この記事では、 WordPressでプラグインを使用してメニューやヘッダを固定する方法を説明します。 プラグインのページで検索してみると、いくつかのプラグインが検索され二つのプラグインを取り上げてみようとします。 この記事では、メニューだけ固定することができるmyStickymenuというプラグインをテストしてみました。
メニューを固定するmyStickymenuプラグイン
まず、 myStickymenuをダウンロードしてインストールします。

インストールして有効にすると伝言板で 設定 下にmyStickymenuという項目が追加されます。

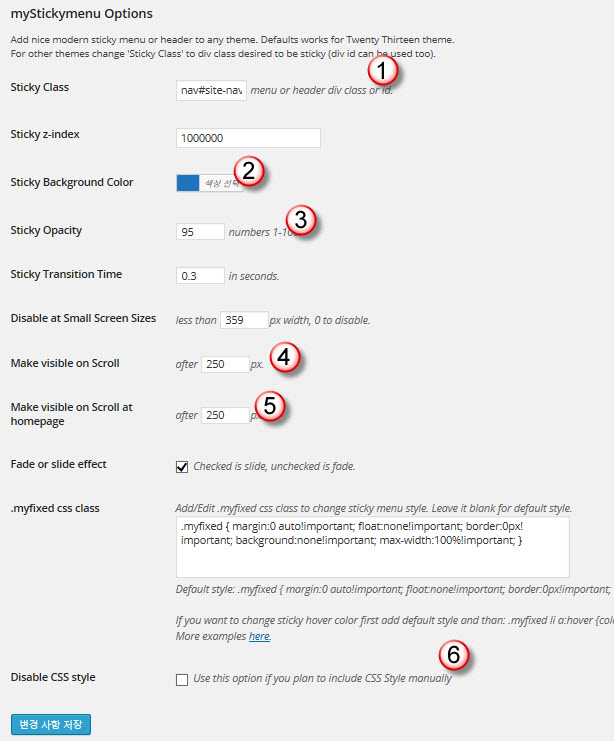
いくつかのオプションがあります。
(1)固定するメニューのクラスやIDを入力します。
(2)メニューの背景色を指定します。
(3)透明(不透明度)を設定します。
(4)この値は、例えば300pxに指定すると、300pxをスクロールしてから、メニューが固定されます。
(5)この値は、(4)と同じで、ホームページでの値です。
(6)メニュークラスを正しく指定したが、うまくいかない場合は、このオプションをオフにしたらよくなりました。
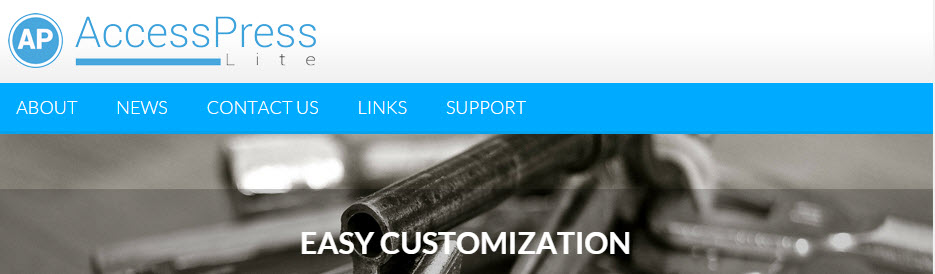
実際の動作を見てみましょう。 テストのテーマの元のメニューの形です。

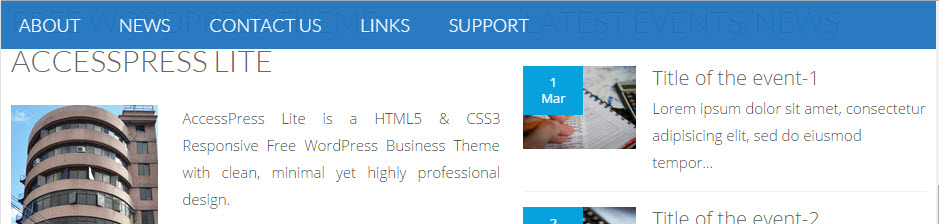
下にスクロールすると、メニューが上に上がって目に見えない、通常のメニューです。 myStickymenuを使用してメニューを固定した形です。

以上で簡単なプラグインを使用してメニューを固定する方法について説明しました。 ヘッダを含め、ほぼすべての要素を固定することができるプラグインは、 ここを参考にしてみてください。
UberMenu - Sticky Menu Extension
無料のプラグインで満足のいく結果を得られない場合、有料のプラグインを考慮してみることができます。 UberMenuメガメニューはスタイリッシュなメニューを作るプラグインとして多くのユーザーの愛を受けています。 そして、このプラグインの拡張機能でUberMenu - Sticky Menu Extensionプラグインを一緒に使用すると、より良い効果が得られます。

ここで、実際の動作を確認してみることができます[このプラグインは、 円バトーマーケットのコードキャニオンから削除されました]。

メニューアクティブ化部分は有料決済をしなければ実装できません。
メニューアクティベーションというのが具体的に何を意味するのか、少し詳しく説明してもらえますか?
UberMenu - Sticky Menu ExtensionプラグインはCodecanyonから削除されました。