WordPress ショートコード:完全ガイド
この記事は、Smashing Magazineの "WordPress Shortcodes:A Complete Guide」を著作者の許諾を得て翻訳してまとめたものです。少し古い記事なので、最新のバージョンの WordPressと互換性がない部分もあるが、学習の次元で読んでよさそうです。 そして後半に有用なショートコードが紹介されてますので参考にしてください。
WordPress ショートコードは、2.5バージョンで導入されて、最も有用な機能のXNUMXつなっています。 一般ユーザーでも、プログラミングの知識なしに、一種のマクロ的なショートコード(短縮コード)を使用してコンテンツを動的に発行できるようになりました。
WordPress 文やページにショートコードを挿入すると、そのショートコードは、特定のコンテンツに置き換えられます。 つまり、私たちは WordPressに角かっこ([...])のマクロを見つけて、PHP関数で生成された対応する動的コンテンツに置き換えるように指示します。
使い方は非常に簡単です。 ユーザーが希望する文(Post)に最新の記事一覧を表示しようとする場合を考えてみましょう。 ショートコードの形態は、以下のようになることができます。
[recent-posts]
このショートコードをもう少し発展させたパラメータを設定して表示する記事の数を指定することができます。
[recent-posts posts="5"]
一歩発展させ、最新記事のリストのタイトルを設定することも可能です。
[recent-posts posts="5"]글 제목[/recent-posts]
簡単なショートコード
このガイドでは、まず、次のような単純なショートコードのコードを作成してみましょう。
[recent-posts]
作成するプロセスは簡単で、高度なPHPの知識がなくても可能です。 基本的な手順は次のとおりです。
- ショートコードを見つけた場合 WordPressで呼び出す関数を作成します。
- ショートコードを登録します。 このとき、一意の名前を使用します。
- 登録関数を WordPress Actionに接続します。
この記事に出てくるすべてのコードは、テーマの関数ファイル(のfunctions.php)に追加します。 または のfunctions.php ファイル内のincludeを使用して追加された関数のファイルに入れても良いです(ユーザー定義関数のファイルを追加する方法 を参照)。
Callback関数の作成
WordPressでショートコードを検出すると、ショートコードをコードに交換するために、これはまさにCallback関数です。
参照:Callback関数と他の関数にパラメータとして渡される関数として、他の関数の内部で呼び出しまたは実行されます(참조).
その後、データベースから最新記事を取得する関数を作成しましょうか?
function recent_posts_function() {
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => 1));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string = '<a href="'.get_permalink().'">'.get_the_title().'</a>';
endwhile;
endif;
wp_reset_query();
return $return_string;
}
上記の関数では、最新の記事を取得して、リンクと一緒に文字列を返すようにデータベースにクエリを送信します。 このCallback関数は、何も出力せずに文字列を返すという点に注意するようにします。
ショートコードを登録する
今 WordPressこの関数は、ショートコードであることを通知します。
function register_shortcodes(){
add_shortcode('recent-posts', 'recent_posts_function');
}
文の内容の中ショートコード[recent-posts]があれば recent_posts_function()が自動的に呼び出されます。 このとき、固有のショートコードの名前を使用する必要があります。 もし重複する名前を使用すると、競合が発生します。
WordPress フック
register_shortcodes() 関数を実行するために、この関数を WordPressのinitialization actionに接続します。
add_action( 'init', 'register_shortcodes');
参照:上記のショートコードの登録関数と下のinitialization actionを一つに統合して、以下のように関数ファイルの追加も同じ結果が出ます。
add_shortcode('recent-posts', 'recent_posts_function');
ショートコードのテスト
簡単なショートコードが用意されており、正常に動作しているテストする番です。 新しい記事を作成したり、既存の記事を開いて、次の行を任意の場所に追加するようにします。
[recent-posts]
文を発行し、ブラウザで開いてみると、下の図の図のように、ブログの最新記事へのリンクが表示されます。
高級ショートコード
ショートコードパラメータ
パラメータを追加してショートコードの機能性をさらに高めることができるようショートコードは、柔軟性を提供します。 例えば、表示する最新記事の数を指定したい場合があります。 この機能を実装するには、ショートコードで表示する最新の記事数を指定するための追加オプションを追加することができます。
そのために、私たちはXNUMXつの関数を使用します。 最初は WordPressの組み込み関数である shortcode_atts()です。 この関数は、ユーザーショートコード属性(attribute)をネイティブ属性と結合して、必要なところにデフォルトで詰めます。 XNUMX番目の関数は、 extract() PHP関数です。 この関数は、「抽出」という名前からわかるように、ショートコード属性を抽出します。 (注: shortcode_atts()詳細については、 WordPress 古写本を参照してください。 extract()について ここで詳細を見ることができます。)
上で作成しCallback関数を拡張して、文の数のパラメータが抽出される属性(Attribute)配列である引数を追加しようとします。 次に、データベースのクエリを使用して目的の文の数を取得してHTMLリストを作成して表示します。
function recent_posts_function($atts){
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '<ul>';
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
endif;
$return_string .= '</ul>';
wp_reset_query();
return $return_string;
}
ショートコードでオプションを指定しない場合、デフォルトの 1これが使用されます(つまり、1つの最新の記事が表示されます)。 同じ方法でより多くのプロパティを追加して、ショートコードで複数のパラメータを使用できるようにすることができます。 このおかげで、いくつの投稿を表示するかを設定できます。 この関数を「簡単なショートコード」部分で作成した関数を置き換え、ショートコードを以下の形式で使用します。
[recent-posts posts="5"]
ブラウザで確認してみると、最新の記事5つのリンクが表示されます。
ショートコード内のコンテンツ
上記のショートコードを一段階発展させ、コンテンツを引数として渡す機能を追加することができます。 ここでは、最新の記事リストのタイトルを引数として渡す例を見てみましょう。 この機能を実装するためにCallback関数に二番目のパラメータ $コンテンツを使用し、このパラメータをリスト前h3見出しに追加するようにします。 今関数を次のように変更します。
function recent_posts_function($atts, $content = null) {
extract(shortcode_atts(array(
'posts' => 1,
), $atts));
$return_string = '<h3>'.$content.'</h3>';
$return_string .= '<ul>';
query_posts(array('orderby' => 'date', 'order' => 'DESC' , 'showposts' => $posts));
if (have_posts()) :
while (have_posts()) : the_post();
$return_string .= '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
endwhile;
endif;
$return_string .= '</ul>';
wp_reset_query();
return $return_string;
}
このタイプのショートコードは、HTMLタグと似ています。 つまり、コンテンツを開始ショートコード(Opening shortcode)と終了ショートコード(Closing shortcode)で囲む形式で使用します。
[recent-posts posts="5"]최신 글 목록 제목[/recent-posts]
結果は、「投稿リストのタイトル」が新しく追加された点を除いて、前の例と同じです。
ショートコードを追加する
ウィジェットのショートコードを使用する
基本的には WordPress サイドバーのウィジェットでショートコードは無視されます。 例えば、次のようなショートコードをサイドバーウィジェット領域にテキストウィジェットを使用して追加してみると:
[recent-posts posts="5"]
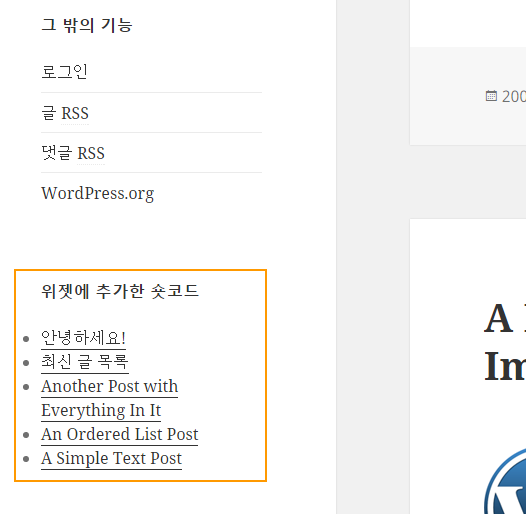
次のように正常に書き込みリストが出力されず、ショートコード自体がそのまま表示されます。 (そうではなく、通常出てくるようテーマ自体で設定されている場合もあります。)
上記のように表示された場合、ショートコードをウィジェットで使用できるように有効にするには、次のようなコードの行を追加してくれればされます。 (ここで追加するか?当然関数ファイルです。)
add_filter('widget_text', 'do_shortcode');
同様の方法でコメント(Comments)でもショートコードを使用できるように設定が可能です。 この場合、次のコードを追加します。
add_filter( 'comment_text', 'do_shortcode' );
要約文(Excerpts)でショートコードを有効にするには、次のコードを追加します。
add_filter( 'the_excerpt', 'do_shortcode');
これで単純なショートコードからやや複雑なショートコードを作成する方法とショートコードをサイドバーなどに追加する方法を説明しました。
ショートコードTinyMCEエディタボタン
ショートコードは動的なコンテンツを記事など追加する簡単な方法を提供していますが、一般的なユーザーに多少困難な場合があります。 複数のパラメータを使用した複雑なショートコードの場合、特に使用が容易ではないことがあります。 ほとんどのユーザーは、HTMLのようなコードに精通していないが、ショートコードを正しく使用するには、ショートコードの正確な構文とサポートされているすべての属性について注意してください。 しかし、些細な構文エラーも望ましくない結果につながることができます。
この問題を解決するために WordPressの基本的な文エディタのTinyMCEのインターフェースにボタンを追加して、ユーザーがクリックするだけで、ショートコードを追加することができます。 次のような2段階を経て、このボタンを追加することができます。
- ボタンのJavaScriptファイルの作成
- ボタンとJavaScriptファイルを登録する
参照:次の文は、作成されたか、少し長くなって、最新のTinyMCEは動作しません。 正常に動作させるには、コードを解析して、 最新のTinyMCE APIに合わせて変更しなければならないようです。 正常に動作していないので、省略しようと思ったが、アプローチが重要らしく翻訳して収録しました。 参照してください。
ボタン用のJavaScriptファイル
JavaScriptファイルを使用して TinyMCE APIを介してTinyMCEのプラグインを登録します。 テーマ(子テーマを使用している場合、子テーマ)の下に jsという名前のフォルダを作成し recent-posts.jsと呼ばれる新しいファイルを作成し、次のコードをコピーして貼り付けます。
(function() {
tinymce.create('tinymce.plugins.recentposts', {
init : function(ed, url) {
ed.addButton('recentposts', {
title : 'Recent posts',
image : url+'/recentpostsbutton.png',
onclick : function() {
var posts = prompt("글 개수", "1");
var text = prompt("목록 제목", "제목 텍스트입니다.");
if (text != null && text != ''){
if (posts != null && posts != '')
ed.execCommand('mceInsertContent', false, '[recent-posts posts="'+posts+'"]'+text+'[/recent-posts]');
else
ed.execCommand('mceInsertContent', false, '[recent-posts]'+text+'[/recent-posts]');
}
else{
if (posts != null && posts != '')
ed.execCommand('mceInsertContent', false, '[recent-posts posts="'+posts+'"]');
else
ed.execCommand('mceInsertContent', false, '[recent-posts]');
}
}
});
},
createControl : function(n, cm) {
return null;
},
getInfo : function() {
return {
longname : "최신 글",
author : 'Konstantinos Kouratoras',
authorurl : 'http://www.kouratoras.gr',
infourl : 'http://www.smashingmagazine.com',
version : "1.0"
};
}
});
tinymce.PluginManager.add('recentposts', tinymce.plugins.recentposts);
})();
下記の示すように tinymce.create() メソッドを呼び出して、プラグインの名前と属性を提供する新しいプラグインを作成します。 このコードで最も重要な部分は、 その中に() 関数です。 この関数では、我々は onclick() 関数を使用する関数の名前、アイコンファイル、イベントハンドラを定義します。
onclick() 関数の最初のXNUMX行では、ユーザーに文数とショートコードのリストのタイトルを入力するようにプロンプトが表示されます。 次に、このパラメータの値に基づいて、適切なショートコードフォームがエディタに挿入されます。
最後に add() 関数を使用してTinyMCEプラグイン PluginManagerに追加します。 以上の手順で、[recent-posts]ショートコード WordPress テーマに正常に統合されます。
ボタンとTINYMCEプラグインを登録する
JavaScriptファイルを作成したら、このファイルのショートコードボタンを登録する必要があります。 だからXNUMXつの関数を作成し、その WordPress フィルタに接続する必要があります。
最初の関数は、 register_button()という関数としてショートコードをボタン配列に押し込ん新しいボタンと既存のボタンの間に区切り線を追加します。
function register_button( $buttons ) {
array_push( $buttons, "|", "recentposts" );
return $buttons;
}
XNUMX番目の関数である 追加_plugin()はJavascriptファイルのパスと名前を指します。
function add_plugin( $plugin_array ) {
$plugin_array['recentposts'] = get_stylesheet_directory_uri() . '/js/recentposts.js';
return $plugin_array;
}
次のステップでは、前の関数を使用してフィルタを追加するようにします。 register_button() 関数は、 mce_buttons フィルタに接続されてエディタがプラグインをロードするときに実行されます。 そして 追加_plugin()は mce_external_plugins フィルタに接続され、ボタンがロードされる直前に実行されます。
function my_recent_posts_button() {
if ( ! current_user_can('edit_posts') && ! current_user_can('edit_pages') ) {
return;
}
if ( get_user_option('rich_editing') == 'true' ) {
add_filter( 'mce_external_plugins', 'add_plugin' );
add_filter( 'mce_buttons', 'register_button' );
}
}
ユーザーが記事やページを編集する権限がないか、ユーザーが視覚的エディタモードを使用する場合、以前の関数は何の動作をしません。
最後に、関数を WordPressのinitializationアクションにフックして、ページがロードされるときに実行がされるようにします。
add_action('init', 'my_recent_posts_button');
参照:上記の手順を踏めばTinyMCEエディタにショートコードを追加するボタンを作成しなければならないが、実際にはよくありません。 前述べたように文章が長くなって、最新のバージョンでは、互換性がありません。
便利なショートコード
このセクションでは、あなたのブログを一段階アップグレードさせてくれる、いくつかの有用な WordPress ショートコードのソースが収録されています。
リンクボタン
function linkbutton_function( $atts, $content = null ) {
return '<button type="button">'.do_shortcode($content).'</button>';
}
add_shortcode('linkbutton', 'linkbutton_function');
ショートコードを使用形式:
[linkbutton]클릭![/linkbutton]
上記ショートコードを使用すると、次のようなボタンができます。
ボタンの形状は、テーマによって異なり、CSSを使用して調整が可能です。
WORDPRESS 메뉴
少し複雑なショートコードを見てみましょう。 次のショートコードは、 WordPress メニューを読み込んで表示します。
function menu_function($atts, $content = null) {
extract(
shortcode_atts(
array( 'name' => null, ),
$atts
)
);
return wp_nav_menu(
array(
'menu' => $name,
'echo' => false
)
);
}
add_shortcode('menu', 'menu_function');
使用形式は次のとおりです。
[menu name="main-menu"]
上記ショートコードを文やページに挿入すると、次のようにメニューが表示されます。
Googleマップ
グーグルマップショートコードは本当に便利です。 ソースコードを編集する必要がなく、コンテンツの地図を挿入することができます。
function googlemap_function($atts, $content = null) {
extract(shortcode_atts(array(
"width" => '640',
"height" => '480',
"src" => ''
), $atts));
return '<iframe width="'.$width.'" height="'.$height.'" src="'.$src.'&output=embed" ></iframe>';
}
add_shortcode("googlemap", "googlemap_function");
ショートコードを入力すると、幅と高さとGoogle Mapsのリンクをパラメータとして渡します。
[googlemap width="600" height="300" src="http://maps.google.com/maps?q=Heraklion,+Greece&hl=en&ll=35.327451,25.140495&spn=0.233326,0.445976& sll=37.0625,-95.677068&sspn=57.161276,114.169922& oq=Heraklion&hnear=Heraklion,+Greece&t=h&z=12"]
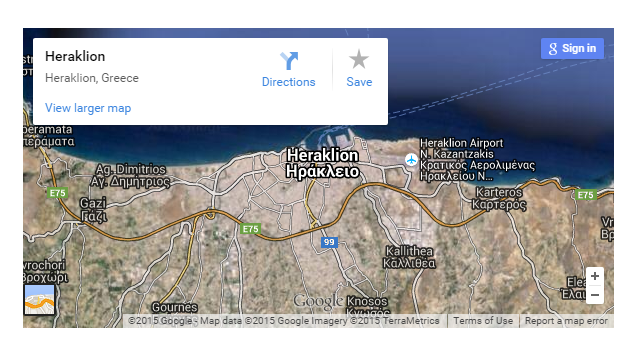
上記のようなショートコードを書かに追加してみると以下のように、Googleマップが挿入されて表示されます。
Googleのチャート
次に、非常に有用なショートコードを紹介します。 Google Chartsサービスを介して円グラフ(パイチャート)を簡単に表示することができます。 次のショートコードのサンプルを使用して複数の属性を指定して円グラフを WordPress 文やページに追加することができます。
function chart_function( $atts ) {
extract(shortcode_atts(array(
'data' => '',
'chart_type' => 'pie',
'title' => 'Chart',
'labels' => '',
'size' => '640x480',
'background_color' => 'FFFFFF',
'colors' => '',
), $atts));
switch ($chart_type) {
case 'line' :
$chart_type = 'lc';
break;
case 'pie' :
$chart_type = 'p3';
break;
default :
break;
}
$attributes = '';
$attributes .= '&chd=t:'.$data.'';
$attributes .= '&chtt='.$title.'';
$attributes .= '&chl='.$labels.'';
$attributes .= '&chs='.$size.'';
$attributes .= '&chf='.$background_color.'';
$attributes .= '&chco='.$colors.'';
return '<img title="'.$title.'" src="http://chart.apis.google.com/chart?cht='.$chart_type.''.$attributes.'" alt="'.$title.'" />';
}
add_shortcode('chart', 'chart_function');
四つのデータに円グラフ(パイチャート)を作成するには、次のようなショートコードを書かなど挿入するようにします。
[chart type="pie" title="원형 차트 샘플" data="41.12,32.35,21.52,5.01" labels="첫번째+라벨|두번째+라벨|세번째+라벨|네번째+라벨" background_color="FFFFFF" colors="D73030,329E4A,415FB4,DFD32F" size="450x180"]
これにより、次のような結果を得ることができます。
PDF文書を挿入する
Google Docs PDFビューアを使用して WordPress サイトにPDFファイルを挿入することができます。 次のようなコードを関数ファイルに追加するようにしてください。
function pdf_function($attr, $url) {
extract(shortcode_atts(array(
'width' => '640',
'height' => '480'
), $attr));
return '<iframe src="http://docs.google.com/viewer?url=' . $url . '&embedded=true" style="width:' .$width. '; height:' .$height. ';">Your browser does not support iframes</iframe>';
}
add_shortcode('pdf', 'pdf_function');
PDFを挿入するには、[pdf]ショートコードを入力して、URLをコンテンツ引数として渡します。
[pdf width="520px" height="700px"]http://static.fsf.org/common/what-is-fs-new.pdf[/pdf]
ページの上のショートコードを挿入すると、訪問者は、PDF文書をビューアで見ることができます。
便利なサイト
- WordPress Shortcodes:A Complete Guide(WordPress ショートコード:完全ガイド) - 2012年度に作成されたSmashingmagazineのショートコードへのガイド。 この記事を書くのに参考にしました。
- マスタリング WordPress ショートコード(WordPress ショートコードをマスターする) - 基本的な事項から説明されたこの記事ではすぐに利用可能 WordPress ショートコードが提供されます。
- はじめに WordPress Shortcodes(+ Examples) (WordPress ショートコードを始める+例) - WordPress ショートコードを初めてユーザーに便利そうです。
- Create a Shortcode to List Posts With Multiple Parameters (いくつかのパラメータで記事をリストするショートコードを作成する) - この記事を見た後、このリンクの記事を見ると便利です。 説明はあまりなく、コード中心になっていますね。
- Quick Tip:Display Excerpts of Child Pages with a Shortcode (ショートコードでサブページのサマリーステートメントを表示する) - サブページのサマリーステートメント(Excerpt)を表示するショートコードについて説明しています。 (以下の付録を参照してください。)このショートコードを適用して、ページのサイドバーにサブページのリストも表示できるようです。
付録 - ショートコードを使用してサブページの要約文を表示する
function subpage_peek() {
global $post;
// 하위 페이지 쿼리 실행
$args = array(
'post_parent' => $post->ID,
'post_type' => 'page'
);
$subpages = new WP_query($args);
// 출력 만들기
if ($subpages->have_posts()) :
$output = '<ul>';
while ($subpages->have_posts()) : $subpages->the_post();
$output .= '<li><strong><a href="'.get_permalink().'">'.get_the_title().'</a></strong>
<p>'.get_the_excerpt().'<br />
<a href="'.get_permalink().'">Continue Reading →</a></p></li>';
endwhile;
$output .= '</ul>';
else :
$output = '<p>No subpages found.</p>';
endif;
// 쿼리 리셋
wp_reset_postdata();
// 반환
return $output;
}
次の関数を追加して、ショートコードを作成します。
add_shortcode('subpage_peek', 'subpage_peek');





ショートコードは段落ブロックに入れてもよいし、カスタムHTMLブロックに入れても良いし、ショートコードブロックに入れてもいいし動作すればどのブロックに入れても構いませんか?
ショートコードはショートコードブロックに入れてください。段落ブロックでもうまく機能します。 HTMLブロックで動作するかどうかをテストしてください。
ここで紹介してくれたgooglemap、pdfなどのショートコードを
子テーマ関数function.phpに追加するだけでよいのでしょうか?
'munu'ショートコードはfunction.phpに追加すると機能しますが、
「googlemap」と「pdf」の内容はfunction.phpに追加しても機能しません。
Googleマップの場合は、次の記事を参照して挿入してください。
https://www.thewordcracker.com/scribblings/how-to-embed-googlemap-to-blogs/
pdf挿入の問題は時間が経つにつれて一度チェックしてみましょう。
こんにちは〜ショートコードをfunctions.phpに AdSenseに入れたのですが、ある日に突然設定しておいたショートコードがすべて消えている場合がありましたね……。
チャイルドテーマで作業しましたか?
https://cafe.naver.com/wphomepage/124
こんにちはあげてくださった資料参照して進行中なのに、既存php掲示板のソースをショートコードで利用することもできますか?
こんにちは、yoos様。 WordPress プラグインを作成する方法について WordPress 開発者向けドキュメントを参照してください:
https://developer.wordpress.org/plugins/
WordPressは KBoardと網ボードのような掲示板のプラグインがあります。 そんなプラグインを使用することを考慮してみることができます。
https://www.thewordcracker.com/basic/how-to-start-wordpress/ 記事の「掲示板の作成」の部分を参照してください。
良い情報ありがとうございます。 もしかしたら WordPressでdbとデータを送受信する基礎についても知ることができますか? グーグリングてみるグローバル変数$ wpdbを宣言した後、 WordPressで提供されるinsert()などの関数を使えばなるの式で示されている、どんなにコードを使用しても動作しさえしないですね。 もしかしたら、コードとファイルの場所が決まっているか、先行タスクが必要ですか? 簡単にフォームのフォームを作成し値を入れて、照会する機能を実装しようとします。
こんにちは?
ブログを訪問していただきありがとうございます。
常に WordPress Codex文書を見て見れば助けになるでしょう。
https://codex.wordpress.org/Class_Reference/wpdb
ショートコードについて多くのことを知りました。
よく見ました〜
私のブログを訪問していただきありがとうございます。 ざっと翻訳したものだから参考になるだけ^^