WordPressでマウスオーバー時にプレビュー文を表示したい場合は、簡単な方法で WordPress Tooltipsなどのツールチッププラグインを使用できます。 この記事では WordPress ツールチッププラグインの簡単な紹介とともに、HTML / CSSでツールチップを実装する方法を見てみましょう。
WordPress ツールチップ(Tooltip)の表示方法
WordPress Tooltipsプラグイン

ツールチップは、ビデオ/オーディオ/画像/Googleマップ/QRコード/ウィキ/テキストなどの情報を表示する小さなポップアップボックスです。 ユーザーがマウスを移動すると、ツールチップボックスが表示されます。
このプラグインを使用して、テキスト、画像、ビデオ、オーディオ、ソーシャル(SNS)リンクなどをツールチップボックスに表示できます。 ツールチップはポストコンテンツ、ポスト要約、ポストタグ、 WordPress 아카이브、 WordPress メニュー項目、ギャラリーなどに表示できます。
この WordPress ツールチッププラグインは用語集もサポートしています。 ページやポストに [glossary] ショートコードを挿入するだけです。

HTML/CSSを使用してツールチップを表示する
HTMLとCSSを使用してシンプルなツールチップを作成できます。 次のjsfiddleページで、HTML / CSSで実装された簡単なツールチップソースを確認できます。
上記のコード WordPressにショートコードで作って適用することを考えることができます。 ショートコード WordPressに追加したい場合は、次の方法でショートコードを作成できます。
テーマの関数ファイルに次のコードを追加します。 チャイルドテーマを作成して、チャイルドテーマ内の関数ファイル(functions.php)に追加します。
/*
Plugin Name: Custom Tooltips
Description: Provides a shortcode for custom tooltips.
*/
function render_tooltip_shortcode($atts, $content = null) {
ob_start();
?>
<span class="tooltip">
<svg class="info-icon" xmlns='http://www.w3.org/2000/svg' viewBox='0 0 24 24' fill='none' stroke='currentColor' stroke-width='2' stroke-linecap='round' stroke-linejoin='round'>
<circle cx='12' cy='12' r='10'/>
<line x1='12' y1='16' x2='12' y2='12'/>
<line x1='12' y1='8' x2='12.01' y2='8'/>
</svg>
<span class="tooltiptext"><?php echo esc_html($content); ?></span>
</span>
<?php
return ob_get_clean();
}
add_shortcode('tooltip', 'render_tooltip_shortcode');次に、チャイルドテーマ内のスタイルシートファイル(style.css)または WordPress お知らせ»外観»カスタマイズ»追加CSS次のようなコードを追加します。
/* 툴팁 스타일 */
.tooltip {
position: relative;
cursor: pointer;
display: inline-block;
}
.info-icon {
width: 16px;
height: 16px;
}
.tooltip .tooltiptext {
visibility: hidden;
max-width: 300px;
width: 12em;
background-color: #3F51B5; /* Blue stone color */
font-size: 0.8em;
color: #fff;
text-align: center;
border-radius: 5px; /* Rounded corners */
padding: 10px;
position: absolute;
z-index: 1;
bottom: 150%;
left: 50%;
transform: translateX(-50%);
opacity: 0;
transition: opacity 0.3s;
}
.tooltip .tooltiptext::after {
content: "";
position: absolute;
top: 100%; /* Position it right at the bottom edge of the tooltip */
left: 50%;
margin-left: -5px; /* Center it horizontally */
border-width: 5px;
border-style: solid;
border-color: #3F51B5 transparent transparent transparent;
}
.tooltip:hover .tooltiptext {
visibility: visible;
opacity: 1;
}
.info-icon {
width: 16px; /* Adjust width as needed */
height: 16px; /* Adjust height as needed */
stroke: #3a79b8; /* Stroke color of the SVG */
margin-left: -5px;
}色、ツールチップボックスサイズなどは適宜変更できます。
次に、ツールチップを表示する場所に次の形式でショートコードを追加します。
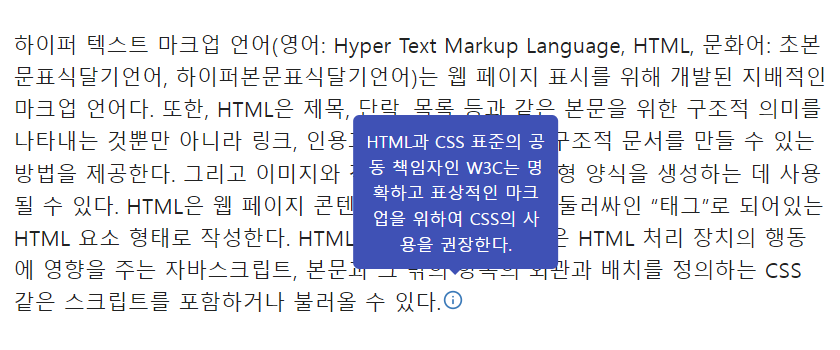
[tooltip]Tootip Text[/tooltip]たとえば、[tooltip] HTMLとCSS標準の共同責任者であるW3Cは、明確で表象的なマークアップのためにCSSを使用することをお勧めします。同様に、ツールチップポップアップが表示されます。

最後に、
Naver カフェにマウスオーバー時に説明文(ツールチップ)を表示する方法についての質問が上がり、ここについてまとめてみました。 プラグインを使用すると便利ですが、追加のプラグインインストールを好まない場合は、上記のコードを使用できます。
「ワープ社」 Naver カフェに加入して WordPress 関連情報を共有し、ご質問があります。

コメントを残す