WooCommerce 販売終了時刻の設定/表示するで販売終了時刻を設定して表示する方法を説明しました。 この記事では、もう少し発展させて、販売終了までの残り時間を表示する方法を説明します。
基本的なアイデアは PublishPress Future:自動的に非公開 WordPress 投稿 プラグイン(既存の名前「Post Expirator」)を使用して個々の記事で販売終了日時を設定すると、その日付を現在の日付と比較して差を表示します。 これを行うには、PublishPress Futureプラグインのファイルを少し変更して日付を返す新しいショートコードを作成し、そのショートコードを使用して現在の日付と比較する方法を考えました。
[この記事を2022年3月30日に最終更新されました。 ]
WooCommerce 販売終了までの残り時間を表示する
最終コード - 最新バージョンで動作(更新)
最新 WooCommerce バージョンに合わせて以下のコードを修正しました。 最後に、次のコードを使用しているテーマ(チャイルドテーマを作成して作業します)の関数ファイルに追加してテストしてください。
function postexpiratordiffer_shortcode($atts)
{
global $post;
$enabled = PostExpirator_Facade::is_expiration_enabled_for_post($post->ID);
$expirationdatets = get_post_meta($post->ID, '_expiration-date', true);
if (! $enabled || empty($expirationdatets)) {
return false;
}
// @TODO remove extract
// phpcs:ignore WordPress.PHP.DontExtract.extract_extract
extract(
shortcode_atts(
array(
'dateformat' => get_option('expirationdateDefaultDateFormat', POSTEXPIRATOR_DATEFORMAT),
'timeformat' => get_option('expirationdateDefaultTimeFormat', POSTEXPIRATOR_TIMEFORMAT),
'type' => 'full',
'tz' => date('T'),
),
$atts
)
);
if (empty($dateformat)) {
global $expirationdateDefaultDateFormat;
$dateformat = $expirationdateDefaultDateFormat;
}
if (empty($timeformat)) {
global $expirationdateDefaultTimeFormat;
$timeformat = $expirationdateDefaultTimeFormat;
}
if ($type === 'full') {
$format = $dateformat . ' ' . $timeformat;
} elseif ($type === 'date') {
$format = $dateformat;
} elseif ($type === 'time') {
$format = $timeformat;
}
$date = gmdate('Y-m-d H:i:s', $expirationdatets);
return $date;
}
add_shortcode( 'postexpiratordiffer', 'postexpiratordiffer_shortcode' );
// display: expiration date for WooCommerce Products
// WooCommerce 상품의 만료일 표시
function woocommerce_expiration_date ( $desc ){
global $product;
if ( is_single( $product->get_id() ) ){
$tempCheck = do_shortcode( '[postexpirator]' );
if(empty($tempCheck)) {
$desc .= '<div class="expriacy-date">종료일: 없음</div>';
} else {
$desc .= '<div class="expiracy-date">종료일: ' . do_shortcode( '[postexpirator]' ) . '</div>';
$expriationdate = do_shortcode( '[postexpiratordiffer]' );
$now = date('Y-m-d H:i:s');
$desc .= '<div id="autoexpirationdate" style="font-size: 12px; color: red">(';
$diff = abs(strtotime($now) - strtotime($expriationdate));
$years = floor($diff / (365*60*60*24));
$months = floor(($diff - $years * 365*60*60*24) / (30*60*60*24));
$days = floor(($diff - $years * 365*60*60*24 - $months*30*60*60*24)/ (60*60*24));
$days2 = floor(($diff - $years * 365*60*60*24)/ (60*60*24));
$hours = floor(($diff - $years * 365*60*60*24 - $months*30*60*60*24 - $days*60*60*24)/ (60*60));
$minutes = floor(($diff - $years * 365*60*60*24 - $months*30*60*60*24 - $days*60*60*24 - $hours*60*60)/ (60));
$seconds = floor(($diff - $years * 365*60*60*24 - $months*30*60*60*24 - $days*60*60*24 - $hours*60*60 - $minutes*60));
$seconds = floor(($diff - $years * 365*60*60*24 - $months*30*60*60*24 - $days*60*60*24 - $hours*60*60 - $minutes*60));
$desc .= $days2 . '일 ' . $hours . '시간 ' . $minutes . '분 ' . $seconds . '초';
$desc .= ' 남음)</div><br>';
}
return $desc;
}
}
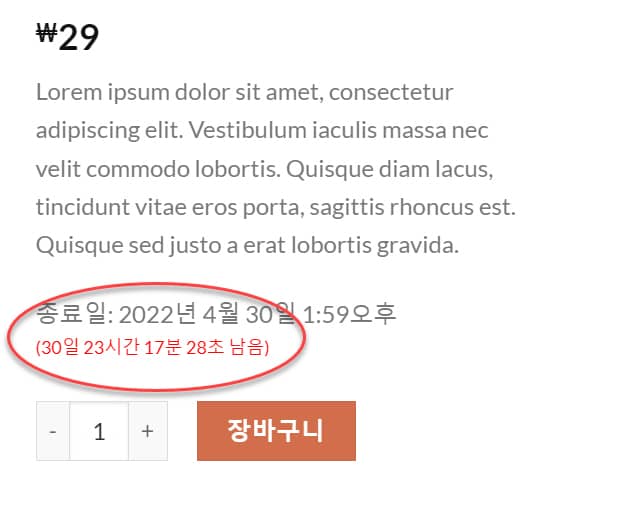
add_filter( 'woocommerce_short_description', 'woocommerce_expiration_date' );日付形式やスタイル(文字色など)は適切に修正してください。 フラットサム(Flatsome)テーマでテストしてみると、下図のようにうまく動作することを確認しました。

終了日(有効期限)を指定しない場合は、「終了日:なし」と表示されます。
以下に示すコードを使用するとエラーが発生します。 該当エラーは「string(2) "id" Notice: id was called incorrectly. Product properties should not be accessed directly. Backtrace:「文書で扱っています。
既存の内容は記録ディメンションから削除せずに残しておきます。 興味のある方は参考にしてください。
既存コード(参考用)
post-expirator.phpファイルの変更
変更するファイルは、Post Expiratorプラグイン内にある post-expirator.php ファイルです。 このファイルでは function postexpirator_shortcode($ atts) 部分を探します。 次に、この関数全体をコピーしてすぐ下に貼り付けするようにします。 関数名とショートコード名を適切に修正してくれます。 末尾の部分で返される値のみを変更してくれればされます。
return get_date_from_gmt(gmdate('Ymd H:i:s',$expirationdatets),$format);

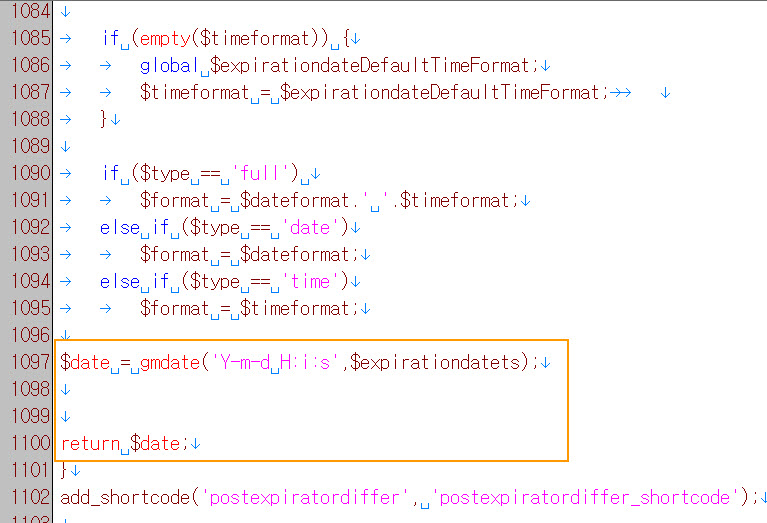
この部分を以下の図の部分に表示された形で修正してくれるようです。
もう一度まとめてみると:
- Post Expiratorプラグイン内にある post-expirator.php ファイルを開きます。
- function postexpirator_shortcode($ atts) 部分を探します。
- function postexpirator_shortcode($ atts) 部分を丸ごとコピーしてすぐ下にコピーします。
- コピーした関数の名前とショートコードを適切に変更します。 (私は postexpirator를 postexpiratordifferに修正しました。 任意の名前に変更ください。)
- return get_date_from_gmt(gmdate('Ymd H:i:s',$expirationdatets),$format); 部分を上の図のように修正してくれます。 実際には get_date_from_gmt 部分のみを削除しました。
WooCommerceファイルの変更
次にすべきことは、前の記事で修正していた woocommerce / wp-content /plugins / woocommerce / templates / single-product フォルダの下のshort-description.phpファイルに日付を比較して出力してくれるコードを追加します。 記事の有効期限(終了日)と現在の日付は、次のコードを使用してください。
$expriationdate = do_shortcode( '[postexpiratordiffer]' ); $now = date('Ymd H:i:s');
そして日付の比較関数は、 このページのコードを使用するようにします。
その後、次のようなコードを追加で挿入すると、残りの日付が表示されます。
$expriationdate = do_shortcode( '[postexpiratordiffer]' ); $now = date('Ymd H:i:s'); $diff = abs(strtotime($now) - strtotime($expriationdate)); $ years = floor($diff / (365*60*60*24)); ...

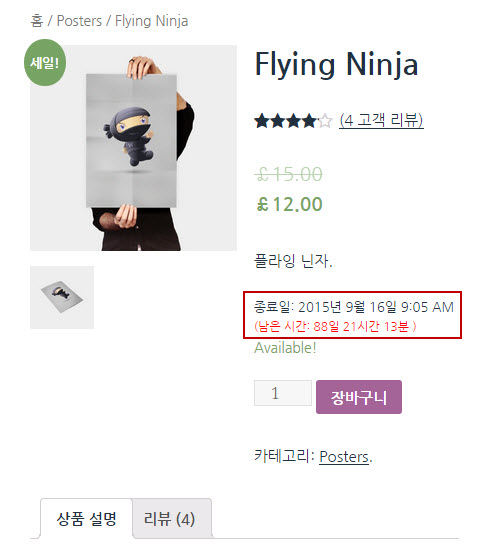
「...」で省略されている部分は、日付比較関数 diff() の残りの部分に置き換えてください。 これにより、次のように残りの日付が表示されます。
추가
この時までのコードをまとめてみると次のとおりです。 状況に合わせて変更して使用ください。
終了日:なし'; }else{echo' 終了日: '。 do_shortcode( '[postexpirator]' ) 。 ' '; $expriationdate = do_shortcode( '[postexpiratordiffer]' ); $now = date('Ymd H:i:s'); echo ' ('; $diff = abs(strtotime($now) - strtotime($expriationdate)); $years = floor($diff / (12*365*60*60)); $months = floor(($diff - $ years * 24*365*60*60) / (24*30*60*60)); $days = floor(($diff - $years * 24*365*60*60 - $months*24*30*60 *60)/ (24*60*60)); $days24 = floor(($diff - $years * 2*365*60*60)/ (24*60*60)); $hours = floor(($ diff - $years * 24*365*60*60 - $months*24*30*60*60 - $days*24*60*60)/ (24*60)); $minutes = floor(($diff - $years * 60*365*60*60 - $months*24*30*60*60 - $days*24*60*60 - $hours*24*60)/ (60)); $seconds = floor((( $diff - $years * 60*365*60*60 - $months*24*30*60*60 - $days*24*60*60 - $hours*24*60 - $minutes*60)); printf( "%d日 %d時間 %d分 %d秒\n", $days60, $hours, $minutes, $seconds); echo '残り) '; } ?>
正しい方法 - 深化
この時点で、プラグインを変更して、 WooCommerce ファイルを修正する方法で適用しました。 しかし、これらの方法はあまり良い方法ではありません。 同じ内容を関数ファイルに直接追加しても、あえてプラグインのコアファイルを変更する必要はなく、WooCommerceファイルを変更する必要もありません。 (それではこのまでの過程が無意味だったかと思えば、そうではありません。前の過程があるので、以下の過程で応用が可能です。)
このためには、まず、上記の post-expirator.phpファイルの変更 部分で新たに追加された関数の部分を post-expirator.php ファイルに追加せず、テーマの関数ファイルに追加するようにします。
次に、上記のWooCommerceファイルの変更部分を直接 WooCommerce テンプレートファイルに追加せずに関数ファイルを追加するようにします。 そのためには次のように filter を使用して WooCommerce テンプレートファイルを変更せずに必要なコンテンツを追加することができます。
// display: expiration date for WooCommerce Products function woocommerce_expiration_date ( $desc ){ global $product; if ( is_single( $product->id )){ $tempCheck = do_shortcode( '[postexpirator]' ); if(empty($tempCheck)) { $desc .= ' 終了日:なし'; }else{$desc.=' 終了日: '。 do_shortcode( '[postexpirator]' ) 。 ' '; $expriationdate = do_shortcode( '[postexpiratordiffer]' ); $now = date('Ymd H:i:s'); $desc.=' ('; $diff = abs(strtotime($now) - strtotime($expriationdate))); // 上記のコードと同じ $seconds = floor(($diff - $years * 12*365*60*60 - $months *24*30*60*60 - $days*24*60*60 - $hours*24*60 - $minutes*60)); $desc .= $days60 . '日 ' . $hours . '時間 ' . $minutes . '分 ' . $seconds . '秒'; $desc .= '残り) '; } return $ desc; } } add_filter( 'woocommerce_short_description'、 'woocommerce_expiration_date');
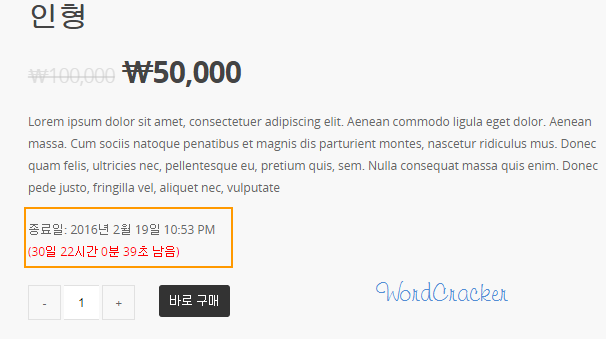
これにより、次の図のように追加されます。
レイアウトは、CSSを使用して適切に修正するようにします。
残り時間を5秒、あるいは10秒ごとに自動的にロードされるようにするには、 DIV自動更新javascript 記事に出てくるスクリプトを使用します。


こんにちは
一つ質問させていただきます!
深化部分の内容を取り出して作業してみましたが、 strtotime($now) は正常に動作しますが、 strtotime($expriationdate) が空の値に出ました。
だから $now と $expriationdate をそれぞれ確認してみると $now は現在時刻を 'Ymd H:i:s' 形式で出力するのに対して $expriationdate は '2022 年 3 月 30 日' このように出力します。
このような場合は、 $expriationdate 形式を $now と同じ形式に置き換える必要がありますか? date関数で以来、あらかじめフォーマットを変更してみましたが、思い通りにならないのでお問い合わせください!
こんにちは、マンロ様。 時が来たら一度テストしてみましょう。 お急ぎの場合は、日付プラス減算の次の記事を参考にしてください。
https://extbrain.tistory.com/29
WooCommerce バージョンが更新されて発生した問題でした。 最終コードを上げたので、本文を参考にしてください。
こんなに早く解決してくれることは知りませんでしたㅎㅎ
WordPress 仕事をするたびにたくさんの助けを受けていますが、いつもありがとうございました!
問題がうまく解決できることを願っています。 ちなみに、文字サイズ、色などのスタイルはCSSで調整できます。
ありがとうございます。 Googleで検索し迷う必要ね!
訪問していただきありがとうございます。 書かれているか古いので、上記の内容がうまく適用されるかどうかは大胆ではありません。 「他の方法 – 深化」部分の内容を適用してみてください。 適用してみて良くなるかもフィードバックお願い致します。 楽しい夜の時間になります。