WordPressから WooCommerce モールを運営するとき、顧客が注文すると、顧客と管理者に注文通知メールが表示されます。 管理者に送信される電子メールの件名は、デフォルトで「[サイト名]:新しい注文#注文ID」と同じ形式です。 電子メールの件名に商品名を表示したい場合は、下記の方法で可能です。
WordPress WooCommerce 新規注文メールに商品名を表示する方法

WooCommerceからのメールの設定は、 伝言板> WooCommerce >設定>メール タブで可能です。 送信者のアドレスは、そのサイトのドメインの電子メールに設定する必要があり、電子メールは正常に受信されます。 たとえば、サイトのドメイン名がexample.co.krの場合、webmaster@example.co.krなどの電子メールアドレスを「送信者アドレス」に設定できます。 このアドレスは実際にないアドレスでも関係ありません。
顧客が注文時に管理者に送信される電子メールの件名に商品名を表示したい場合があります。 そのような場合 Add the Name of Products Ordered to Admin New Order Email WooCommerce(管理者に送信される WooCommerce 管理者の新規注文メールに商品名を追加する) 文書で提示するコードスニペット(code snippet)を応用することができます。
// WordPress WooCommerce: 새 주문 이메일에 제품 이름 표시하기
add_filter('woocommerce_email_subject_new_order', 'change_admin_email_subject', 10, 2);
function change_admin_email_subject( $subject, $order ) {
$products_names = array();
foreach ( $order->get_items() as $item ) {
$products_names[] = $item->get_name();
}
return sprintf( '[%s] New Customer Order (#%s) of %s from %s %s',
wp_specialchars_decode(get_option('blogname'), ENT_QUOTES),
$order->get_id(),
implode(', ', $products_names),
$order->get_billing_first_name(),
$order->get_billing_last_name()
);
}上記のコードを チャイルドテーマ 内の関数ファイル(functions.php)に追加するようにします。 子テーマを作成せずに作業する場合、今後使用している WordPress テーマを更新すると、追加した点や修正した内容がすべて初期化されなくなります。
上記のコードをそのまま使用すると、[サイト名] New Customer Order (#注文ID) of 商品名 from オーダー名' 形式的に電子メールの件名が設定されます。
コードを少し適用して、上からreturn...以下の部分を次のように置き換えることができます。
// 주문 이메일에 상품명 표시하기 (수정)
add_filter('woocommerce_email_subject_new_order', 'change_admin_email_subject', 10, 2);
function change_admin_email_subject( $subject, $order ) {
$products_names = array();
foreach ( $order->get_items() as $item ) {
$products_names[] = $item->get_name();
}
return sprintf( '신규 주문 (#%s) - %s',
$order->get_id(),
implode(', ', $products_names)
);
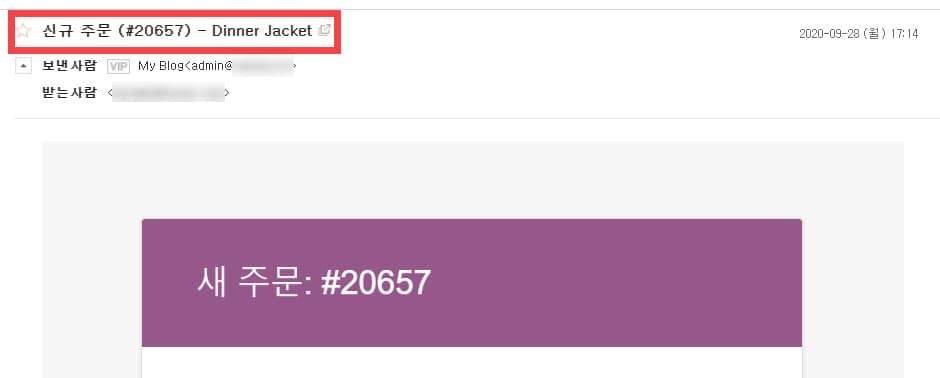
}「新規注文」部分を適切に変更するようにします。 上記のコードを適用すると、 「新規注文(#注文ID) - 商品名」 形式的に電子メールの件名が表示されます。

上記のコードを適切に応用して、希望のフォーマットでご注文メールのタイトルが表示されるよう変更してみてください。
最後に、
以上で WordPress WooCommerce ショッピングモールでは、クライアントが注文時に送信される注文通知メールの件名に商品名を表示する方法について説明しました。
WordPress 5.5.1、 WooCommerce バージョン4.5.2と最新バージョンの Avadaテストしてみると、上記のコードは正常に動作することを確認しました。 もしかしたら後日、上記のコードが正しく動作しない場合は、下記のコメントでお知らせいただければ確認して、コードを更新することができれば更新するようにします。

コメントを残す