WordPressでBootstrapを使用するには、Bootstrapファイルをダウンロードしてテーマのフォルダの下にアップロードした後、関数ファイルにjsファイルとcssファイルを登録させてくれればされます。
たとえば、テーマフォルダ内のjsフォルダの下にbootstrapフォルダをアップロードした場合は、次のようにbootstrap jsファイルとcssファイルを登録(フック)することができます。
function wpt_register_js() {
wp_register_script('jquery.bootstrap.min', get_template_directory_uri() . '/js/bootstrap/js/bootstrap.min.js', 'jquery');
wp_enqueue_script('jquery.bootstrap.min');
}
add_action( 'init', 'wpt_register_js' );
function wpt_register_css() {
wp_register_style( 'bootstrap.min', get_template_directory_uri() . ''/js/bootstrap/css/bootstrap.min.css' );
wp_enqueue_style( 'bootstrap.min' );
}
add_action( 'wp_enqueue_scripts', 'wpt_register_css' );
"Learn Bootstrap Part 2:Adding Bootstrap to WordPress「という記事では、このプロセスについて詳しく説明しています。
参考までにBootstrapのメニューを活用するために、インターネット上で検索されているいくつかのコードをテストしてみました。 しかし、ほとんどの以前のバージョンのBootstrap用なので、最近のバージョンとは互換性がよくないね。 例えば、 この記事を参考にBootstrapメニューを適用してみると、ドロップダウンメニューが動作していません。 この問題は、記事にも言及されていますね。

2012テーマに適用してみると、メインメニューよりスタイリッシュに変わることを確認することができます。 時間が飛ぶとき、ドロップダウンメニューを正常に動作するようにする方法について検索みようかと考えています。
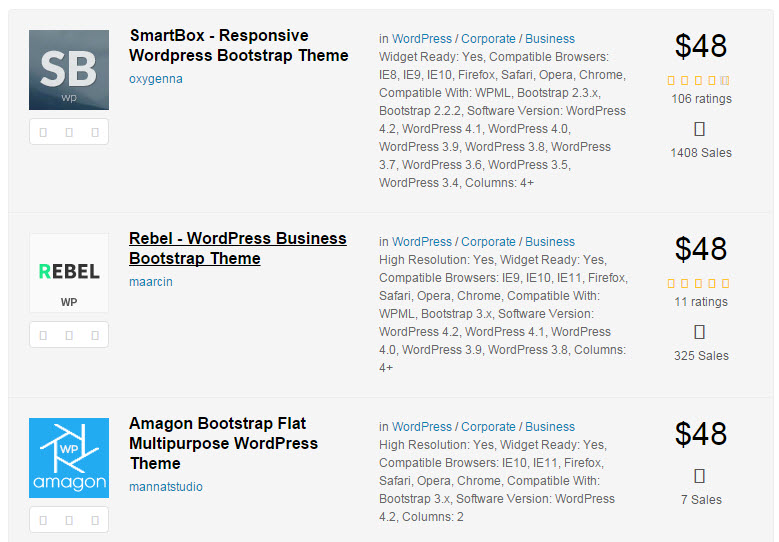
テーマの中でもBootstrapに実装されたものが多いが、 ここでBootstrapに実装された WordPress テーマを確認することができます。

関心のある方は、 この記事を参考にBootstrapを WordPressにインストールして利用してみても大丈夫のようです。
ブートストラップを使用していないことが、最近の傾向です。 ブートストラップがしたとき流行したが、たい焼きを刷るようなモルゲソン(沒個性)、重さなどのために使用していないことをお勧めしますね。 ここでの内容は、次の記事を参照してください。
- 私のブートストラップを使わない理由
- ブートストラップは、果たして百害無益なのだろうか?

ブートストラップは、重いだけでなく、個性がないレイアウトを作り出すなど、さまざまな問題があって、通常の使用を推奨していないとします。 次の記事を参照してください。
http://www.zingdesign.com/5-reasons-not-to-use-twitter-bootstrap/ (5 reasons NOT to use Twitter Bootstrap - Twitter ブートストラップを使用してはならない5つの理由)