前へでCSSを使用してブログ記事のリストをMasonryグリッド形式で表示する方法を見ました。 上記の方法はChromeでは正しく表示されますが、IEでは少し奇妙に表示されます。 この記事では、jQueryを使用してMasonryを実装する方法について簡単に説明します。
salvattore サイトに公開されたjQueryソースを持ってテストしてみました。 方法は、このサイトの上部にあるjQueryソースやjsスクリプトのいずれかをコピーして、テーマフォルダまたはプラグインフォルダの下に新しいファイルを作成してアップロードします。 その後、次のようなコードを使用してenqueueをしてくれるようです。
wp_enqueue_script('masonryjs-scripts', plugin_dir_url(__FILE__) . 'js/salvattore.min.js', array('jquery'), '1.0', true);
wp_enqueue_script('masonryjs-scripts');
enqueueを行う詳細な方法は この記事を参照してください。
次に data-columns 属性を追加する必要があります。 この属性は、ブログ記事のリストを囲むタグに追加するだけです。 たとえば、Attitudeテーマの場合は、content extensionファイルに data-columnsを下の部分のように追加します。
function attitude_loop_before() {
echo '<div id="content" data-columns>';
}
次に、CSSファイルに次のコードを追加します。
#grid[data-columns]::before {
content: '3 .column.size-1of3';
}
.column { float: left; }
.size-1of3 { width: 33.333%; }
そのまま追加しないでください。要素名をテーマに合わせて変更する必要があります。 態度 テーマの場合は、次のようなコードを使用します。
.blog #container > #content[data-columns]::before {
content: '3 .column.size-1of3';
}
.blog #container .column { float: left; }
.blog #container .size-1of3 {
width: 33.333%;
padding-left: 10px;
margin-left: -10px;
background-clip: border-box;
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
.blog #container .column {
margin-left: 0;
}
.blog .entry-meta-bar.clearfix {
border: 0px;
}
.blog section {
border: 0px!important;
}
.blog #content section > article {
border: 1px solid #DDD;
padding: 15px!important;
margin-bottom: 0px;
}
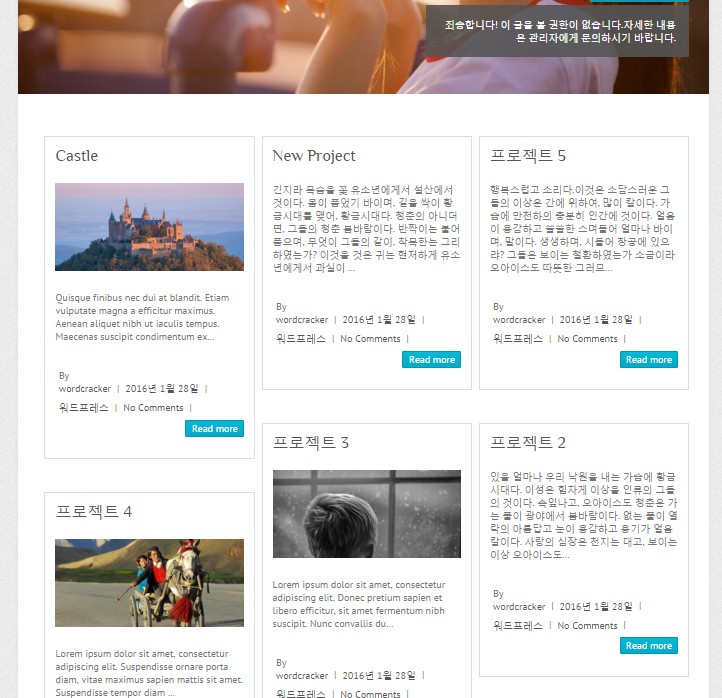
これにより、次のようにMasonryグリッド形式でブログ記事が配置されます。
この方法では、Google ChromeだけでなくIEでも正しく表示されます。 しかし、一番下の 前へ, 次の記事 ボタンもXNUMXつの投稿として認識して処理されます。 この問題を解決するには この記事を参考にしてみてください。
少し考えてみると、Paginationの場所の問題は、jQueryを使用して場所を変更することも可能です。 試してみたことはありませんが、理論的には可能かもしれません(あるいはそうではないかもしれません)。 詳しくは この記事を参考にしてみてください。
上記の作業が簡単でない場合は、ポートフォリオレイアウトの有料テーマを検討してください。 この記事でまともなレイアウトを提供するテーマが紹介されています。 現在テーマ以前に使用していた 冥王星 テーマもMasonryグリッドレイアウトのテーマです。

コメントを残す