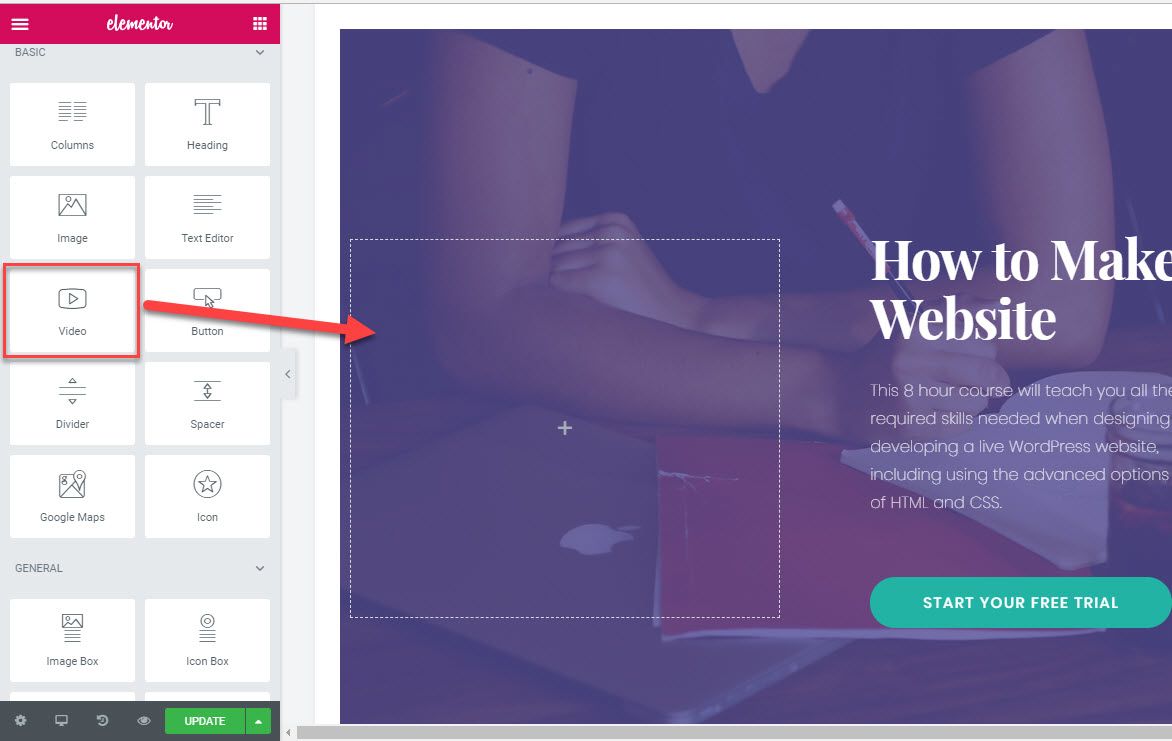
Elementorページを編集する画面で、左側のビデオ要素をマウスでドラッグして目的の場所に配置します。

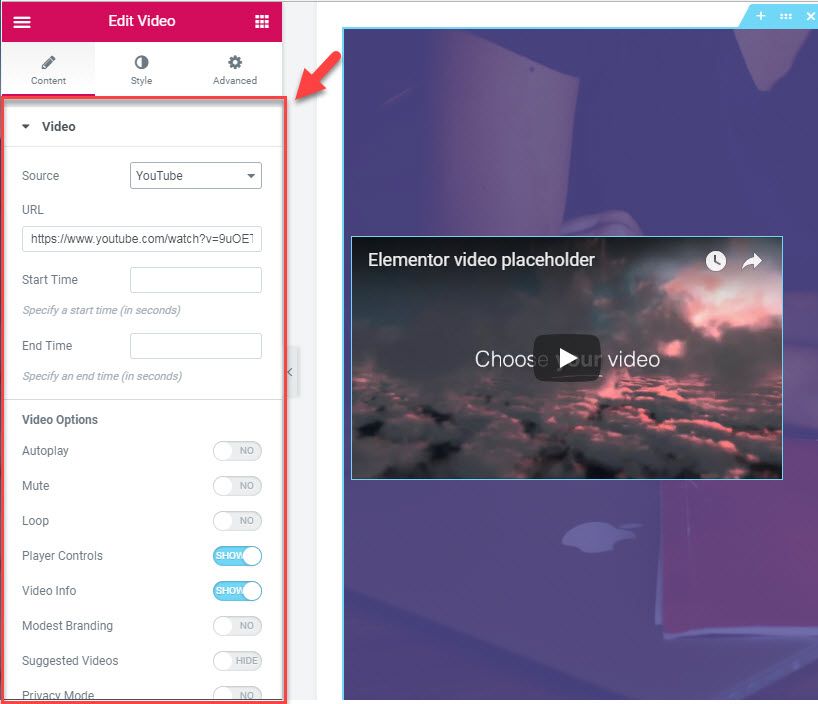
これにより、次のように Elementorで指定したサンプルYouTubeムービーが挿入され、左側に細かく調整できる設定画面が表示されます。

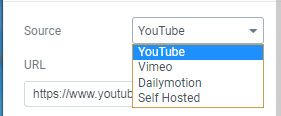
Source(ソース)から YouTube、Vimeo、Dailymotion、Self Hosted(自己ホスト動画) 中の動画の種類を選択することができます。

URLは、追加しようとする動画のURLを入力します。
- YouTubeの動画の場合https://www.youtube.com/watch?v=RtU_mdL2vBMような形式で動画を追加することができます。
- 非メオ動画の場合https://vimeo.com/278489279形式で追加します。
始まる時間과 終了時間には、開始時刻と終了時刻を秒単位で入力することができます。
Video Optionsは、自動再生、プレーヤーのコントロール、ビデオ情報などの詳細オプションを指定することができます。
ちなみに、自動再生を選択しても、通常、携帯電話(特にアンドロイドフォン)では、自動再生機能が動作しません。 これは訪問者のスマートフォンで動画を自動再生による意図しない過度のデータ排出を遮断するための措置だとします。 たまに携帯電話でも動画が自動再生されるようにする方法を問い合わせている方がいます。 可能かは分からないあまり良い考えではないようです。 (サイトの訪問者から悪口をすごくて食べることができます。)
オプションが気に入ったら、左の一番下の アップデイトをクリックして設定を保存します。
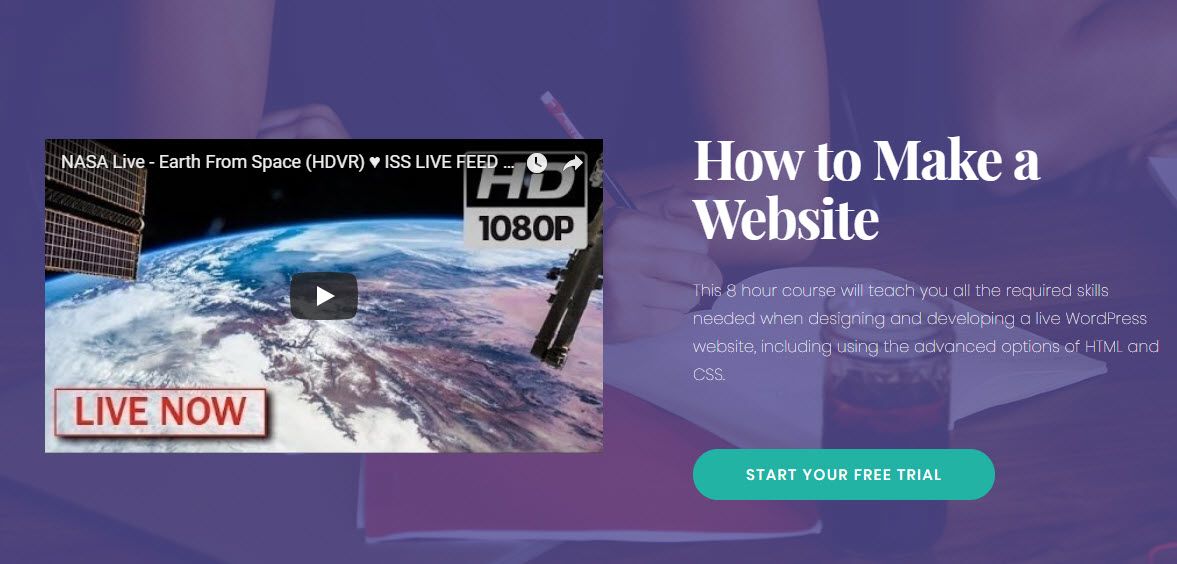
YouTubeの動画を挿入サンプル:

非メオ動画挿入サンプル:

セクションにYouTube動画の背景を挿入する
YouTubeなどの動画をセクションに背景として挿入することも可能です。 次の記事を参照してください。
最後に、
以上で Elementor ページビルダーでYouTubeやVimeoなどの動画を挿入する方法について説明しました。 独自にホストされている動画も追加できますが、トラフィックのためにあまりお勧めできません。 モバイルデバイスの再生で互換性のない動画フォーマットがあり、トラフィックの制限によって動画が遅くなることがあります。

コメントを残す