ショッピングモールで商品の在庫がない場合は、店舗の一番端に移動して訪問者に前面に露出させないようにすることで、顧客が売り切れた商品をクリックして時間を無駄にするのを減らすことができます。 WordPress WooCommerce ショッピングモールで売り切れ商品を商品リストの一番後ろに移動する方法を見てみましょう。
WooCommerce ショッピングモールで売り切れ商品を一番後ろに移動する方法
WordPress WooCommerce 店舗で売り切れた商品を自動的に店舗の最後に移動するには、次のコードを使用できます。
/**
* Move Out of stock products to the end in Woocommerce shop
* 상품이 품절되면 자동으로 WooCommerce 쇼핑몰 맨 뒤로 이동시키기
*/
add_filter( 'woocommerce_get_catalog_ordering_args', 'bbloomer_first_sort_by_stock_amount', 9999 );
function bbloomer_first_sort_by_stock_amount( $args ) {
$args['orderby'] = 'meta_value';
$args['order'] = 'ASC';
$args['meta_key'] = '_stock_status';
return $args;
}上記のコードをテーマの関数ファイルに追加します(チャイルドテーマを作って作業してください)。
上記のコードを適用すると WooCommerce お店、 WooCommerce 商品カテゴリページなどで商品が完売すると、ページの最後に自動的に移動されます。
また、ブロックエディタのカテゴリ別商品(Products by Category)などのブロックで表示した商品にも適用されます。 アバターのテーマの Avada ビルダーが提供するWoo Product Gridのような要素とエレメントテーマの Productsウィジェットで表示する商品リストにも同様に動作することを確認しました。
在庫切れの商品に「在庫切れ」を表示したい場合WooCommerce 在庫切れラベルを表示する(Sold Outバッジ)」を参照してください。
Avada テーマのWoo Product Gridで表示された商品のリスト
上記のコード Avada テーマ(チャイルドテーマ)の下の関数ファイルに追加すると Avadaの Avada Builderで表示する商品リストでも、在庫切れ商品は自動的にリストの一端に移動します。 「在庫切れ」ラベルを表示するには、次のCSSコードを使用できます。
/* Avada 테마의 상품 목록에 품절 라벨 표시하기 */
.outofstock:after {
content: '품절';
position: absolute;
top: 10px;
left: 10px;
background: #ff9800;
color: #fff;
padding: 0 15px;
font-size: .9em;
z-index: 9999;
}その後、 Avada ビルダーの「Woo Product Grid」エレメントで表示した商品リストで、在庫切れ商品には「在庫切れ」ラベルが表示され、リストの一番最後に移動します。 CSSコードは ルックス>ユーザー定義>追加CSSに追加し、必要なデザインで表示されるように適切に変更するようにします。
上記のコードはStackoverflowドキュメント( "Show Out of stock products at the end in Woocommerce「)から引用したものです。上記のコードがうまくいかない場合は、Stackoverflowドキュメントに記載されている他のコードでテストしてください。
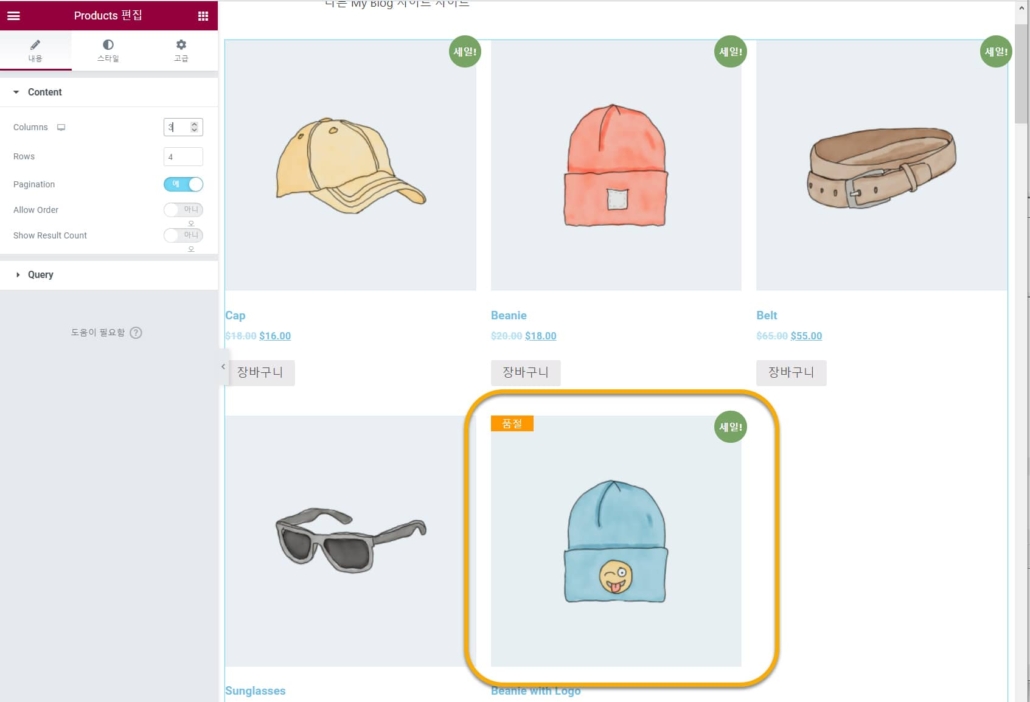
エレメンターページビルダーの商品ウィジェット
Elementor ProのProductsウィジェットを使用して、特定のカテゴリまたはタグの商品を一覧表示できます。 エレメンタの商品ウィジェットで商品を表示する場合でも、同様に上記に示したコードをテーマ関数ファイルに追加し、 Avada テーマに似たCSSコードを追加して、在庫切れ商品に「在庫切れ」ラベルを表示できます。
変更内容は、エレメントページビルダーを使用したページ編集画面でも確認できます。

最後に、
以上で WooCommerce ショッピングモールで在庫切れの商品をリストの一番端を移動させる方法を見てみました。
WordPress 基本エディタ(Gutenberg)が提供する WooCommerce 関連ブロックで商品を表示する場合にも適用されますが、この場合、在庫切れ商品に対して別途 CSS クラスがない場合があります。 そのような場合は、在庫切れ商品の「在庫切れ」ラベルを表示するのは簡単ではありません。 Gutenbergの WooCommerce 関連ブロックで商品を表示するときに、在庫切れ商品に別のCSSクラス(例:outofstock)を追加する方法があるかどうかを確認してみてください。
Avada テーマの Avada Builderまたはエレメントページビルダーによって提供される WooCommerce 関連エレメントを使用して商品を表示する場合には、在庫切れ商品に対して「outofstock」クラスが追加されることを確認しました。 このクラスを使用して、希望のスタイルで在庫切れラベルを表示できます。

コメントを残す