WordPress 最新の記事のリストで、最近発行された記事のタイトルの横に新しいラベルを表示したい場合があります。 そのような場合 the_title フックを使用して、最新の投稿タイトルに新しいラベルまたはアイコンを表示できます。
WordPress 最新の投稿に新しいラベルを表示する
一部の記事スキンでは、最新の記事リストで最近発行された記事のタイトルに新しいラベルまたはアイコンを表示することがあります。
WordPressでは、いくつかの方法で可能です。

WordPress フックを使用して最新の投稿タイトルに新しいラベルを追加する
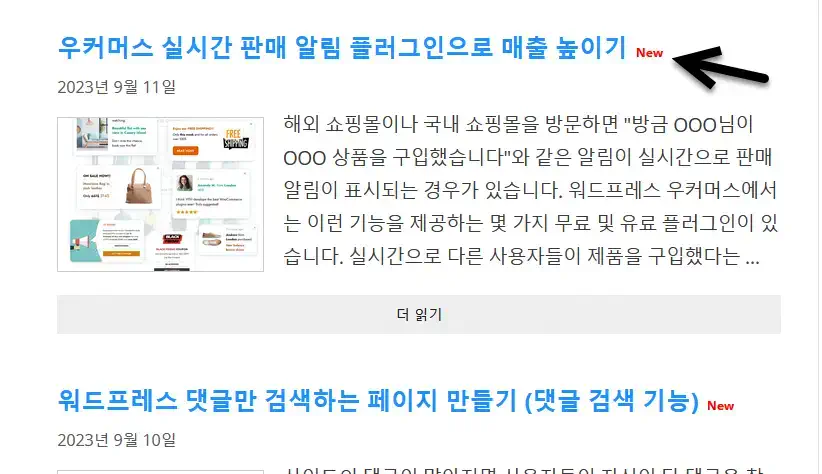
最新の記事一覧ページで、最近3日以内に発行された投稿にNewラベルを表示させてみました。 このように新しいラベルを表示したい場合は、テーマの関数ファイルに次のコードを追加できます。
// 전면 페이지와 아카이브 페이지에서 최신 글에 New 라벨 표시하기
add_filter('the_title', 'my_new_icon_title', 10, 2);
function my_new_icon_title($title, $id){
// If it's not the front page or an archive page, return the original title.
// 전면 페이지 또는 아카이브 페이지(카테고리, 태그 페이지 등)가 아닌 경우 원래 제목을 반환
if (!is_front_page() && !is_archive()) {
return $title;
}
// If it's not a post, return the original title.
// 포스트가 아닌 경우 본래 제목 표시
if (get_post_type($id) !== 'post') {
return $title;
}
$date = get_post_time('U', true);
// Check if the post was published within the last 259200 seconds (3 days).
// 글이 발행된지 3일(259200초) 이내인지 체크
if ((current_time('timestamp') - $date) <= 259200) {
return $title . ' <span class="new-label">New</span>';
}
return $title;
}24時間以内に発行された投稿のタイトルにのみラベルを表示するには、上記のコードで数字「259200」を「86400」に変更します。 数字は秒を意味し、1日の場合 60x60x24=86400になります。 2日または7日などに変更する場合は、この数値を適切に変更できます。
上記のコード チャイルドテーマ 内の関数ファイル(functions.php)に追加してください。 チャイルドテーマを作成せずに親テーマの関数ファイルに直接コードを追加すると、今後のテーマの更新時に追加されたコードは消えます。
NewラベルのスタイルはCSSを使用して調整できます。 例:
/* new 라벨 */
.new-label {
color: red;
font-size: 0.5em;
margin-left: 5px;
}GeneratePress テーマでは、上の図のNewラベルと同様に表示されます。 他のテーマでも同様に適用が可能です。 (テーマによって文字サイズなどが少し変わることがあります。)
JavaScriptを使用して新しいラベルを追加する
エレメンプロPostsウィジェットや直接コードを作成して記事のリストを表示するなど、the_titleフィルタを使用してポストタイトルを制御できない場合は、JavaScriptを使用して新しいラベルまたはアイコンを表示することを検討してください。
たとえば、以下は、最新の記事のリストから最初のページのページの記事のリストでのみ、最新の記事のタイトルの横に新しいラベルを追加する機能です。
<script>
document.addEventListener("DOMContentLoaded", function() {
// Check if the URL has the pagination pattern
if (!window.location.href.match(/page\/\d+/)) {
// 1. Get all articles from the page
const articles = document.querySelectorAll('article');
articles.forEach(article => {
// 2. For each article, fetch the published date
const publishedDateElem = article.querySelector('.entry-date.published');
// Check if the publishedDateElem exists
if (publishedDateElem) {
const publishedDate = new Date(publishedDateElem.getAttribute('datetime'));
// 3. Get the current date and calculate the difference in days
const currentDate = new Date();
const timeDiff = currentDate - publishedDate;
const dayDiff = Math.floor(timeDiff / (1000 * 60 * 60 * 24));
// 4. If the difference is less than or equal to 2 days, append "New" label to the title
if (dayDiff <= 2) {
const entryTitle = article.querySelector('.entry-title');
const newLabel = document.createElement('span');
newLabel.textContent = " New";
// Add the 'new-label' class to the element
newLabel.classList.add('new-label');
entryTitle.appendChild(newLabel);
}
}
});
}
});
</script>コードは状況に応じて適切に変更してください。 上記のコードは、発行日と現在の日付を比較して2日以内に発行された場合は、Newラベルが表示されます。
PHPコードを使用するとサーバーサイドで動作しますが、JavaScriptを使用するとサーバーサイドのレンダリング後にレンダリングされるため、少し遅れてラベルが追加されるように見える場合があります。
コメントを残す