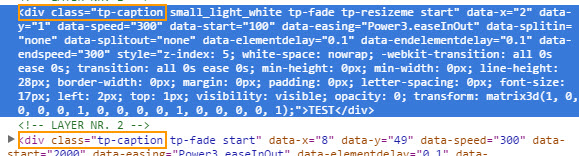
Slider Revolution(Revolution Slider)で、フォントリストにない場合、または後日スライドを変更せずに、CSSを使っフォント(またはその他のプロパティ)を変更するには、要素の検査で、その要素にフォントや他の属性を適用してくれればされます。 たとえば、すべての文字のフォントを変更するには、要素の検査をしてみると:  図のように、すべての文字に影響を与えるDIVはtp-captionというクラスが追加されていることを知ることができます。 この場合は、次のようなコードをテーマのスタイルシートに追加してくれればされます。 (WordPress スタイルシートにユーザーCSSを追加する方法は、こちらを参照してください。)
図のように、すべての文字に影響を与えるDIVはtp-captionというクラスが追加されていることを知ることができます。 この場合は、次のようなコードをテーマのスタイルシートに追加してくれればされます。 (WordPress スタイルシートにユーザーCSSを追加する方法は、こちらを参照してください。)
.tp-caption {
font-family: 'Nanum Gothic'!important;
}
分かち合いのフォントを利用するには、スタイルシートに次の行を追加していただければされます:
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
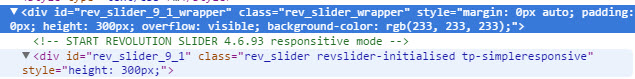
もし、特定のスライドにのみフォントを変更するには、スライドのID要素をチェックして、前に追加してくれれば良いでしょう?

例えば、上記のような場合には、#rev_slider_9_1_wrapperまたは#rev_slider_9_1を追加して、テストしてみると、個々のスライドのフォントや属性が変更を確認することができます。

コメントを残す