[wpdm_package id='8643']
WordPressで使用することができ、簡単なテキストスタイルを指定ショートコードプラグインを作ってみました。 非常に簡単なため、サイトに影響がほとんどありません。 TinyMCEの高度のようなプラグインを使用してもされるが、Visual Composerのようなページビルダーにより正常に動作しない場合でも、少し重いプラグインの使用をしたくない場合に使用することができます。 ダウンロードパスワード:2015。
目的のテキストを [pfont]...[/ pfont]で囲んでいます。
例:
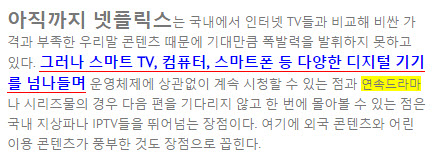
[pfont size="20px" weight="bold"]まだまでネットフリックス[/pfont]は国内でインターネットテレビと比較して高価で不足している韓国語コンテンツのため期待ほど爆発力を発揮できていない。 [pfont size="15px" color="blue" weight="bold" bbottom="1px solid red"]しかしスマートテレビ、コンピュータ、スマートフォンなど多様なデジタル機器を行き来し[/pfont] オペレーティングシステムに関係なく視聴できる点と[pfont bg="yellow"]見ることができる点は、国内の地上波やIPTVを越えるメリットだ。 ここに外国コンテンツと子供向けコンテンツが豊富なのも長所に挙げられる。
文字サイズ、属性(太字など)、ボーダー、背景色など、さまざまなプロパティを指定することができ、上記のようにショートコードを追加すると、次のように記事では、表示されます。
次のような属性がサポートされます。 必要に応じて、ソースを参照して、追加することも可能です。
- color - 文字の色
- bg - 背景色
- size - 文字サイズ
- top - padding-top
- bottom - padding-bottom
- right - padding-right
- left - padding-left
- padding - padding
- border - ボーダー)
- bbottom - border-bottom
- radius - border-radius
- weight - font-weight
- height - line-height
CSSを少し知ることは簡単に利用することができます。 フォントサイズのみ 12pxに基本的に設定されており、残りはデフォルト値が設定されていません。


シャーロム! ワードクラッカー様……私はブログについて全く知ることがない人ですが、 word press を数日前に始めました。 私はorgと.comを持っていますが、私はただ.comでパーソナルプランをしました。 私はCSSを使うことができると思いますが、私はそれが何であるかわかりません。 私は今いろいろなことをするよりは、ハングル文字フォントの変更程度だけでもできればいいです。 どうすればよいかを詳しく教えてください。 実は…私が偶然disqusに入って、ワードクラッカー様の文を見てイスラエルに関連した話を書いたのを見て少なく驚きました。 それで勇気を出してこう問い合わせをするようになりますね。 うーん……私はㅇㅅラエルに5年目住んでいますが、ブログ運営を模倣しなくてはならない状況が生じて…何も知らないのに始めることになりました。 10月2日からはopenを知人にすることにしたのですが……ちょっと助けてくれますか? 私は今XNUMX、XNUMXつの記事を書いています...私は一度見てください。
忙しくて困ったらそうしておきましょう…
ありがとうございます!
こんにちは?
WordPress.comでブログを作成して使用する場合、柔軟性は低下し、セキュリティ性を強化されます。 そして速度などの問題も全く気にする必要はありませんお勧めします。 しかし、レイアウトや機能を自由に追加したり、変更することはできません柔軟性(Flexibility)が落ちるのは仕方がありません。
有料プランを使用している場合、CSSを学んでみてください。
市販のCSS初心者本を一つ購入して、ゆっくりと読んで多くの助けになるでしょう。
私も最初はそうして始めました。
何にでも王道はないようです。
もしプロフェッショナルなサイトを作成したい場合は wordpress.orgからダウンロードしてWebホスティングサーバーにインストールする「インストールタイプ WordPress「を選択する必要があります。この場合、お気に入りのテーマを選択してデモを上げて始めることができます。
下を書き込みみてください:
http://iwordpower.com/2016/08/create-professional-website-in-30-min-using-wordpress/
だから現時点で加入型 WordPressをそのまま使用するには、直接CSSを学んでみ方法があります。 学ぶことは難しくなく、時間もかかることはないでしょう。 他の方法は、初心者が選択できるように人気のテーマ(http://iwordpower.com/2016/08/wordpress-popular-themes-speed-test/ )の中からいずれかを選択して、適切なデモを上げて小さな修正して使用することです(置型 WordPress).
だから、楽しい秋夕連休になってください。