WordPress WooCommerce モールでは、顧客が決済方法として無通帳入金方法を選択するチェックアウトページに入金銀行情報が表示されず、決済完了後に入金銀行情報が表示されます。入金銀行が2つ以上の場合は、チェックアウト段階で入金銀行を選択するオプションを提供することを検討できます。
あえて入金銀行を選択する必要がない場合は、説明フィールドに直接入金銀行口座情報を入力すると、お支払い画面に入金銀行情報が表示されます。下の「簡単な方法 - チェックアウトページに入金銀行情報を表示する「セクションを参照してください。

WooCommerce チェックアウトページに入金銀行の選択ボックスを追加する
Naver カフェで注文書を作成するときに銀行の選択ボックスを追加する方法に関するお問い合わせがあります。 WooCommerce お支払いページに銀行の選択ボックスを追加する方法について考えてみました。
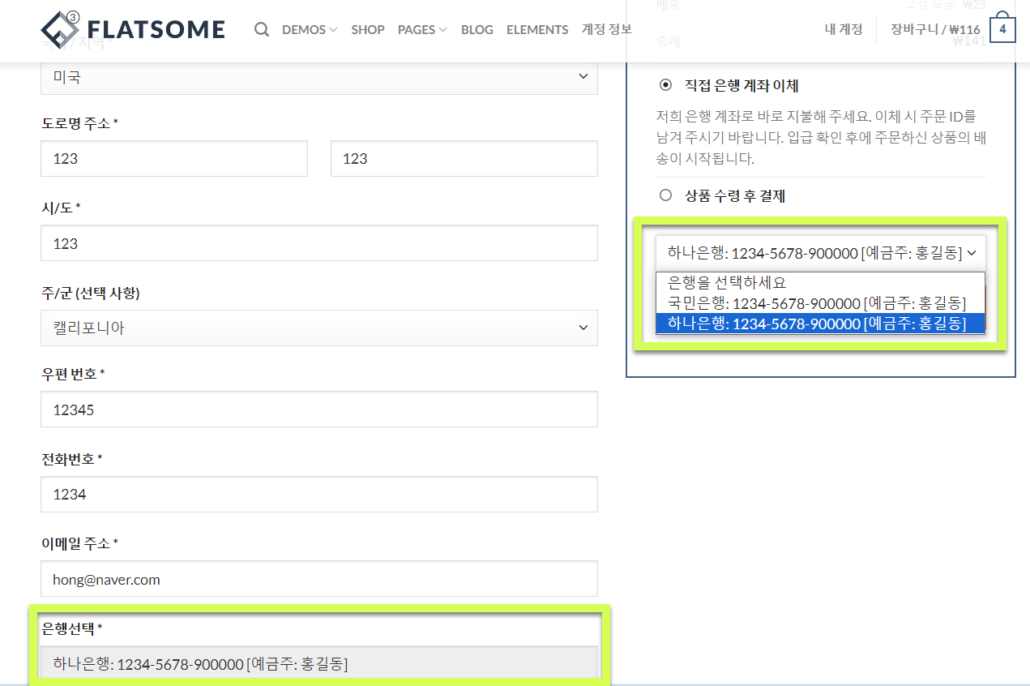
最後に、上記のYouTubeの画像のように動作するようにしてみました。

このように銀行選択フィールドをお支払いページに追加する場合 Checkout Field Editor(Checkout Manager)for WooCommerceのようなプラグインを使用することができます。 プラグイン » Add New Plugin (新しいプラグインを追加)で検索してインストールすることができます。
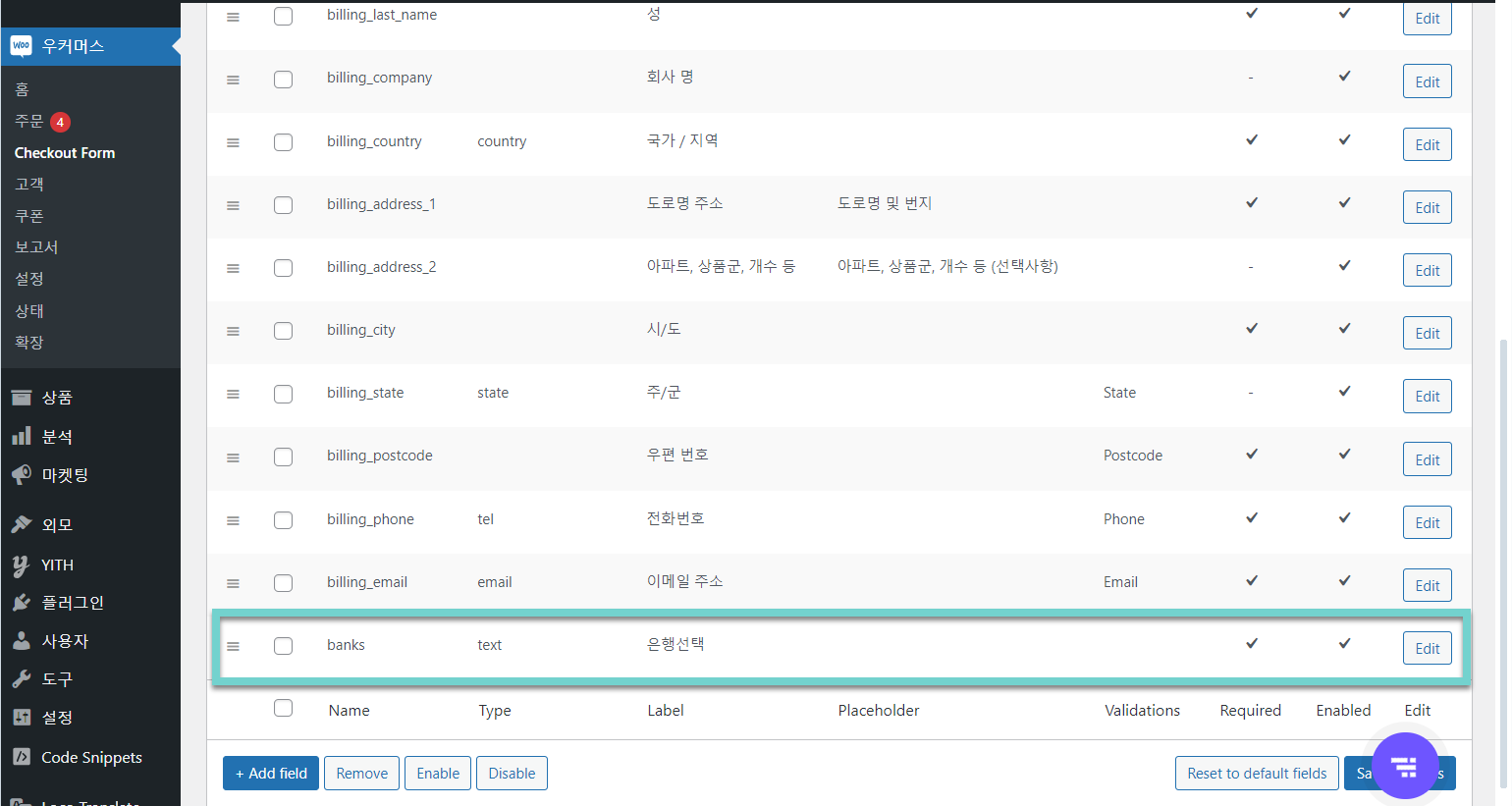
WooCommerce » チェックアウトフォームで銀行選択フィールドをXNUMXつ追加します。

次に、テーマの関数ファイル(functions.php)に次のコードを追加します。 チャイルドテーマを作成して作業するようにします。
// Adding a bank selection field to the WooCommerce checkout page
// WooCommerce 체크아웃 페이지에 은행 선택 필드 추가하기
function add_bank_selection_dropdown() {
?>
<select id="bank-selection" name="bank-selection" onchange="updateBankValue()" style="display: none;">
<option value="">은행을 선택하세요</option>
<option value="국민은행: 1234-5678-900000 [예금주: 홍길동]">국민은행: 1234-5678-900000 [예금주: 홍길동]</option>
<option value="하나은행: 1234-5678-900000 [예금주: 홍길동]">하나은행: 1234-5678-900000 [예금주: 홍길동]</option>
</select>
<div id="bank-selection-error" style="display: none; color: red;">입금할 은행을 선택하세요.</div>
<script type="text/javascript">
jQuery(document).ready(function($) {
// Function to update the bank value
function updateBankValue() {
var selectedBank = $('#bank-selection').val();
$('#banks').val(selectedBank);
$('#bank-selection-error').hide();
}
// Function to check the display status of the BACS payment box
function checkPaymentMethodBacsDisplay() {
return $('.payment_box.payment_method_bacs').css('display') !== 'none';
}
// Function to toggle the bank selection display
function toggleBankSelectionDisplay() {
var show = checkPaymentMethodBacsDisplay();
var bankSelection = $('#bank-selection');
if (show) {
bankSelection.show().attr('required', 'required');
} else {
bankSelection.hide().removeAttr('required');
bankSelection.val(''); // Clear the selected bank
$('#banks').val(''); // Also clear the hidden input field if used
$('#bank-selection-error').hide();
}
}
// Attach change event listener to payment method radio buttons
$('input[name="payment_method"]').on('change', toggleBankSelectionDisplay);
// Check the initial state and periodically
setTimeout(toggleBankSelectionDisplay, 1000);
setInterval(toggleBankSelectionDisplay, 1000);
// Handle WooCommerce checkout form submission
$('form.checkout').on('checkout_place_order', function() {
var bankSelection = $('#bank-selection');
if (bankSelection.is(':visible') && !bankSelection.val()) {
$('#bank-selection-error').show();
return false; // Prevent the form from submitting
}
});
// Update bank value on selection
$('#bank-selection').on('change', updateBankValue);
});
</script>
<?php
}
add_action( 'woocommerce_review_order_before_submit', 'add_bank_selection_dropdown' );
// 땡큐 페이지
/* add_action('woocommerce_before_thankyou', function($order_id) {
if (!$order_id) {
return;
}
$banks_value = get_post_meta($order_id, 'banks', true); // Ensure 'banks' is the correct meta key
if (!empty($banks_value)) {
echo '<div class="custom-bank-info">입금은행: ' . esc_html($banks_value) . '</div>';
}
});
*/
add_filter('woocommerce_thankyou_order_received_text', function($thankyou_text, $order) {
if (!is_a($order, 'WC_Order')) {
return $thankyou_text;
}
$order_id = $order->get_id();
$banks_value = get_post_meta($order_id, 'banks', true); // Ensure 'banks' is the correct meta key
if (!empty($banks_value)) {
$thankyou_text .= '<ul class="custom-bank-info woocommerce-order-overview woocommerce-thankyou-order-details order_details"><li class="woocommerce-order-overview__order order">입금은행: ' . esc_html($banks_value) . '</li></ul>';
}
return $thankyou_text;
}, 10, 2);銀行口座情報は実際に使用する口座情報に変更してください。コードも必要に応じて適切に修正してください。
ルックス » カスタマイズ » 追加 CSS または、テーマフォルダ内のスタイルシートファイル(style.css)に次のカスタムCSSコードを追加します。
.custom-bank-info {
color: #0073aa;
}
.woocommerce-order-received section.woocommerce-bacs-bank-details {display:none; }
#banks {
pointer-events: none; /* Prevents clicking on the field */
background-color: #eee; /* Makes the field appear inactive */
}スタイルは適切に変更します。
これでテストすると、YouTubeのビデオと同じように機能します。 Flatsomeテーマでテストしました。他のテーマではテストしていませんが、うまくいきます。
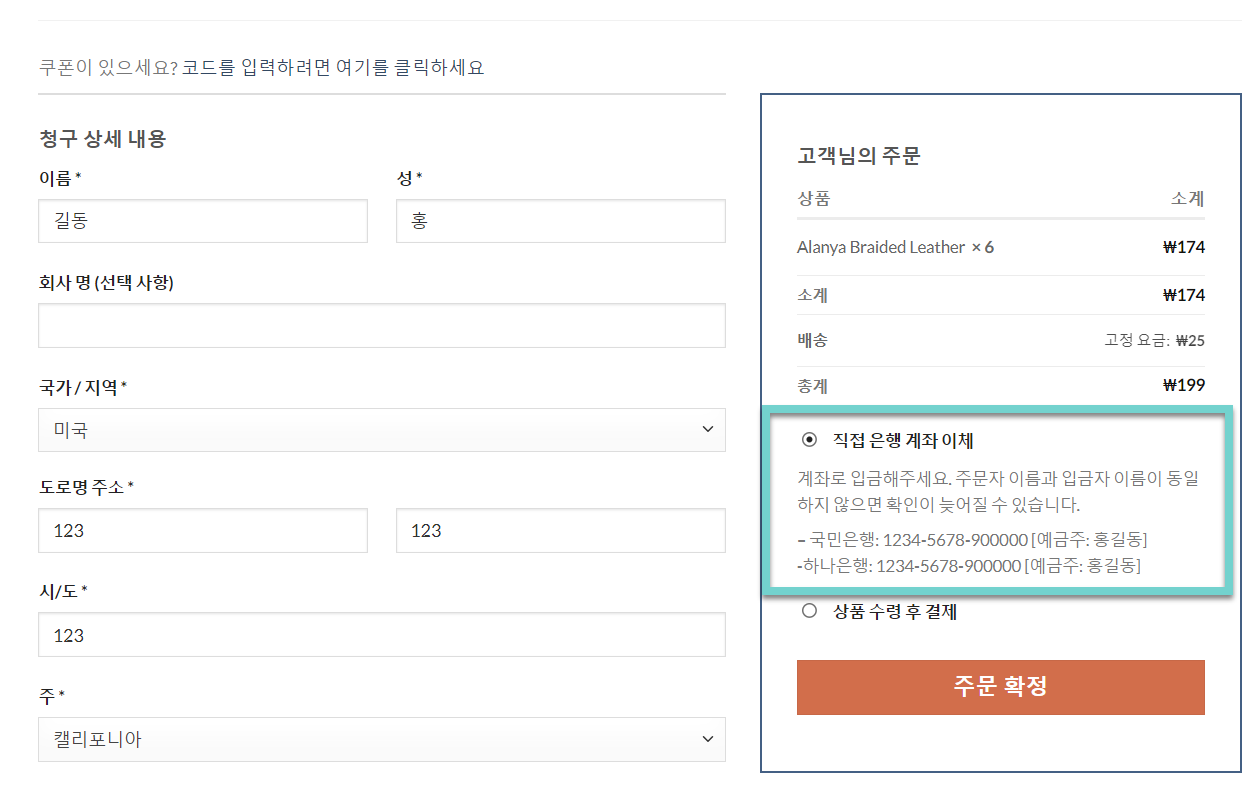
簡単な方法 - チェックアウトページに入金銀行情報を表示する
入金銀行を必ず選択する必要がない場合は、あえて上記のように複雑な方法で行う必要なく、決済ページに入金銀行情報を追加することがよりシンプルな方法になります。

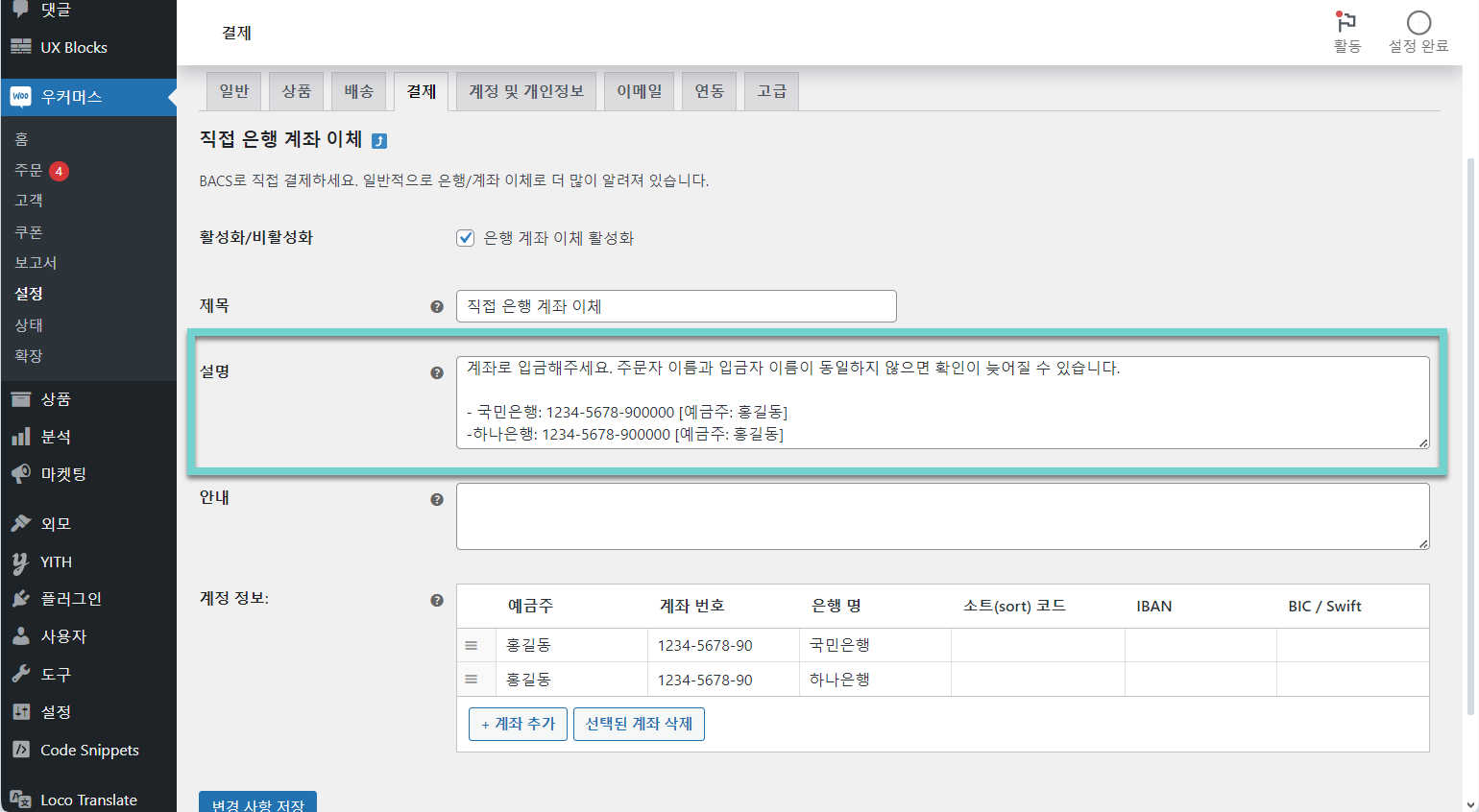
WooCommerce » 設定 » お支払い タブに移動して、直接銀行口座振替(BACS)の管理ボタンをクリックして、説明フィールドに銀行情報を直接入力できます。

すぐ下の「案内」フィールドに、監査ページと電子メールに表示するガイドフレーズを入力できます。
コメントを残す