PDF.jsは、Mozillaで開発されたPDFビューアで、ブラウザのプラグインなしでブラウザでPDFファイルを表示できるように処理するJavascriptライブラリです。
Mozilla PDF Viewer JavaScriptライブラリ
WordPressでPDF.jsを使用してPDFビューアを実装すると、他のプラグインを使用するよりも、サイトへの負担を少なくながらまともなPDFビューアを備えるとなります。
次のような形式のURLを使用すると、クリック時、別のウィンドウでPDFビューアが実行されます。
http://www.example.com/js/web/viewer.html?file=http://www.example.com/my-PDF-file.pdf
テーマフォルダの下にjsフォルダの下にPDF.jsサイトからダウンロードしたファイルをアップロードする場合は、次のように viewer.js ファイルをEnqueueさせて使用することができます。
// Enqueue viewer.js from Mozilla in WordPress
add_action( 'wp_enqueue_scripts', 'enqueue_and_register_my_scripts' ); function enqueue_and_register_my_scripts(){ wp_register_script('viewer-script', get_stylesheet_directory_uri() . 'js/web/viewer.js', array('jquery'), '1.0', true); wp_enqueue_script('viewer-script'); }
そして、PDFファイルは、メディアの追加]を使用して、メディアライブラリにアップロードします。

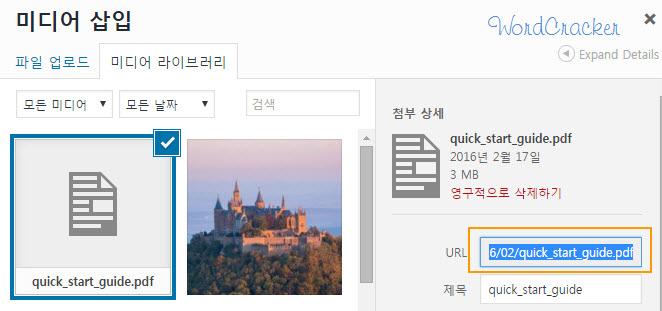
PDFがメディアライブラリに追加されると、URLをコピーするします。

上の図で、URLの部分のパスを選択してコピー(Ctrlキー+ C )して、PDFのパスの部分を置き換えるようにします。
http://www.example.com/js/web/viewer.html?file=위에서 복사한 URL
IFRAME 形式的に挿入することも可能です。 次のような形式にPDFファイルを挿入することができます。
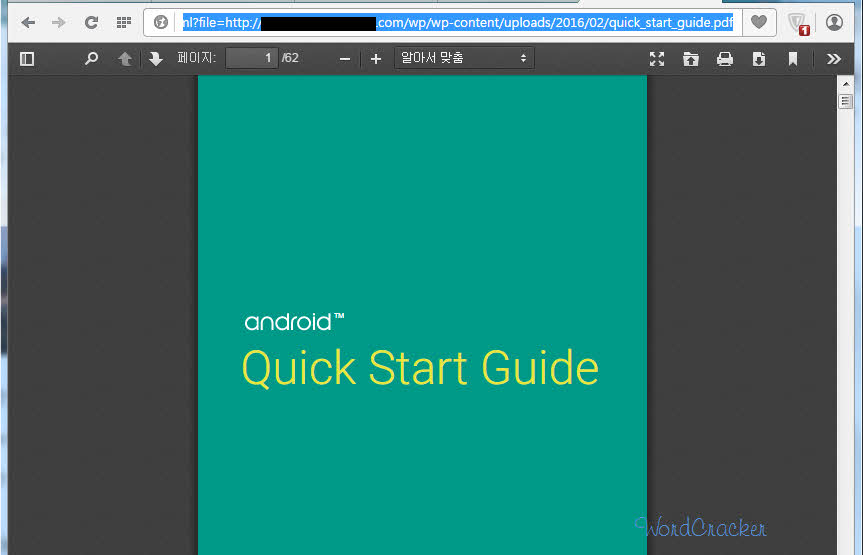
必要に応じてショートコードを使用して挿入することも可能です。 http://www.example.com/js/web/viewer.html?file=위에서 복사한 URLブラウザのアドレスバーに貼り付けて実行してみると次のようにPDFビューアでPDFが実行されます。

オペラで実行したところ、きれいにPDFが開かね。 上部のコントロールを使用してページを拡大/縮小するなど、さまざまなタスクを実行することができます。
もっと詳しく この記事を参考にしてみてください。
上記の方法で満足のいく結果を得られない場合は、PDFビューアプラグインを試してみることができます。
いくつかの有料のプラグインの中 TNC FlipBook - PDF viewer for WordPressというプラグインが評価しながら大丈夫なようです。

Adobe Redearのように、PDFファイルを表示してくれるプラグインです。
プラグインのインストールが負担になるならば この記事「PDF文書を挿入する」に記載されているPDFビューア関連のショートコードをお試しください。 プロのビューアが必要な場合は、上記の方法またはPDF viewer for WordPressのようなプラグインは大丈夫だと思うし、軽くPdfを追加する場合、ショートコード方式が望ましいようです。

コメントを残す