一般的に、 WordPressでサイトのタイトルを中央配置することはCSSでtext-align:center;を使用して簡単にできます。 しかし、場合によっては、これが思ったより簡単ではないことがあります。 二つの例を挙げ、一度見てみましょう。
まず、基本的なテーマであるTwenty Twelveでサイトのタイトル(サイトのタイトル)を中央配置する方法を説明します。 このテーマのヘッダーには、領域が一つしかないので、次のようなコードで簡単にサイトのタイトルを簡単に中央配置することができます。
h1.site-title {
text-align: center;
}
サンプルを見ると、次のように中央に配置されたこと見ることができます。

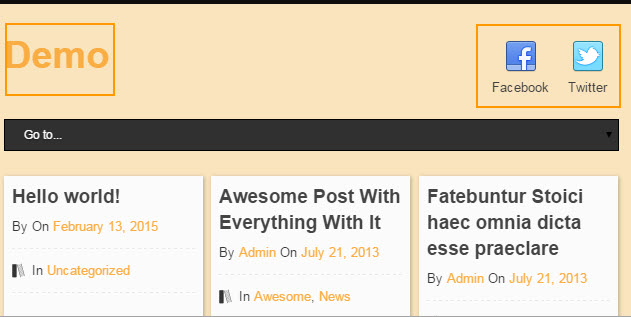
次に、少し厳しい例を見てみましょう。 ピンボードというテーマですが。 この場合、text-align:center;を介して中央に配列がよくありません。

上記の図のように、このテーマのヘッダーには、XNUMXつの要素があります。 要素がXNUMXつだけある場合は、簡単に中央配置が可能です(div内のdivを中央に配置する 記事参照)。 しかし、ここでは、要素が複数あるため、右側にある要素も考慮する必要があります。 次のように少しのトリックを使用してサイトのタイトル(ロゴである場合も、同様に考えられます)を中央に配置することができます。
.header_top {
text-align: center!important;
}
h1#logo {
display: inline-block!important;
width: 100%;
}
.social-profile-icons.spi_custom {
margin-top: -45px;
}
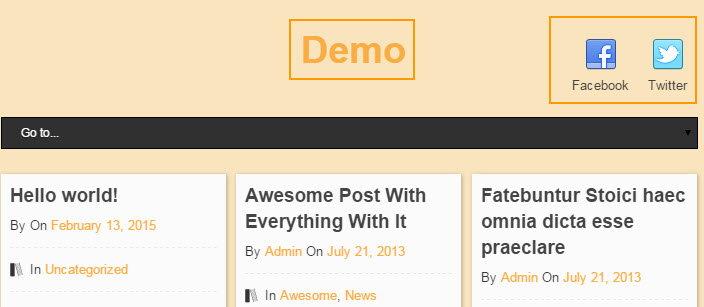
これにより、次のように中央に配置されていることを確認することができます。 
原理は簡単です。 div内のdivを中央に配置する 部分を少し応用したものです。 上記のコードを分析して見れば容易に理解いただけるでしょう。 (ちなみにこの場合、モバイルでは正しく表示されないことがありますので、上記のCSSコードを メディアクエリを使用してPCでのみ表示されるようにするのが良いでしょう。)以上に二つの場合を例に WordPressでサイトのタイトルを中央に配置する方法を説明しました。

コメントを残す